こんにちは!SmartBankのデザイナーをしている春山(@yuki930)です。
私たちは、B/43というVisaプリペイドカードと家計簿アプリがひとつになった「家計簿プリカ」という新しいジャンルのサービスを運営しています。
第2回では、「Figmaで図表をデザインするときの時短アイディア」をテーマに、Figmaでフロー図やグラフを作るときの工夫をご紹介します。
Figmaで効率よくフロー図を作る
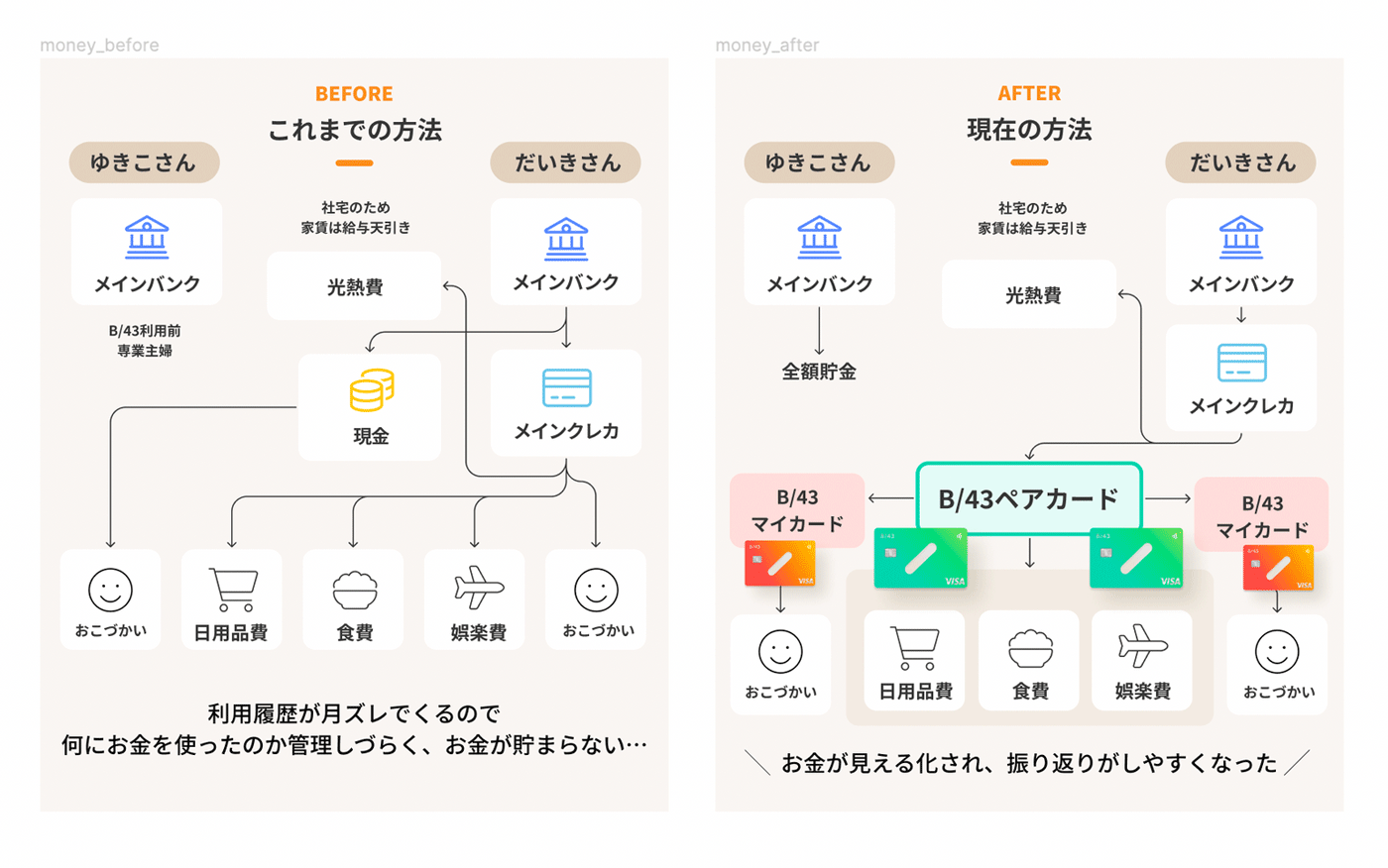
