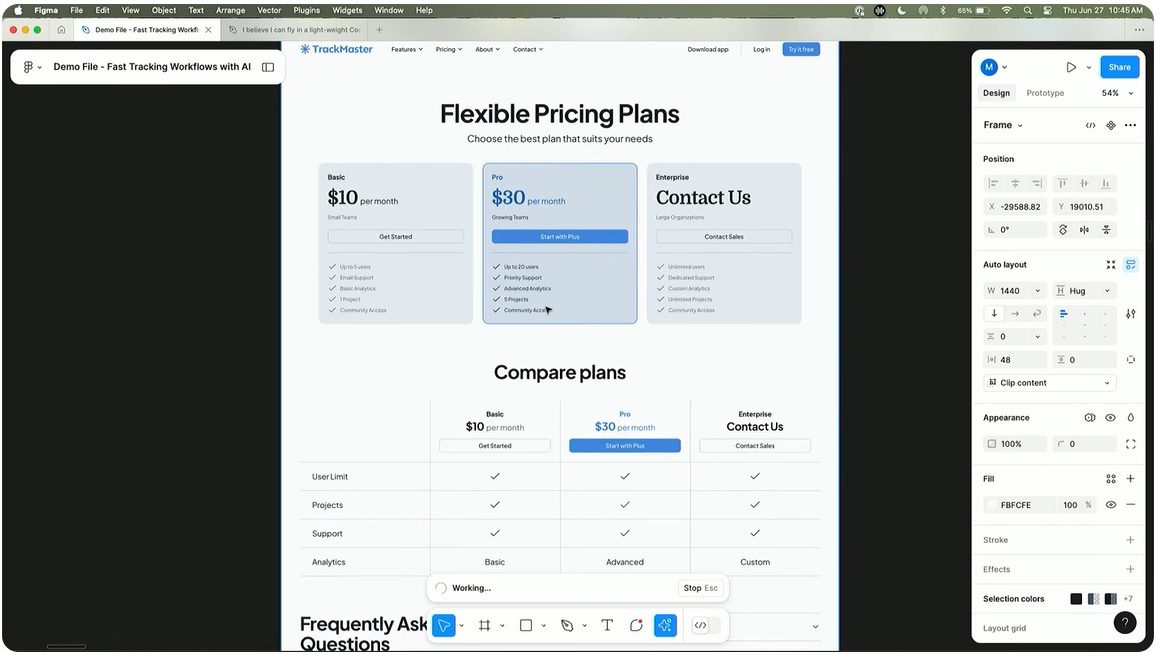
1)Make Designs
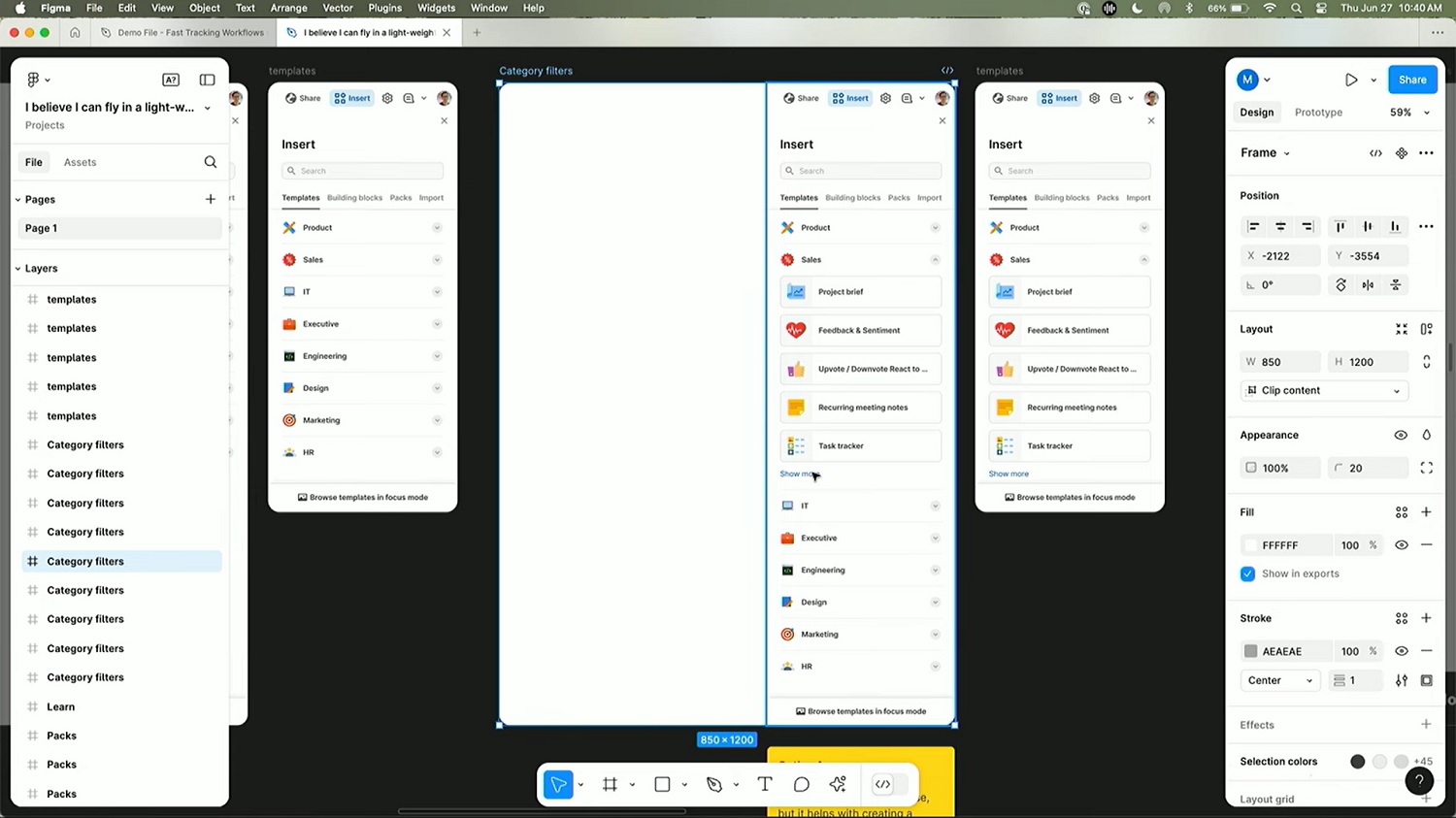
テキストでのプロンプトから、さまざまなスタイルやレイアウトのモバイル/ウェブサイトのUIモックアップを作成することが可能な「Make Design」を紹介。プロンプトから、それがウェブサイトかアプリであるかを判別したり、トーンを踏襲したうえで幅やテーマを変えたり、プロンプトと数回のクリックによってUIデザインを生成できることを示した。

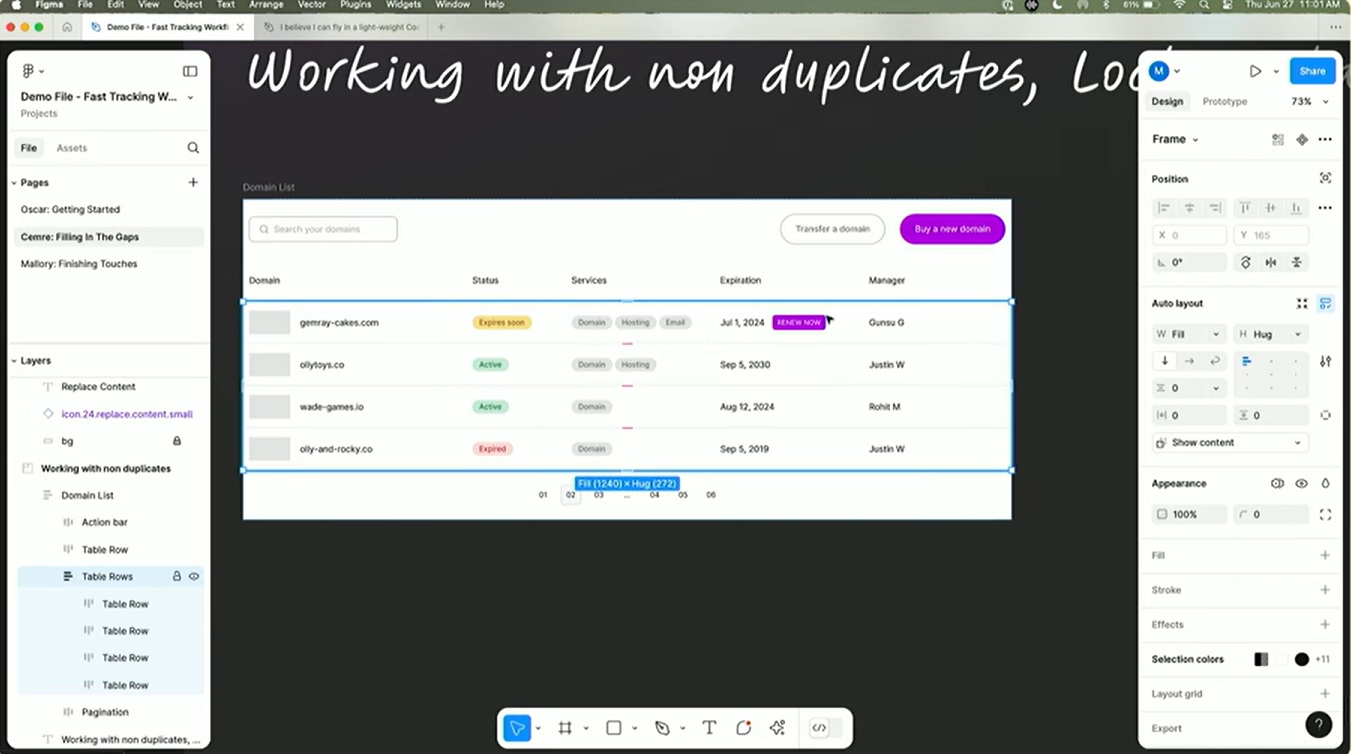
2)Replace content
Replace Contentを活用することで、ダミーのテキストが自動で入力されたり、すでにあるテーブルでコンテンツを置き換えたりするデモを紹介。