こんにちは!SmartBankのデザイナーをしている春山(@yuki930)です。
私たちは、B/43というVisaプリペイドカードと家計簿アプリがひとつになった「家計簿プリカ」という新しいジャンルのサービスを運営しています。
初回となる今回は、「Figma & UI以外のデザインデータ」をテーマに、FigmaのAuto layout機能、Component機能、Component Properties機能を活用した、変更に強いデザインデータの作りかたを解説します。
UI以外をFigmaでデザインするメリット・デメリット
最初に、UI以外のディスプレイ用のキャンペーングラフィックやPR素材などもFigmaでデザインするメリットとデメリットを考えてみたいと思います。
UI以外のキャンペーンクリエイティブやPR画像をFigmaで作るメリットとしては、「データを効率的に作るための多くの機能が備わっており、デザイン作業をより効率化できる」「クラウドベースのツールであり、複数の人が同時にプロジェクトに参加できる」「書き出しなどすることなく、リアルタイムにデザインを共有することができる」などが挙げられるかと思います。
一方、デメリットとしては「日本語の文字組み、文字詰めなどの柔軟さは現時点ではIllustratorなどに劣る」「商業印刷物へ展開する場合はデータの作り直しになることが多い」といった点が考えられますが、チームで仕事を進めていく上で、Component機能やAuto