最初は、次のようなフロー図を効率よく作るためのアイディアについて、B/43のユーザーインタビューページに掲載している「お金のふたりの家計管理マップ」の図を例に説明します。

複数回利用するパーツはComponent化する
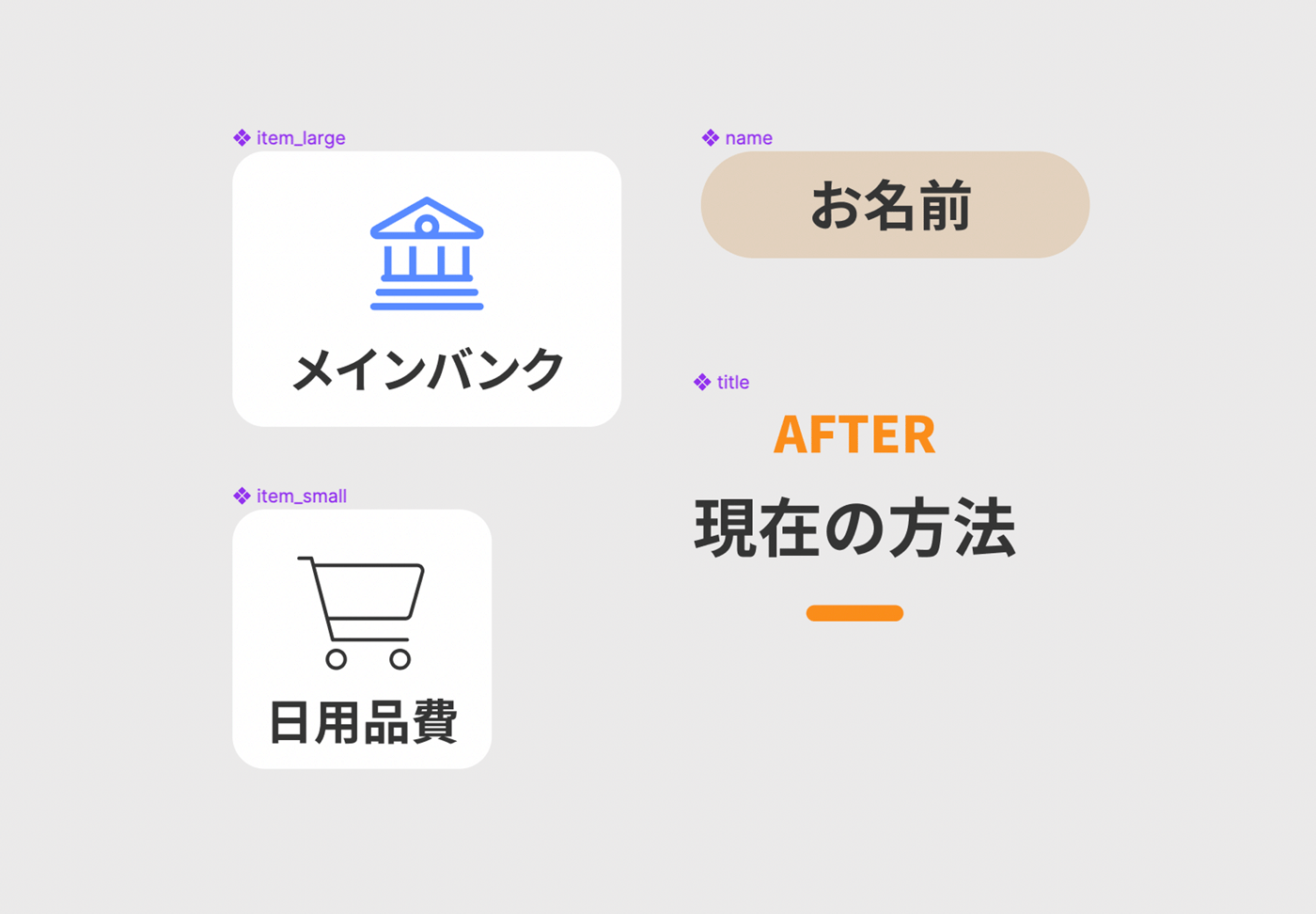
複数回利用するパーツをComponent化することで効率をアップさせることができます。汎用性を高めるため、名前やアイコンの差し替えが可能な形でComponent化してみましょう。

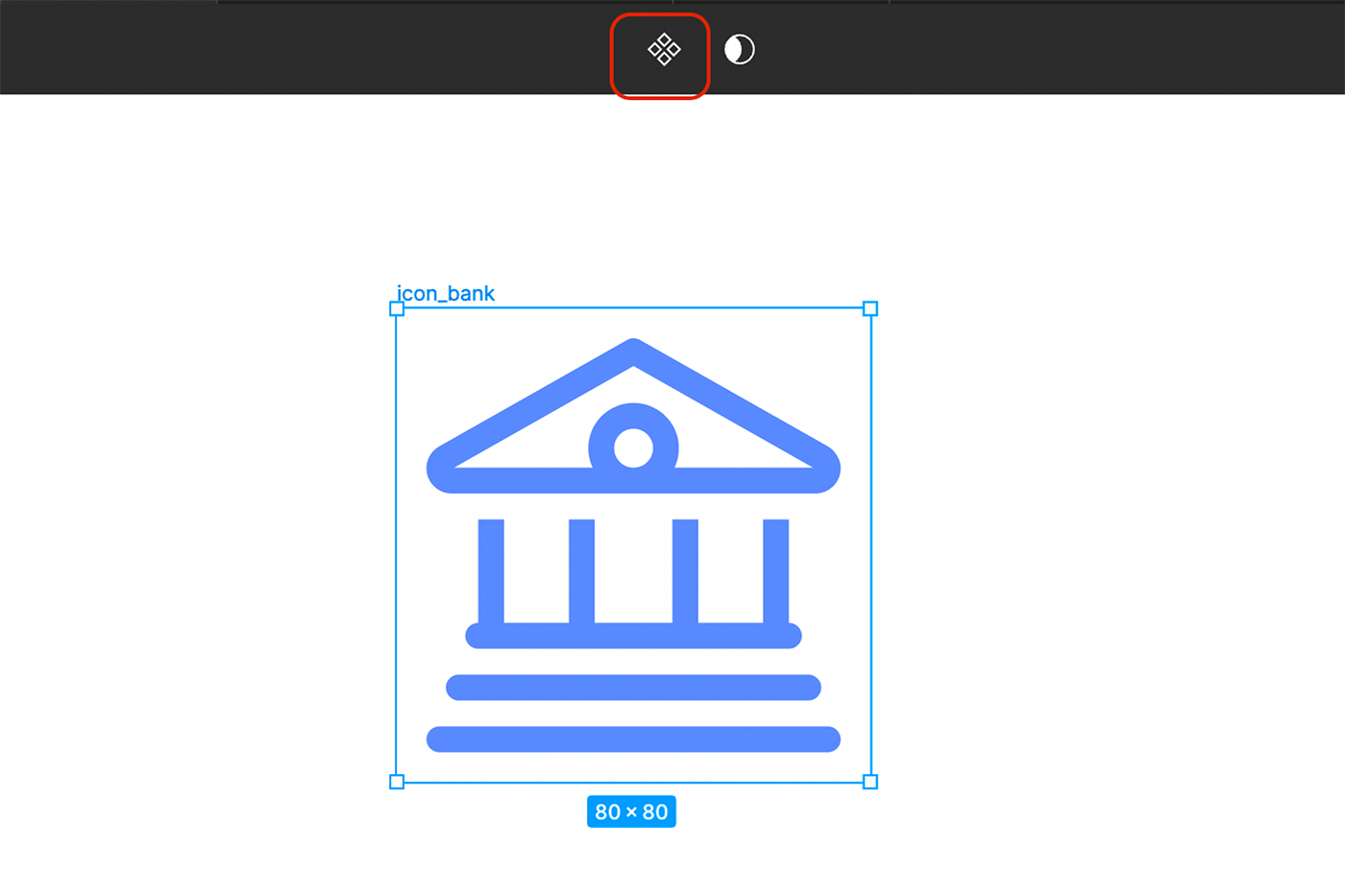
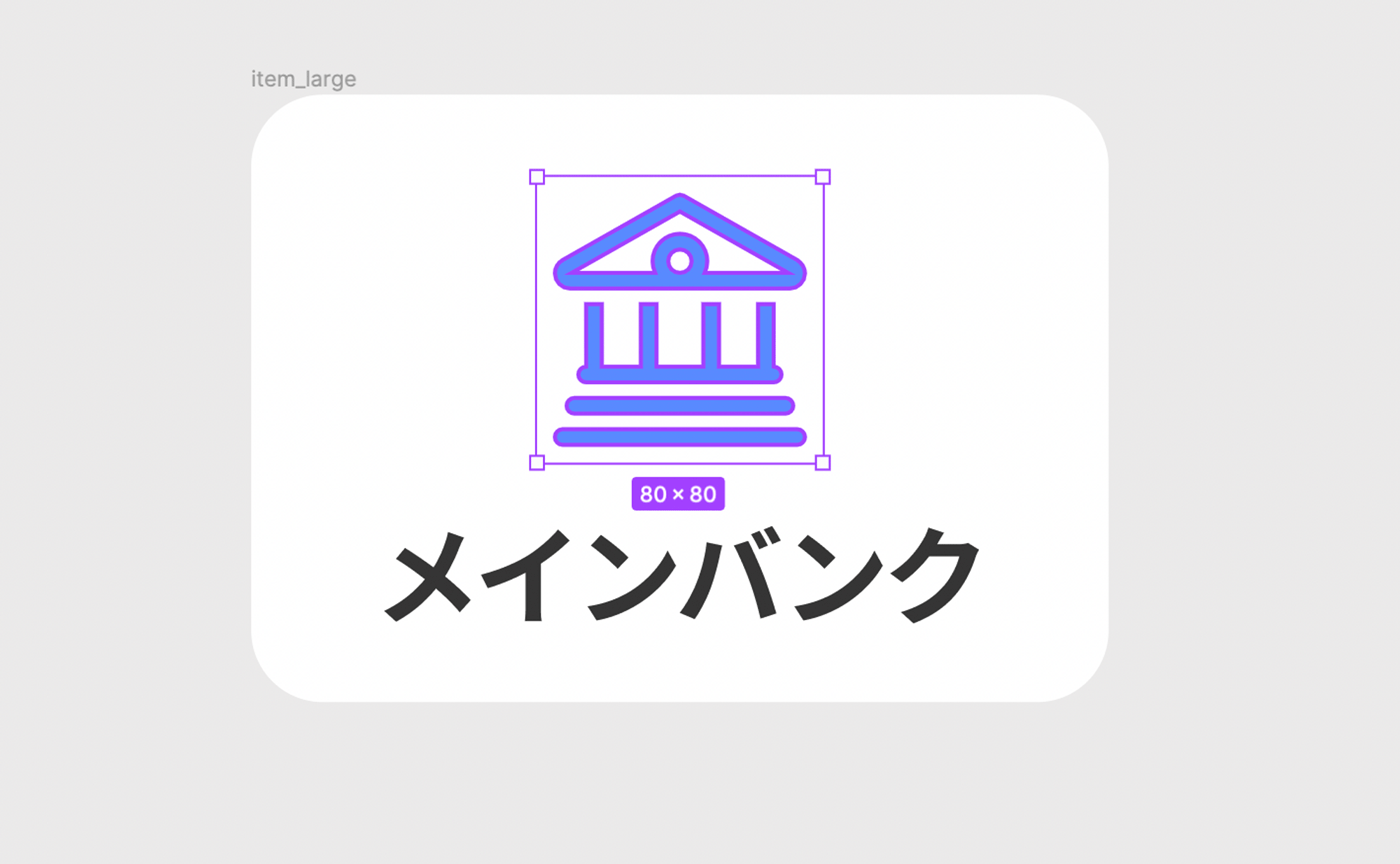
最初に、アイコンをComponent化しておきます。80x80のFrameを作り、アイコンを真ん中に置いてComponent化します。

すべてのアイコンを、それぞれComponent化しておきます。

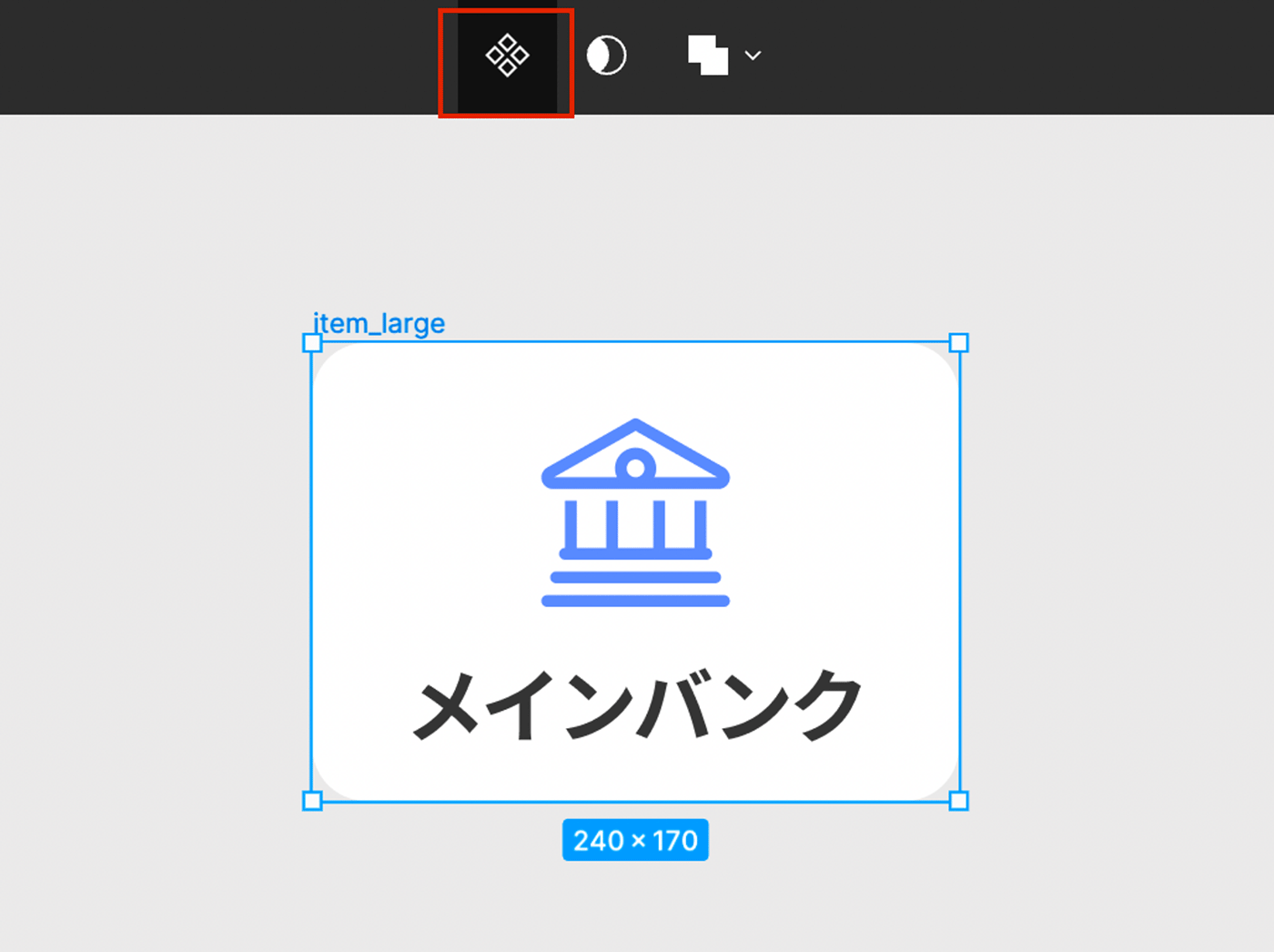