規則性がなくランダムに並べられたテーブルに対し(画像上)、行の複製や入れ替え、自動で自然なダミーテキストに変換したりする様子を示した(画像下)。


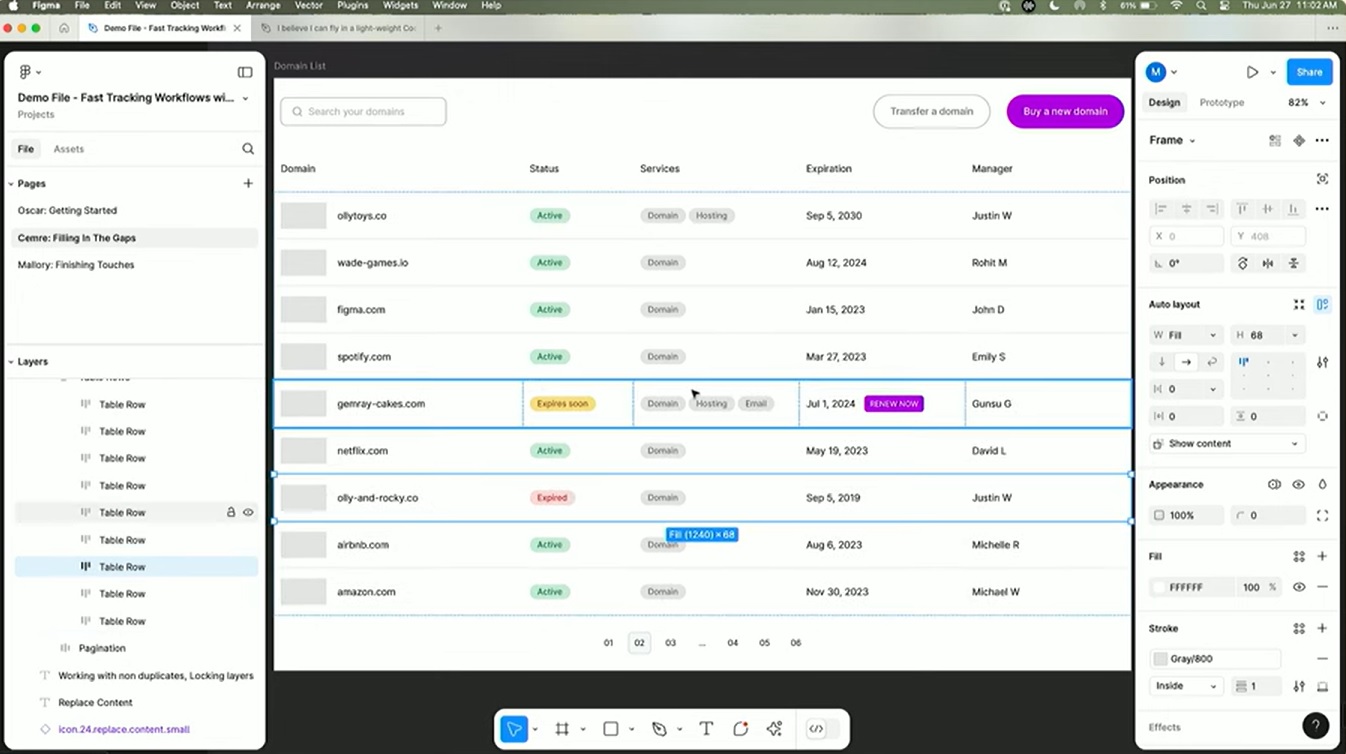
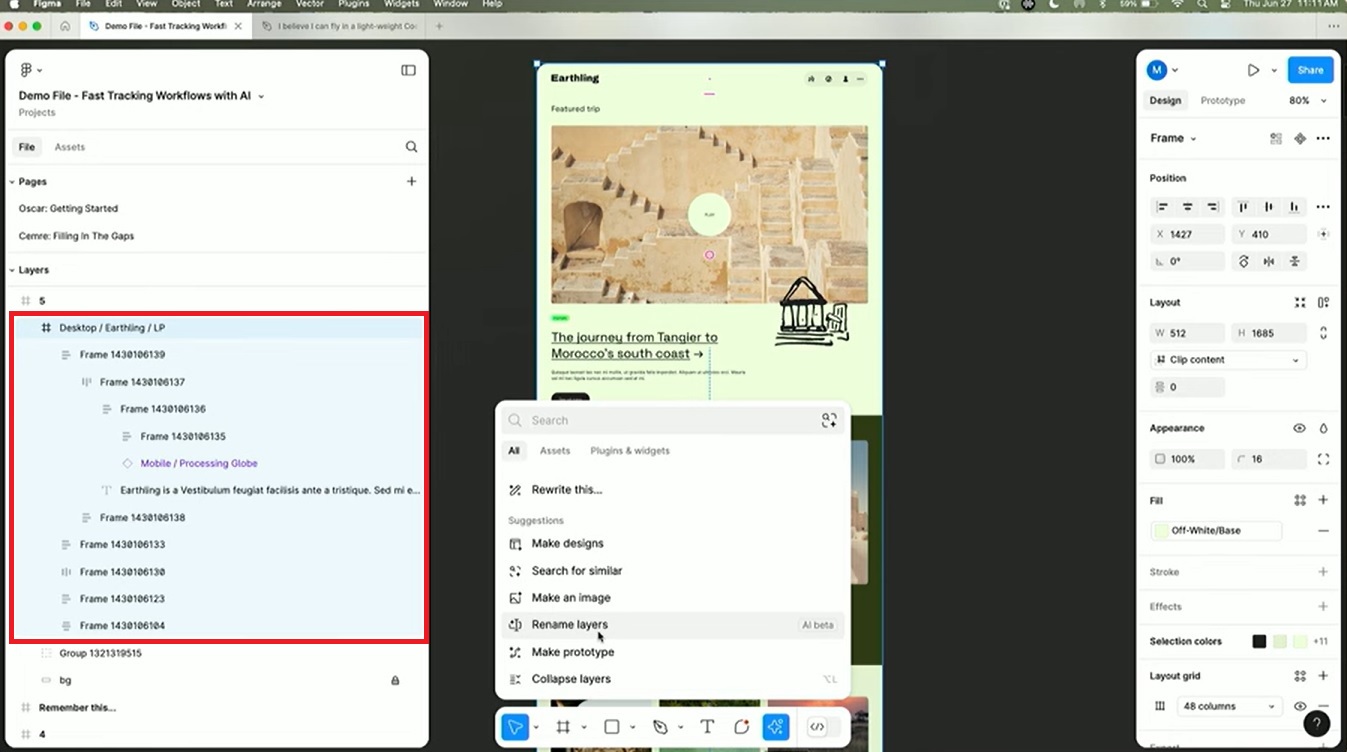
3)Rename layers
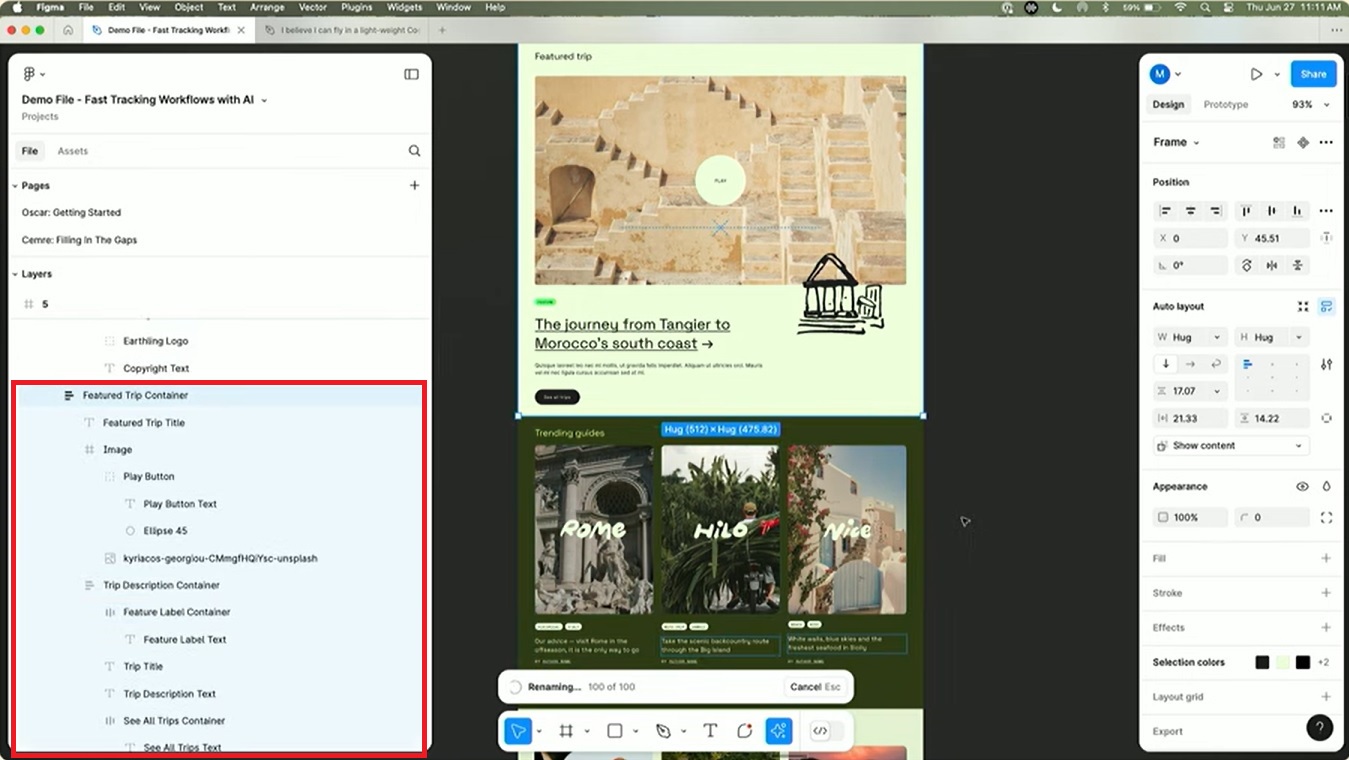