layout機能などデザイン作業をより効率的に行える多くの機能が備わっています。
また、リアルタイムにチームメンバーにデザインを共有することができ、複数人での作業もできることで得られるメリットも非常に大きいため、B/43ではキャンペーンクリエイティブやPR画像などもFigma上で作成しています。
Figmaで作業効率のよいデザインデータを作ってみよう
ここからは、UI以外のクリエイティブ作成の際にFigmaのどのような機能を使ってデザイン作業を効率化しているかを解説していきます。
ColorやTextの共通化といった便利な機能もありますが、それらの機能はUIを作るときと同じように利用することが多いので、今回はFigmaのAuto layout機能、Component機能、Component Properties機能をUI以外のデザインでも活用する方法を、具体的に紹介したいと思います。
初めての方でも作れるようにステップバイステップでお伝えしますので、Figmaを使ったことがない方もぜひ試してみてくださいね!
日付など変更の可能性がある要素をコンポーネント化しておいて時短する
キャンペーンクリエイティブを作っているとき、直前になって実施日程が変更になってすべてに反映しなおさなければならない、といった経験をした方は多いのではないでしょうか。
変更の可能性のある部分は、FigmaのComponent機能を使って共通のComponentにしておくことで、1ヵ所の修正で複数箇所を一気に修正することができます。日付を変えたらバナー画像すべてに反映されるデータを作ってみましょう。
共通パーツの変更が簡単にできるクリエイティブを作成します

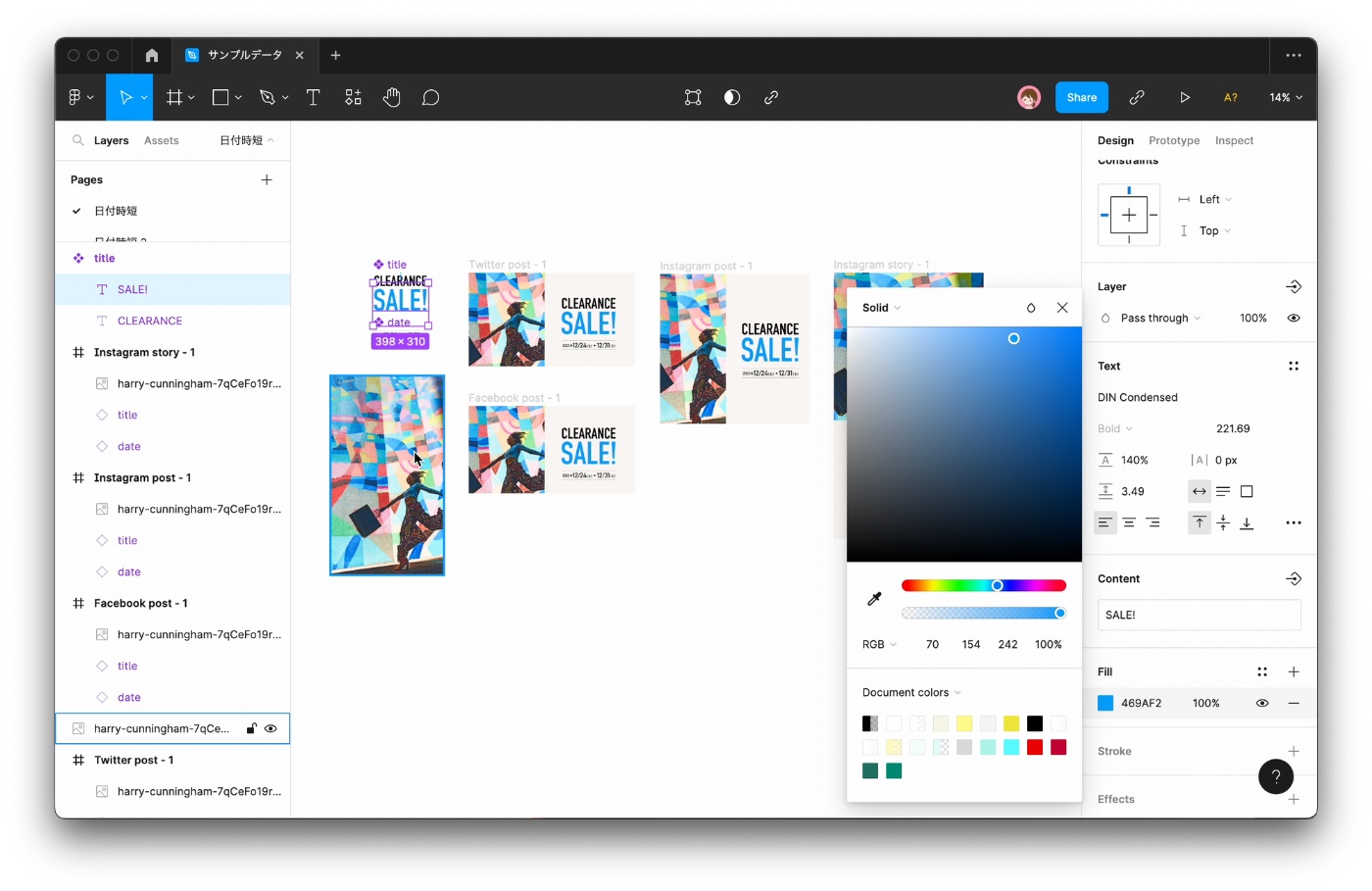
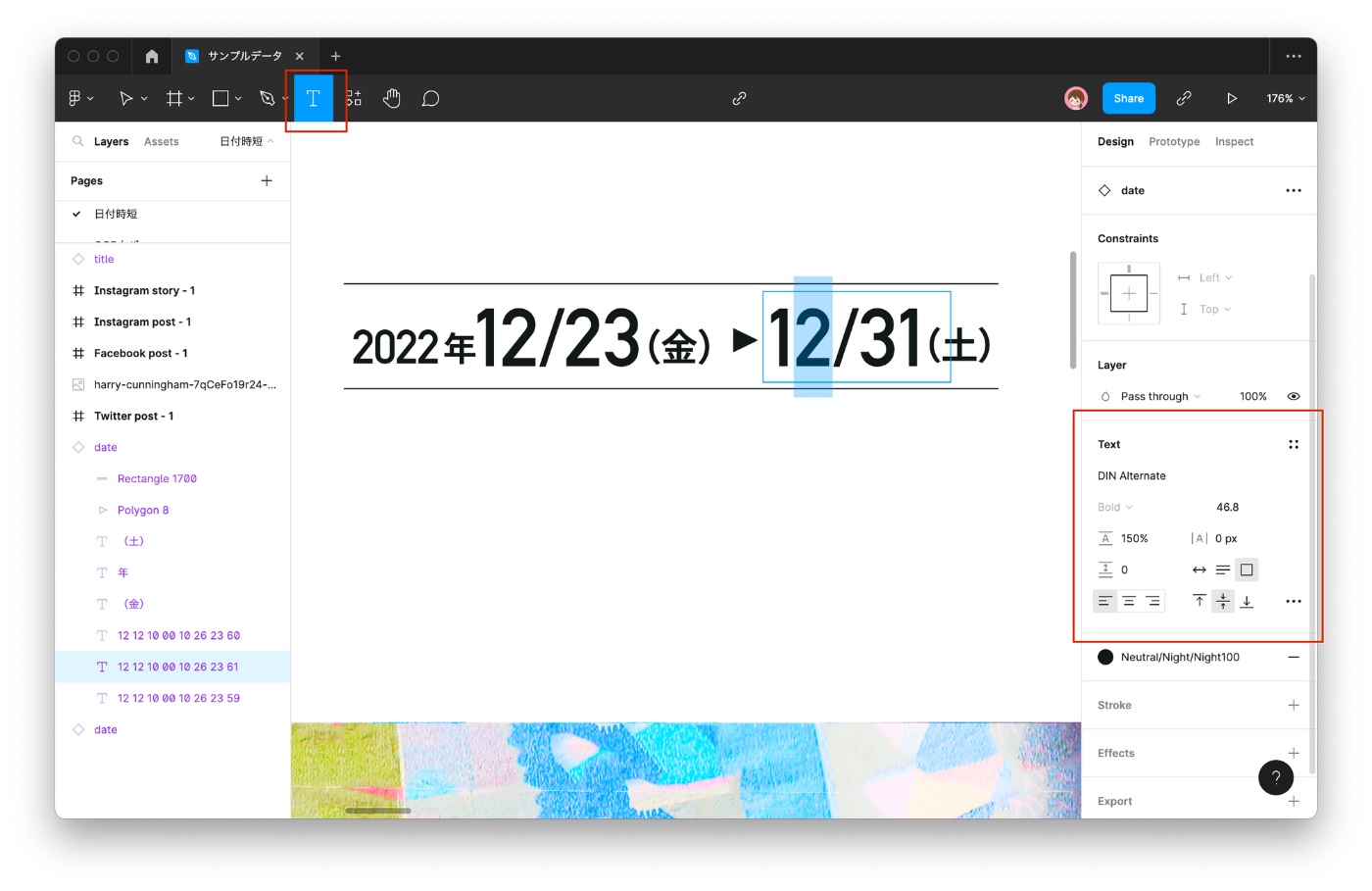
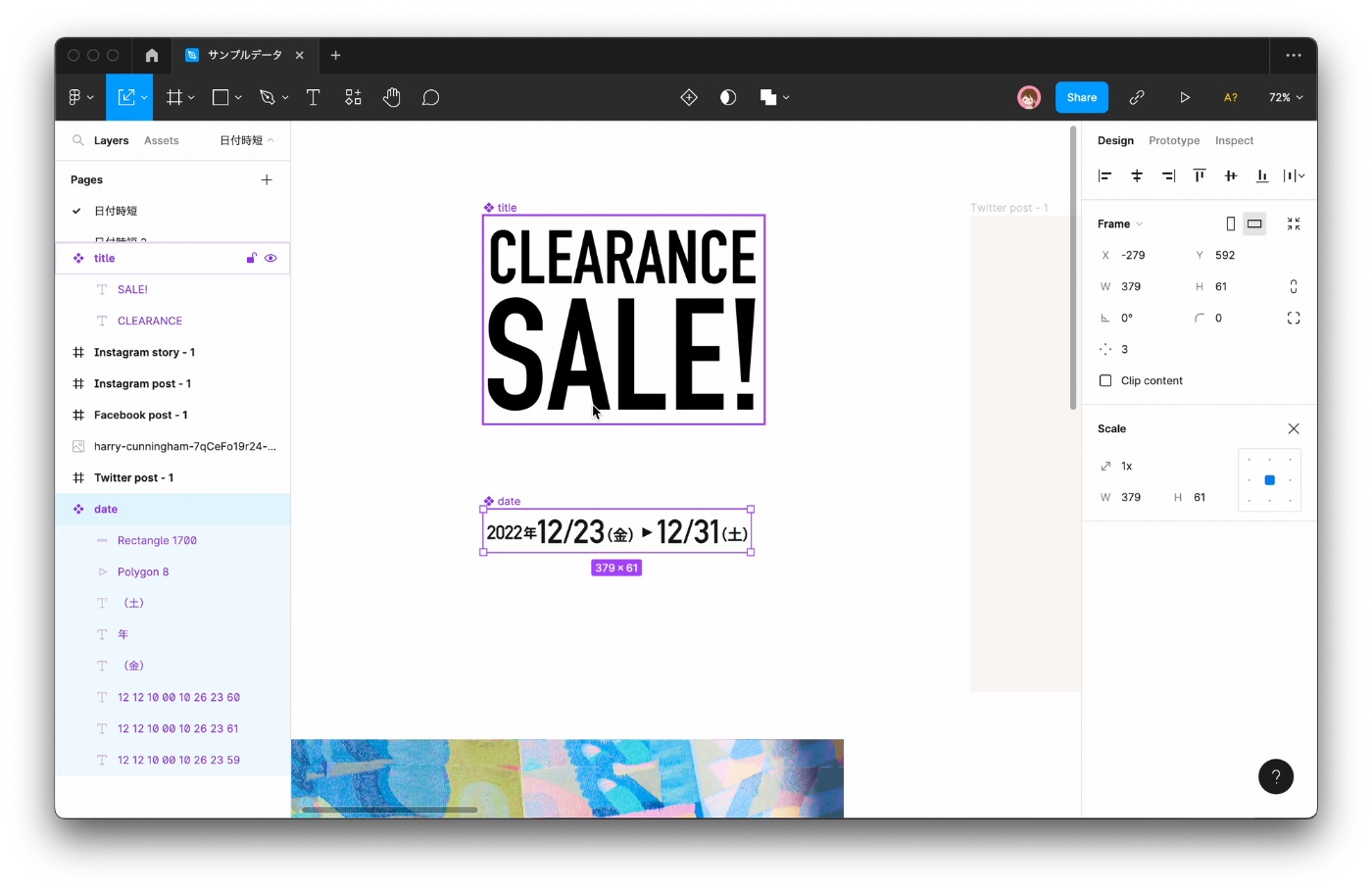