次に、アイコンとタイトルが入った要素を作成し、Component化しましょう。まずはFrameを作成します。先ほどComponent化したアイコンを[⌘D]で複製して配置します。タイトルも打ち込み、パーツを仕上げます。

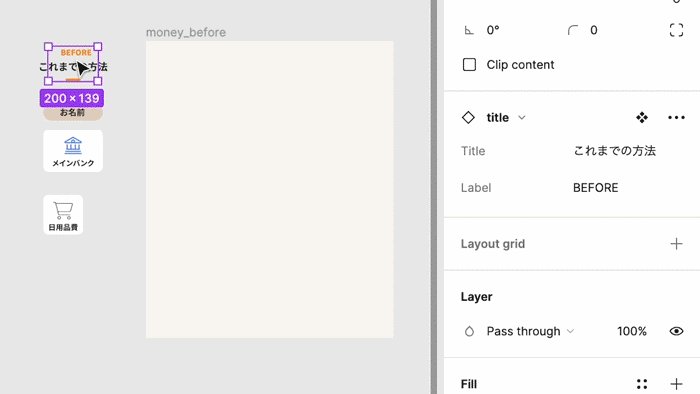
パーツができたら[Frame]を選択した状態でComponent化します。

Component内の要素を置き換えられるようにする
このComponentを、右側のプロパティパネルからPropertyの変更が可能なComponentにしていきます。