自動でレイヤーに適切な名前をつけることができる「Rename Layer」機能。登壇したFigmaのデザイナーアドボケイト Mallory Dean氏は、およそ100個のレイヤーに対し、20秒以内で適したレイヤー名がつけられる様子を披露した。
左側のタブの赤枠内を見ると、レイヤー名には数字が割り当てられているが(画面上)、「Rename Layer」機能を用いることでレイヤーに合った命名がなされたことがわかる(画面下)


4)Visual search
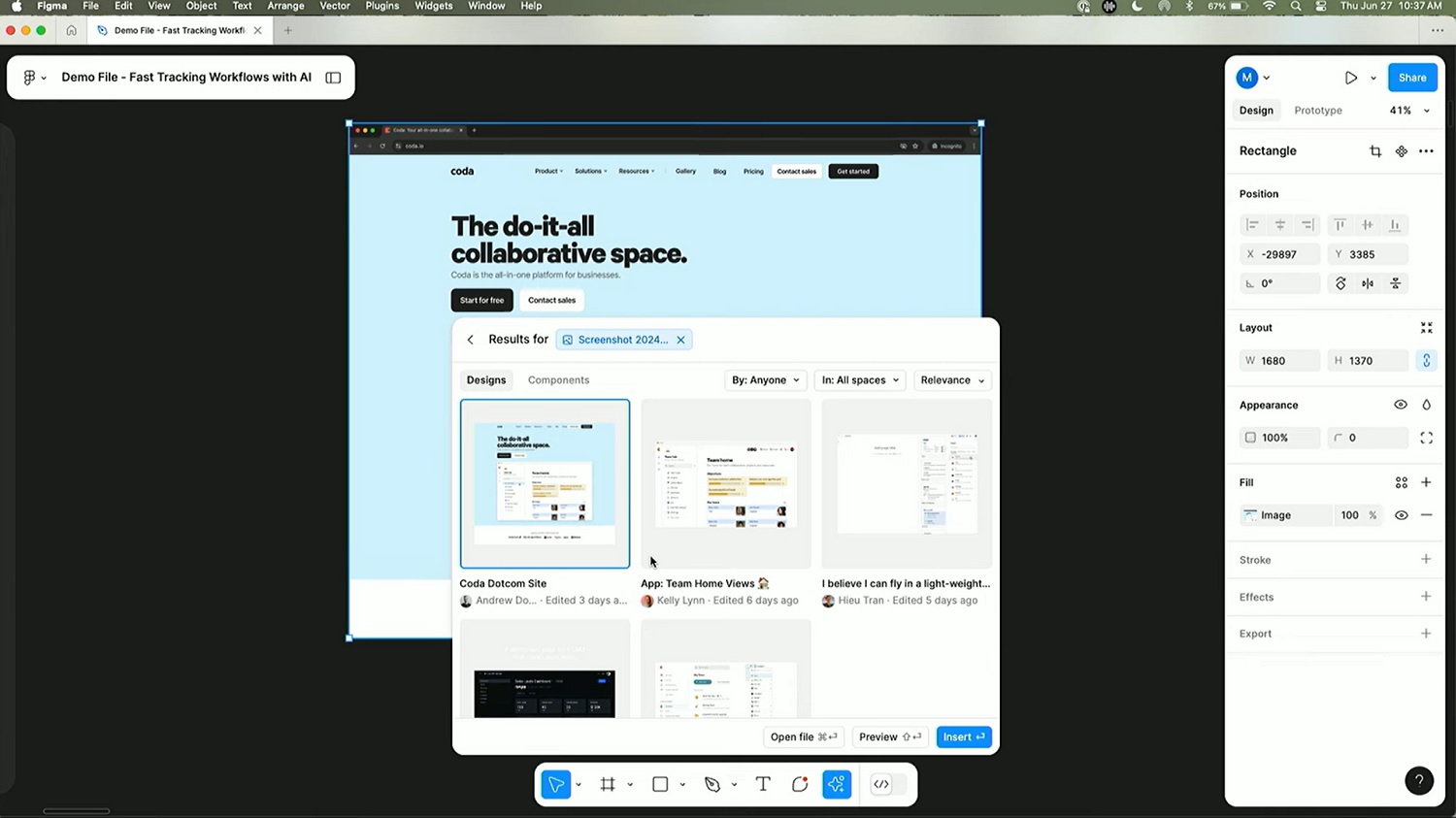
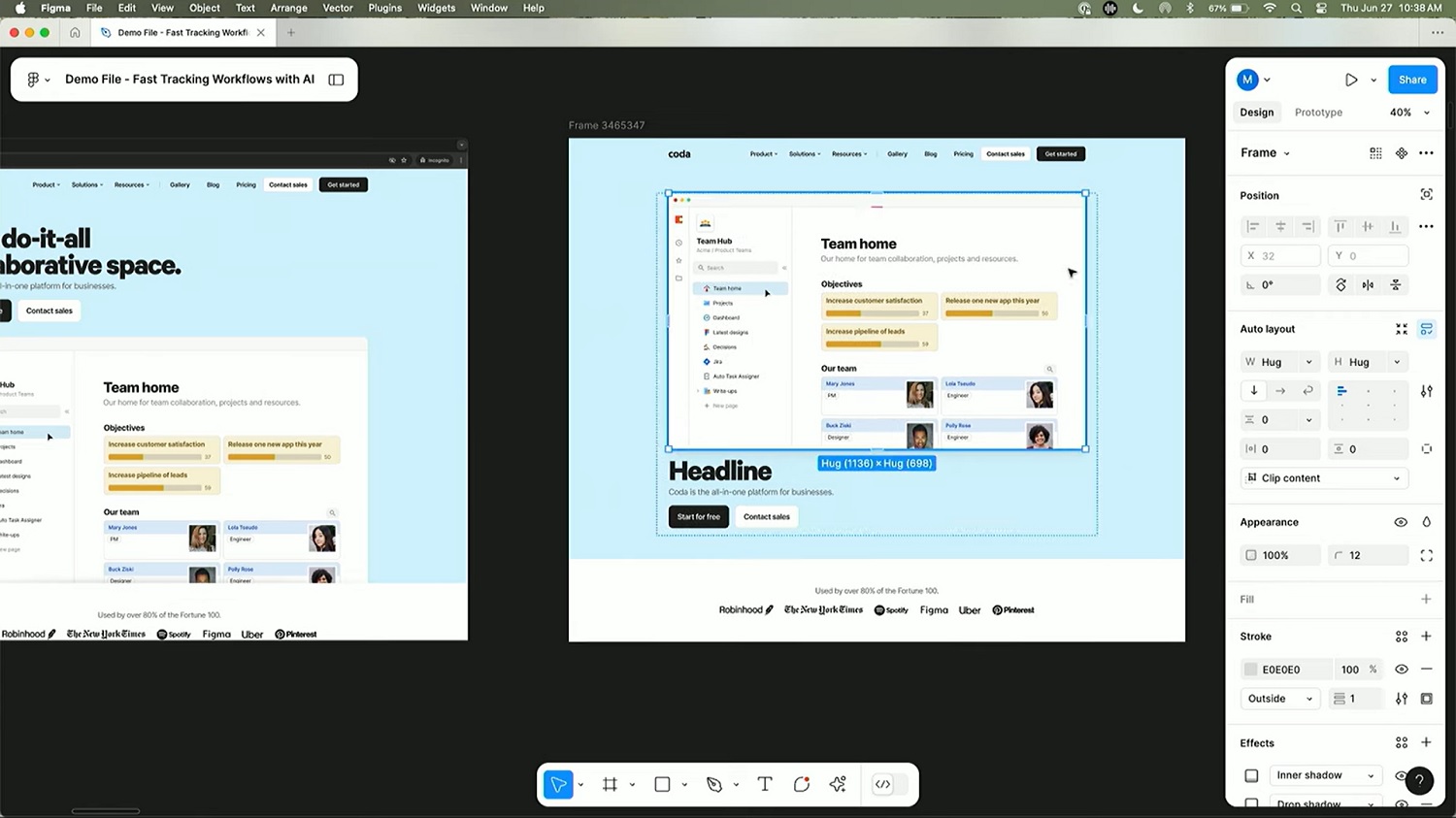
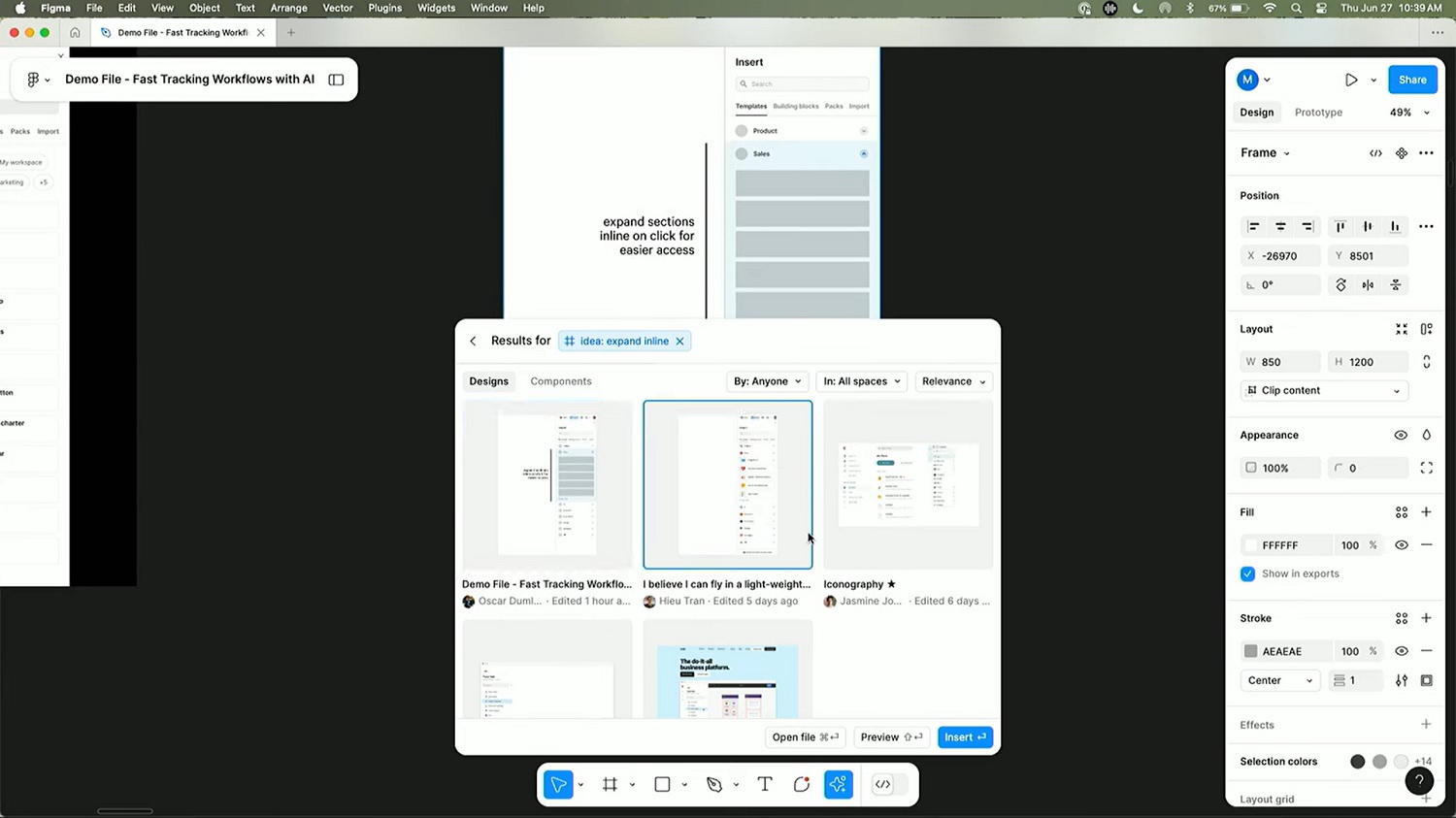
「Visual search」を活用することで、Figmaファイルの中からスクリーンショットのソースを見つけることが可能だ。