今回はタイトルと日付でシンプルに作ってみます。上部のツールバーからテキストツールを選択し、テキストを入力してレイアウト。 書体やフォントサイズは右側のプロパティパネルのTextの部分で変更することができます。

レイアウトが終わったらひとまとまりのグループにしておきます。 今回は、上部のツールバーからFrameを選択してオブジェクトを囲み、Frameの中に収めてひとつにまとめました。

ここまで準備ができたら、日付とタイトルのデータをComponent化してみましょう。 右クリックして[Create component]を選択するか、上部のツールバーから[Component化マーク]をクリックします。

Component化は完了です。これがマスターデータになります。

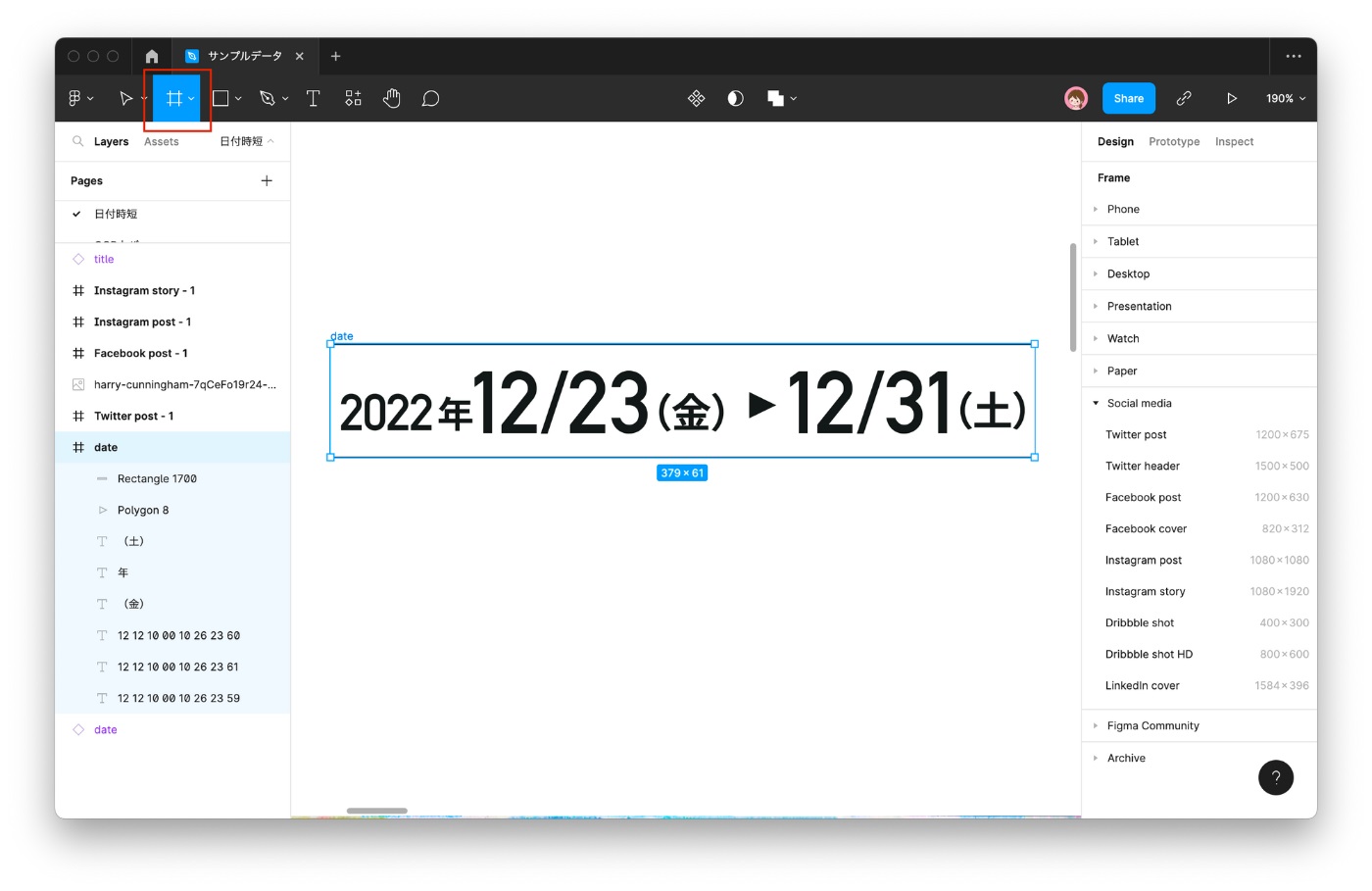
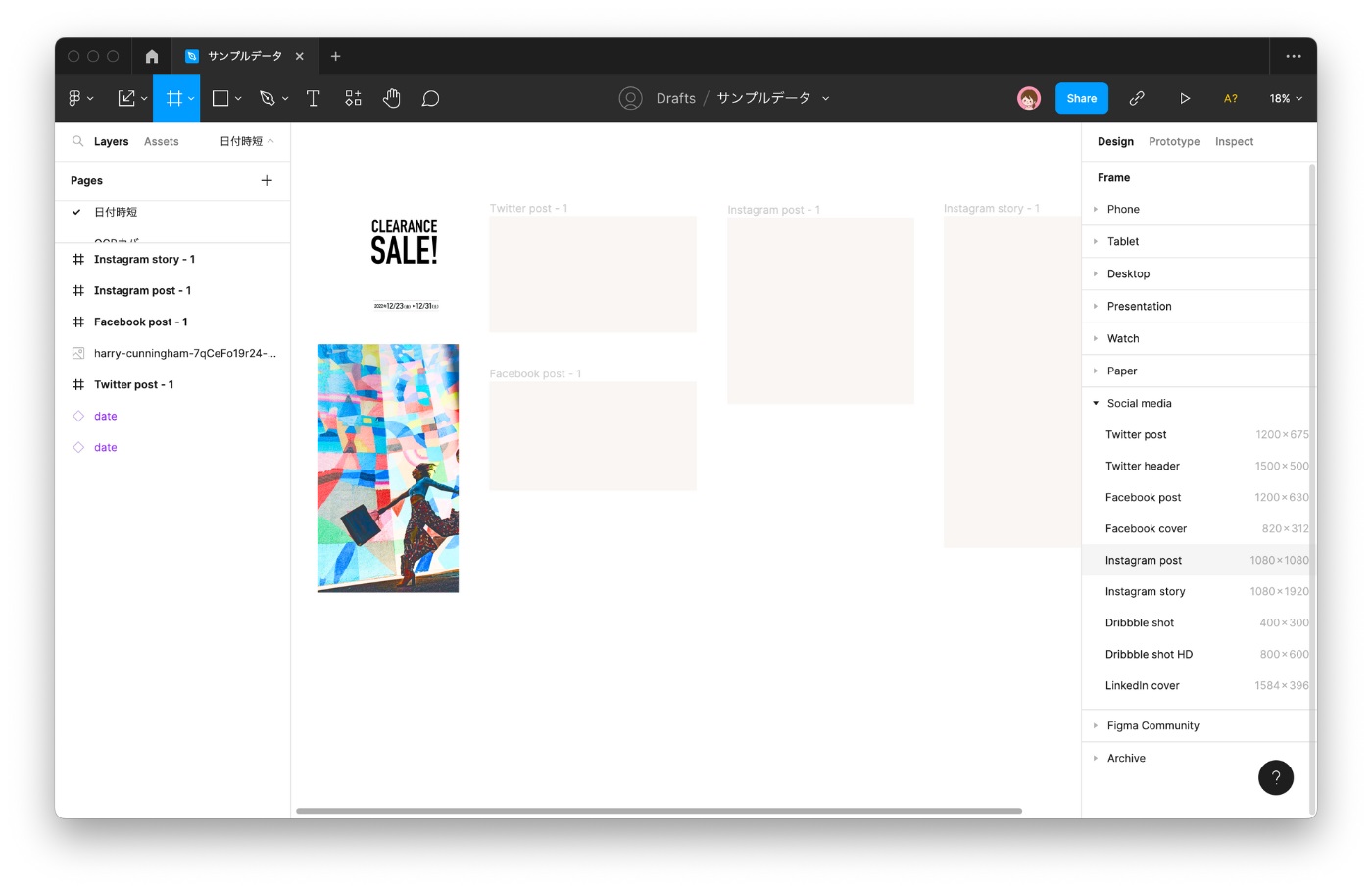
各バナー用のFrameも用意しておきましょう。上部のツールバーの[Frame]を選択すると、右部のプロパティパネルにFrameのサイズ候補が出てくるので、こちらから必要なサイズを選択します。今回は各種SNSに活用することを想定し、Frameを作成しました。画面をドラッグして好きなサイズのFrameを描画することもできます。

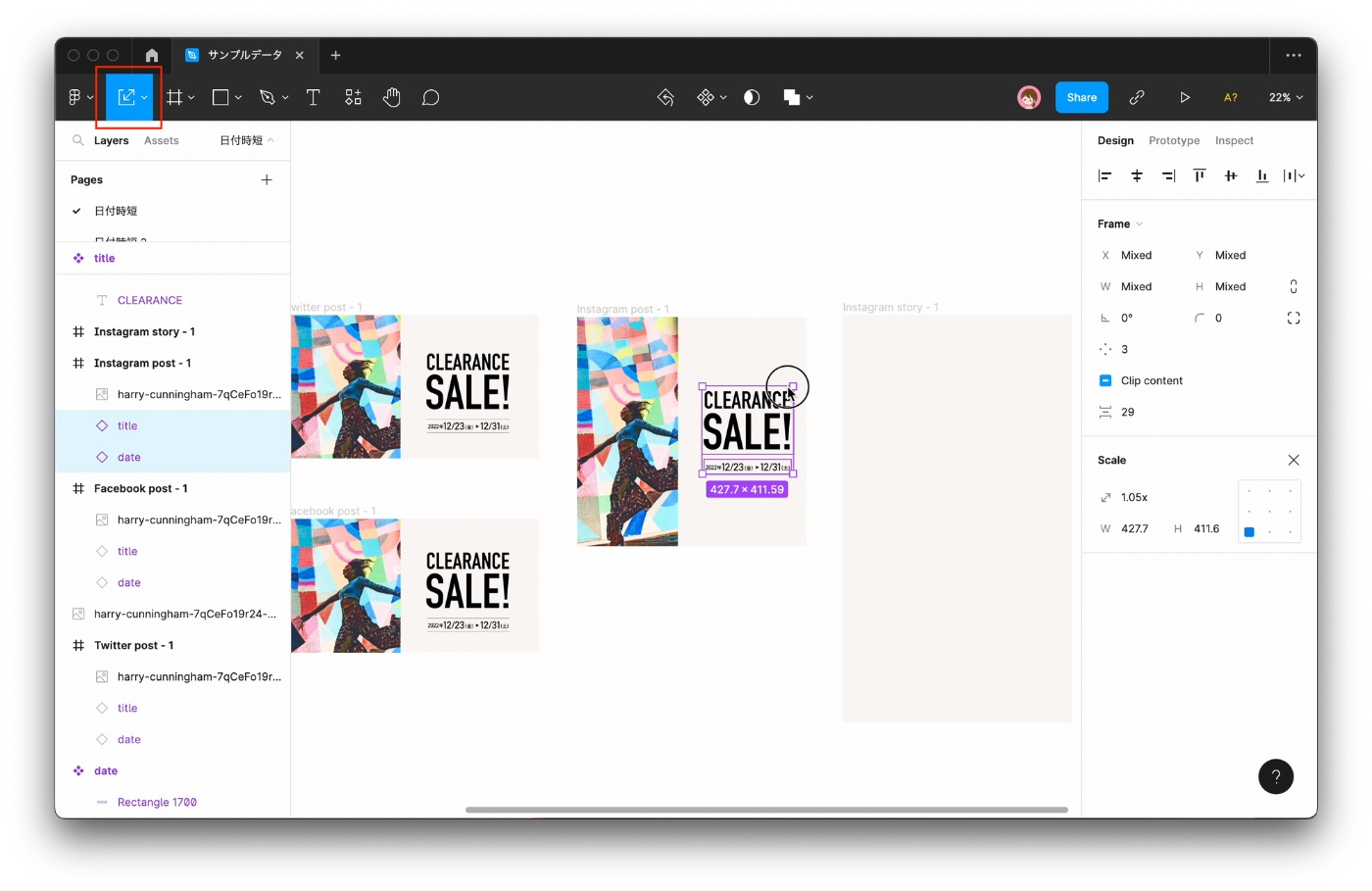