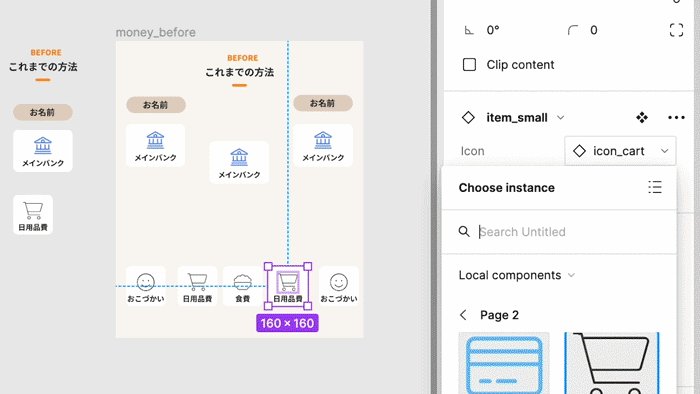
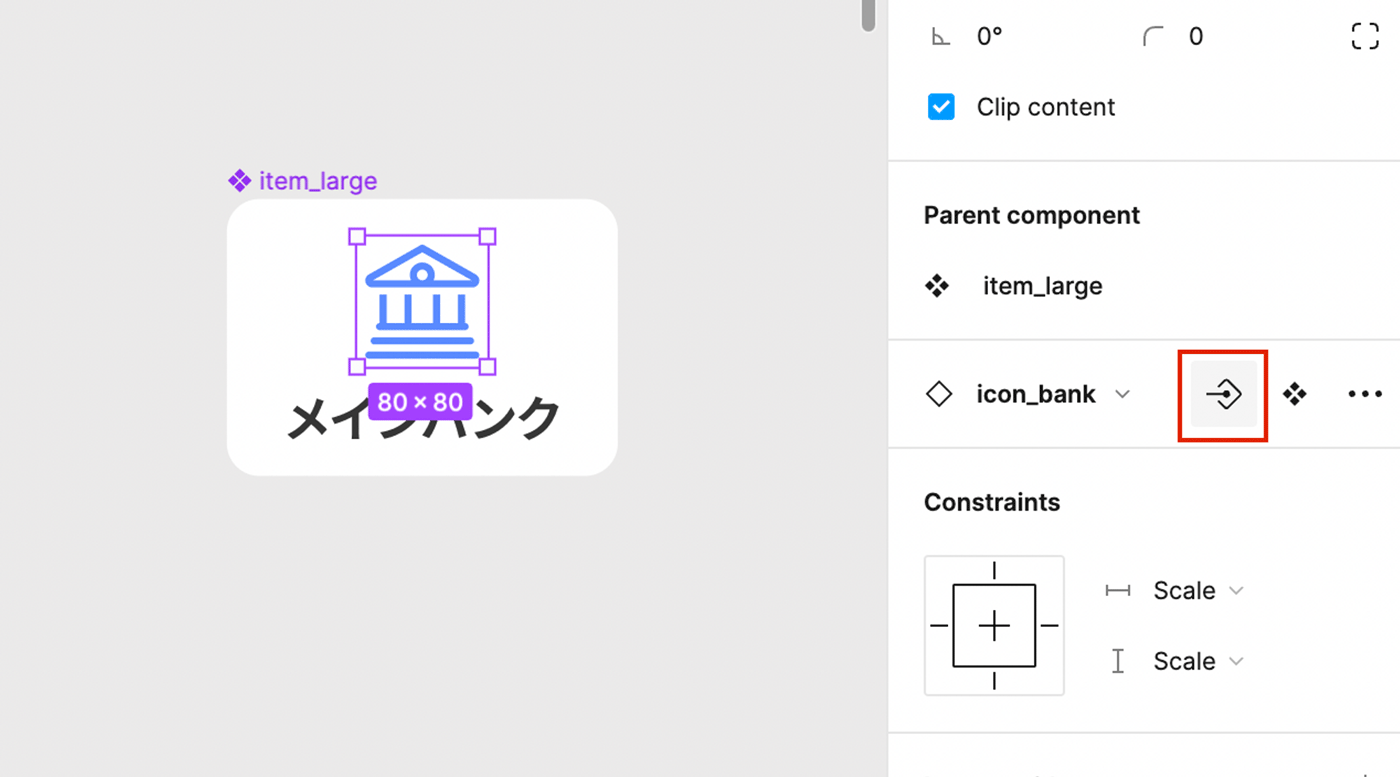
まずはアイコンを差し替えられるようにしましょう。作成したComponentをダブルクリックしてアイコン部分を選択し、右側のプロパティパネルから[Create instance swap property]ボタンをクリックします。

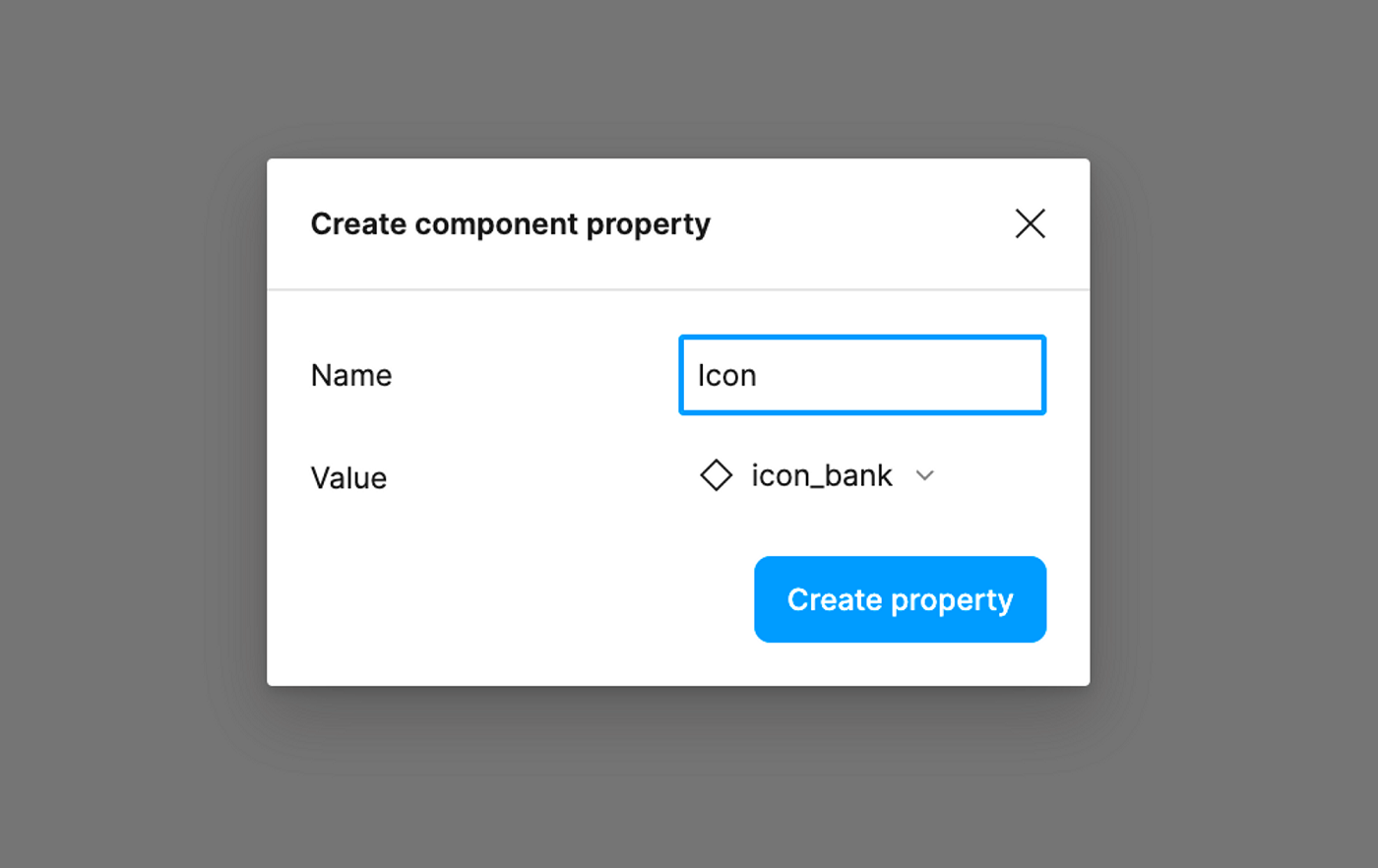