アクションパネルのなかから「Search for similar」をクリックすると、該当のスクリーンショットに似た画像を提示(画像上)。探し出したスクリーンショットには編集可能なレイヤーがあるため、テキストを変えたり、レイアウトを変更したりすることもできる(画像下)。


また同機能を使えば、オリジナルのソースレイヤーを探し出すこともできる。


これにより「このデザインが生まれた背景を理解したり、元のデザイナーが用意したオプションを知ることができます」と、プロダクトデザイナーのOscar Dumlao氏は続けた。
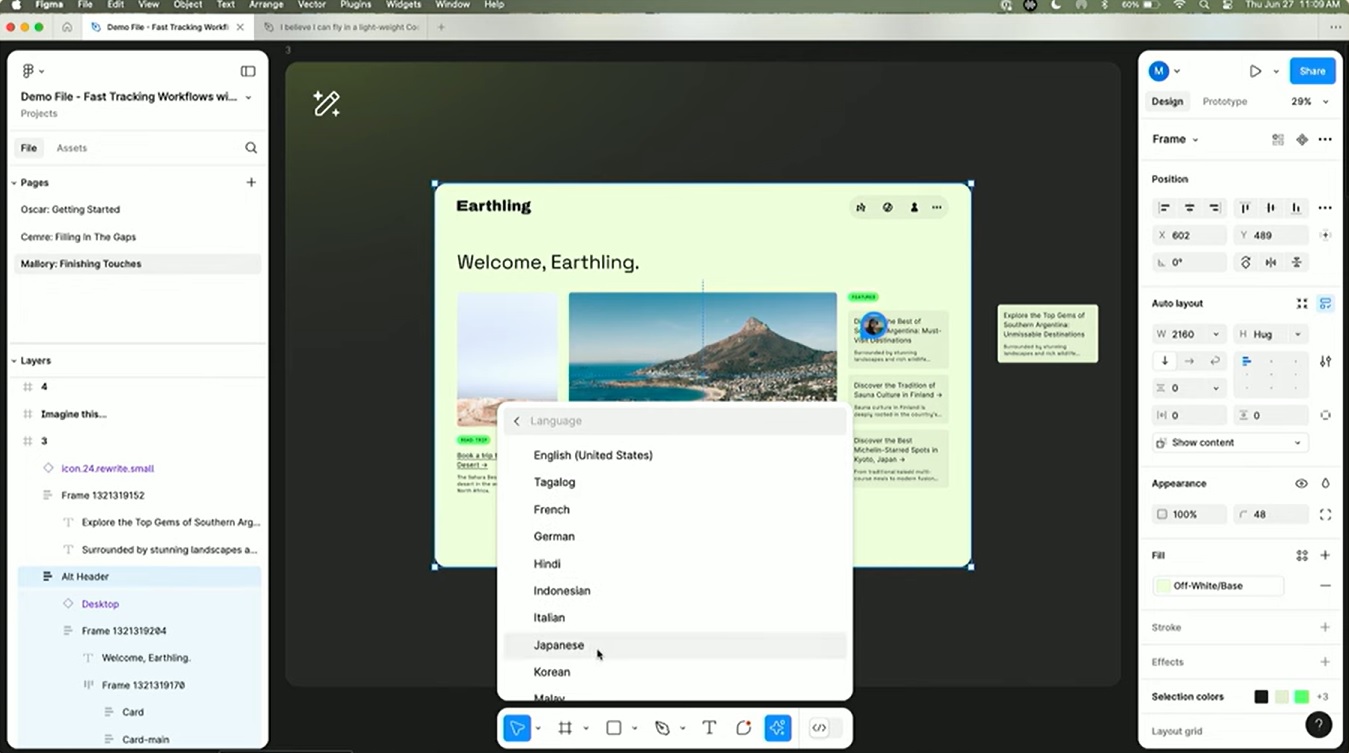
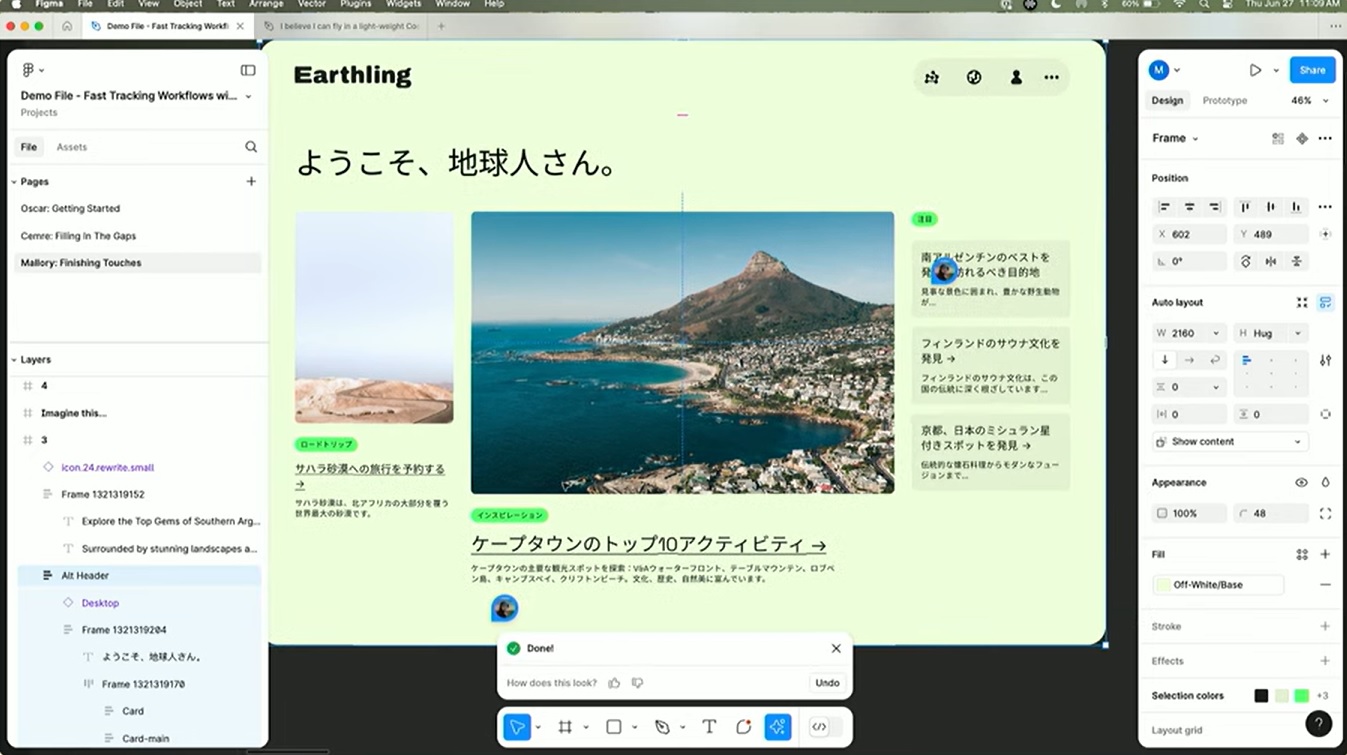
5)Translate
1つひとつのテキストではなく、フレーム内のすべてのテキストが翻訳される機能も紹介。オートレイアウトが適用されているが、文字の量が変わっても自動で対応することが可能だ。アクションパネルのなかから「Translate」を選ぶと、たくさんの言語が表示される(画像上)。そのなかから「Japanese」を選択すると、10秒かからずにすべてのテキストが日本語に翻訳された(画像下)。


Figmaは今後も、ユーザーからのフィードバックに耳を傾けながら、さまざまな機能を開発していくことだろう。その取り組みやクリエイティブのワークフローに与える影響に、引き続き注目していきたい。

