「アクセシビリティ」という言葉を聞いたことがありますか?最近、デザインの分野やフロントエンドの分野でアクセシビリティに関する講演や書籍が出版される機会が増えてきました。また最近では、iPhoneの設定項目の中に[アクセシビリティ]が含まれているため「iPhoneでアクセシビリティという言葉を知った」という方も多いのではないでしょうか。
アクセシビリティにはさまざまな定義がありますが、私がほかの人にその定義について尋ねられたときには、以下のように答えることにしています。
アクセシビリティとは、障害者や高齢者を含めて「すべての人」が製品やサービスを支障なく利用できること
製品やサービスのうち、とくにウェブが支障なく利用できることを「Webアクセシビリティ」といいます。
障がい者の方はどのようにウェブを利用するのか?
「障がい者がウェブを利用する」ということは、多くの方にとってあまり想像がつかないことかもしれません。まず、障がい者の方がどのようにウェブを利用するのか解説します。
たとえば全盲の方は、画面を視認することができないため、そのままでは画面に表示されている情報を確認することができません。そのため、画面の内容を音声に変換して読み上げるソフトウェア「スクリーンリーダー」を使います。実は、iPhoneやAndroid端末にも「VoiceOver」や「Talkback」と呼ばれるスクリーンリーダーが標準搭載されています。
また、全盲の方がPCを使う場合、マウスカーソルが画面上のどこにあるか確認することができません。そのため、基本的にはキーボードのみを使ってPCを操作します。下の動画は、iPhoneのVoiceOverでウェブページを読みあげている様子です。
ロービジョン(弱視)の方の場合はどうでしょうか。画面は見えているものの、細かい文字や表現を視認することができません。そのため、ブラウザの拡大機能や、OSに入っている画面拡大ソフト(Windowsの場合は拡大鏡)を使って、PCやスマートフォンを操作しています。拡大率は200%、400%などそれぞれです。
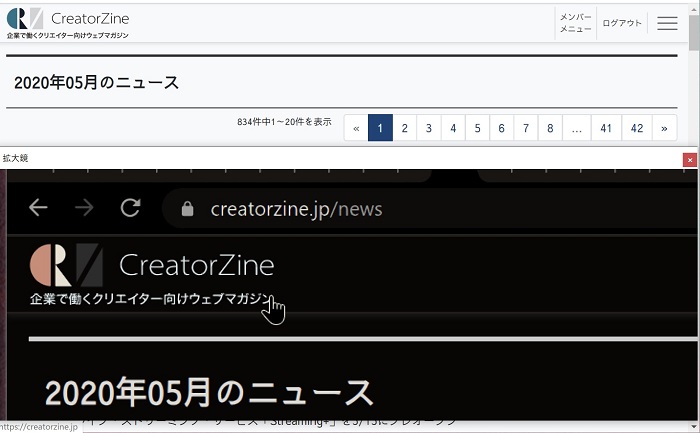
また、見えづらい色の組み合わせがあるというロービジョンの方もいます。たとえば、白背景に黒文字の組み合わせでは、背景が文字に滲んでしまい、文字が読みづらくなってしまうことがあります。そのため、OSの設定で色を反転させたり、ダークモードなどを駆使して、黒背景に白文字という組み合わせになるように工夫し、PCやスマホを利用しています。以下の画像は、拡大鏡と色反転モードを使用している様子です。

さらに深く障がい者の方の利用方法を知りたい場合は、総務省が提供している「障害者のウェブページ利用方法の紹介ビデオ」が参考になります。
この記事ではおもに視覚障害者の方についてお話ししましたが、これ以外にも聴覚障害、肢体不自由、認知障害など、さまざまな障がいのかたちがあり、それぞれに「〜できない」「〜しづらい」といった困難があります。