Nameはなんでも構いませんが、今回はIconとしました。そのあと[Create property]をタップします。

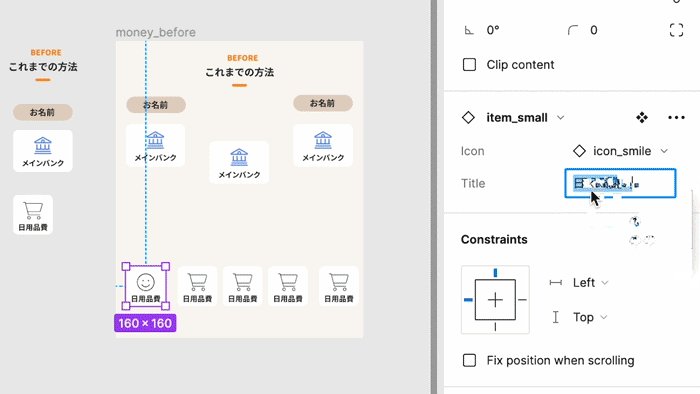
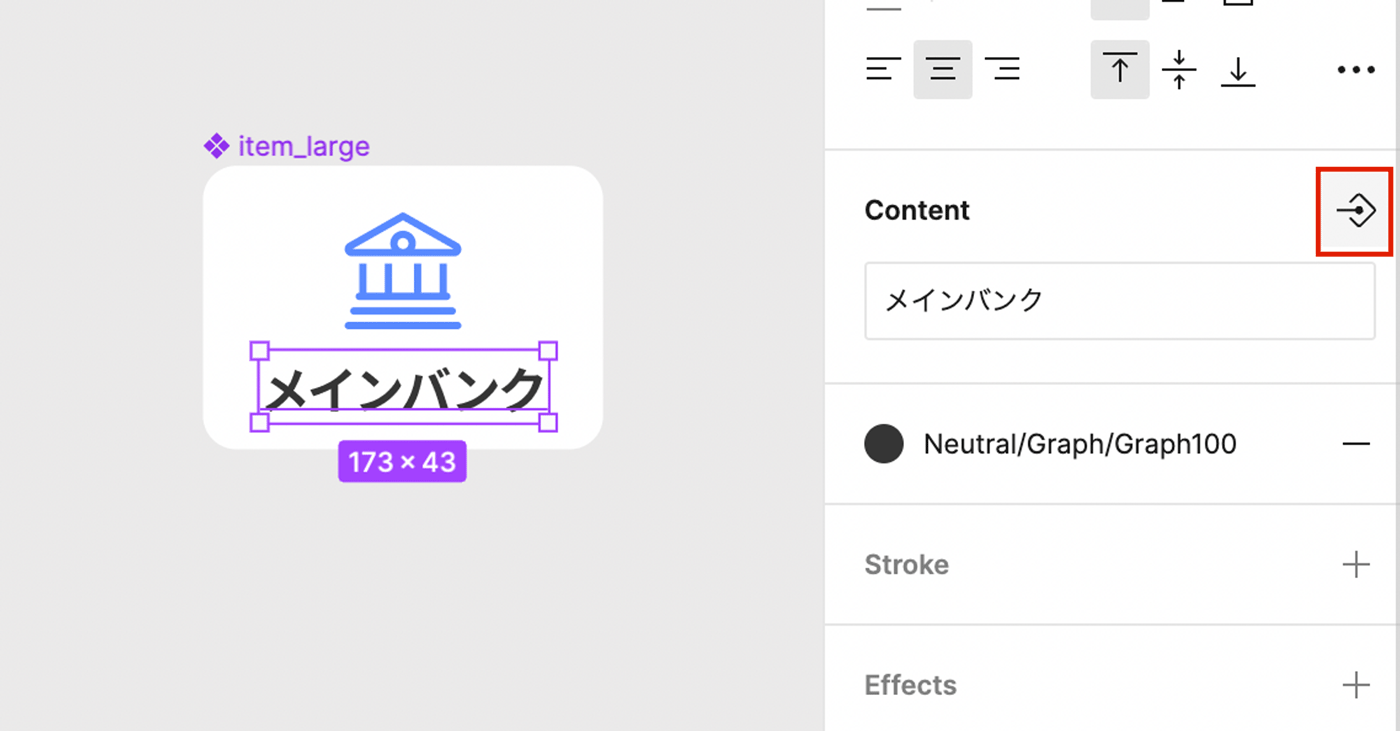
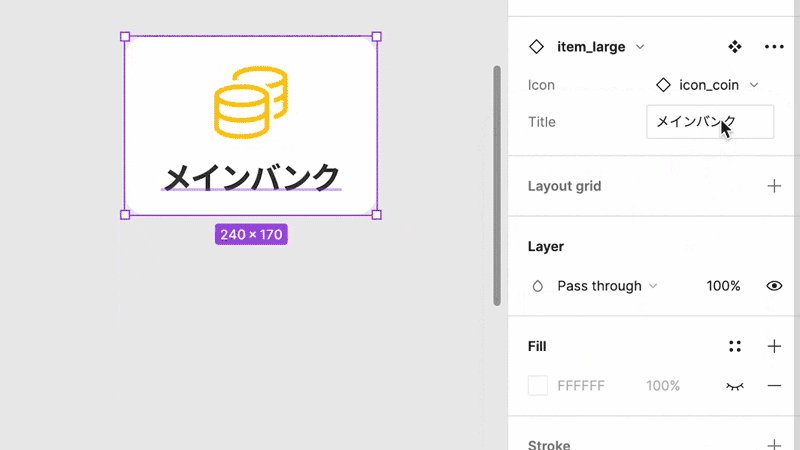
次に、タイトル部分を差し替えられるようにしていきます。作成したComponentをダブルクリックしてテキスト部分を選択し、右側のプロパティパネルから[Apply text property]ボタンををクリックします。

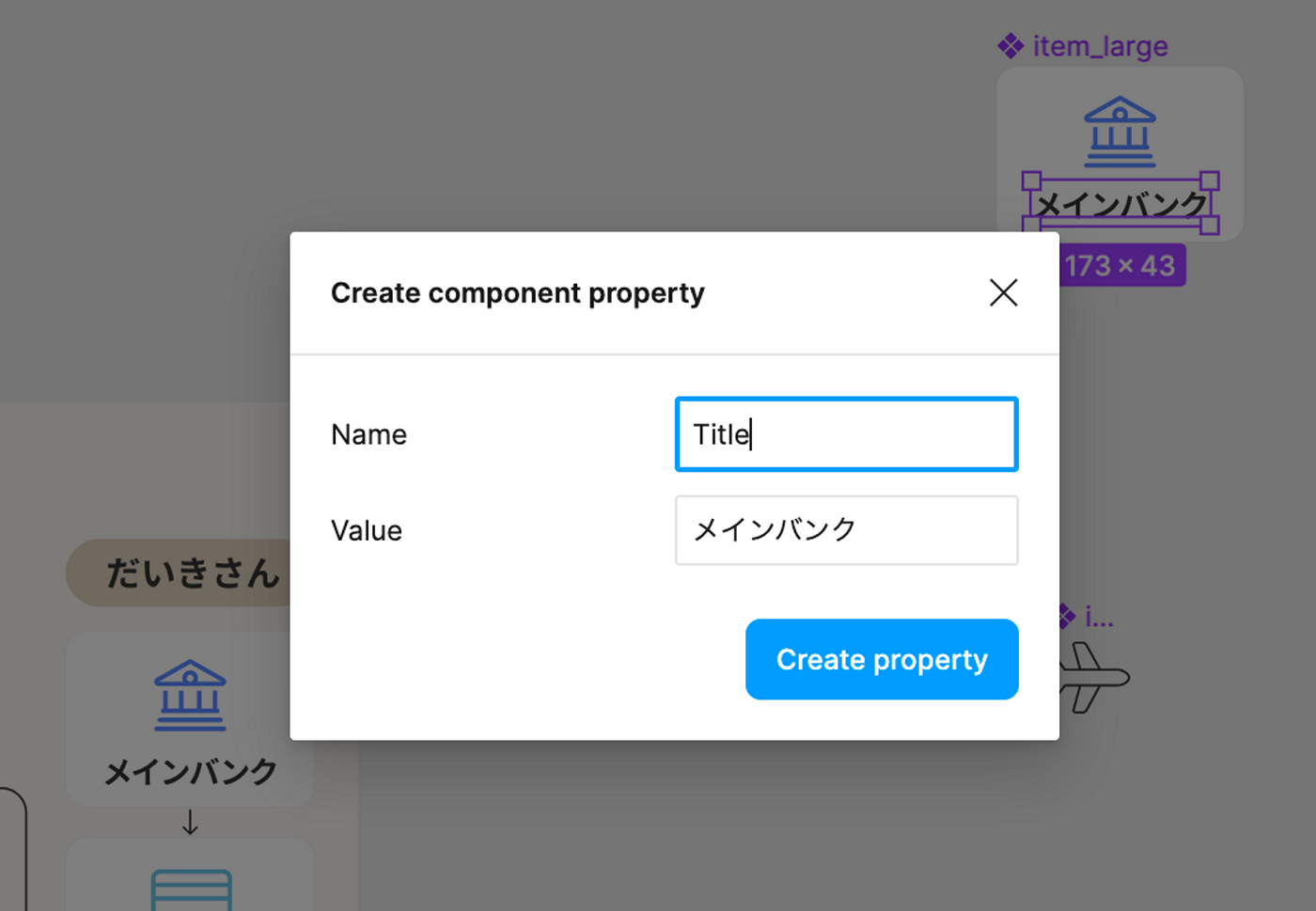
こちらのNameも任意の文字で構いません。今回はTitleとしました。

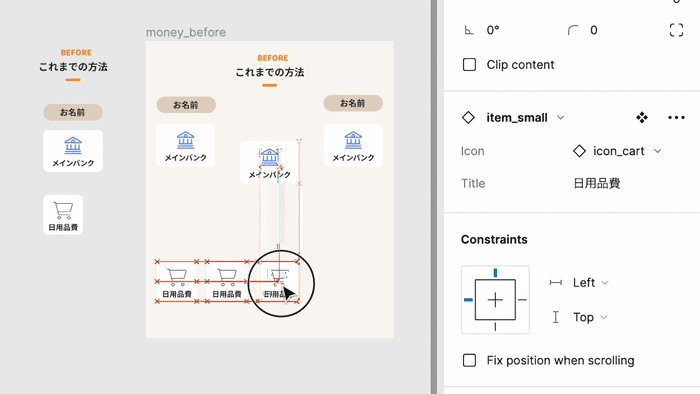
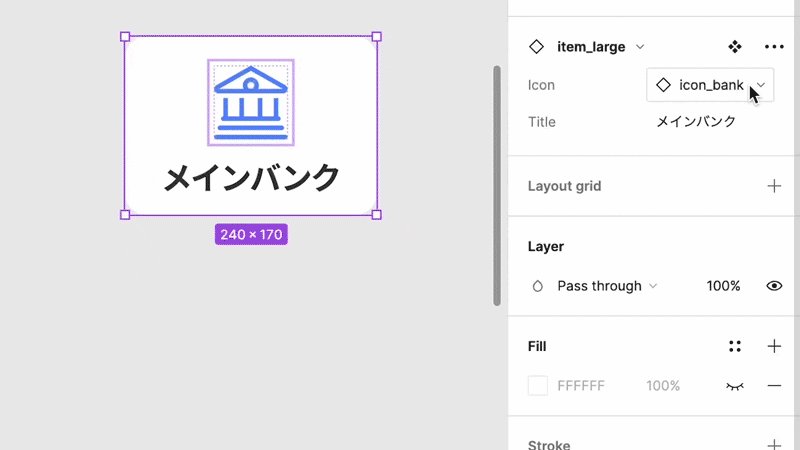
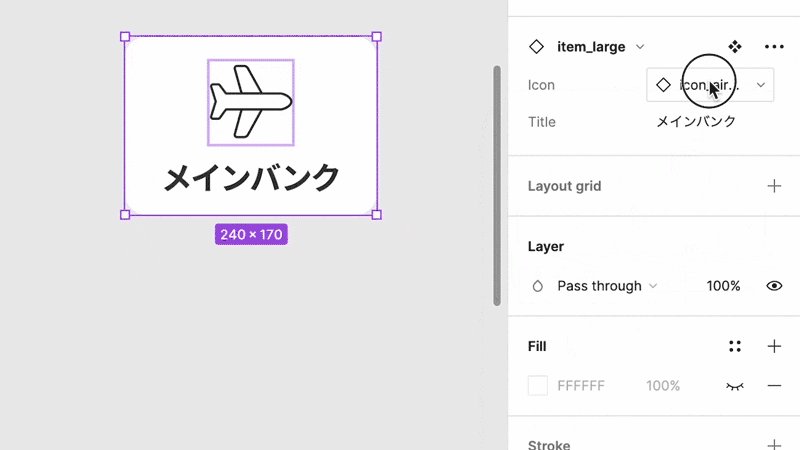
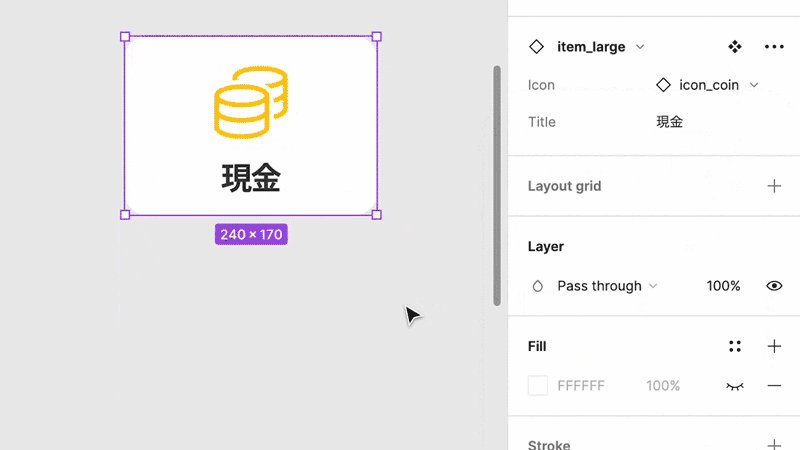
ここで、差し替え可能になっているか確認してみましょう。作成したComponentを[⌘D]で複製し、子Componentを作成します。複製した子Componentを選択した状態で右側のプロパティパネルを見ると、IconとTitleという項目が表示されており、Iconの差し替えやTitleの変更が可能になっていることがわかります。

その他の複数回使うパーツも同じ手順でComponent化しておきます。