Component化したオブジェクトを、それぞれのFrameに配置していきましょう。
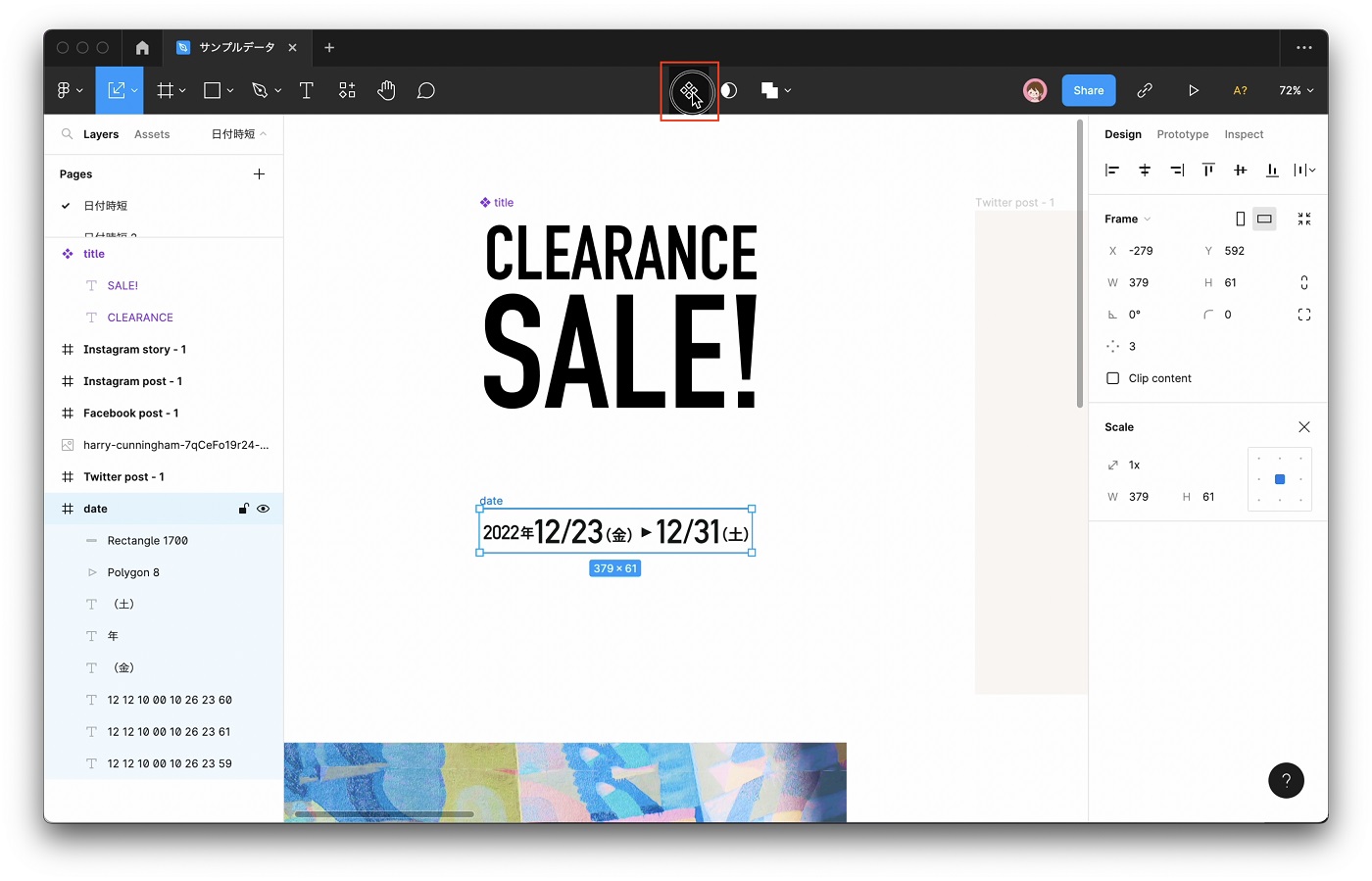
作成したComponentをControl+Dで複製して、各Frameに配置していきます。Componentは、比率を保ったままの拡大縮小も可能です。 拡大縮小するときには、上部のツールバーから[Scaleツール]を選択します。なお、上部のツールバーのMoveツールを長押しすると、Scaleツールに切り替えられます。

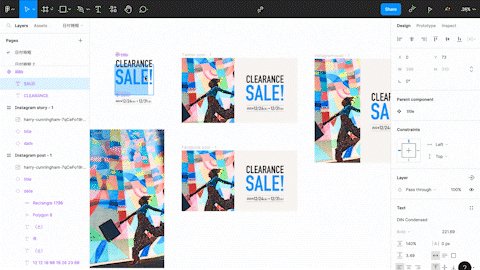
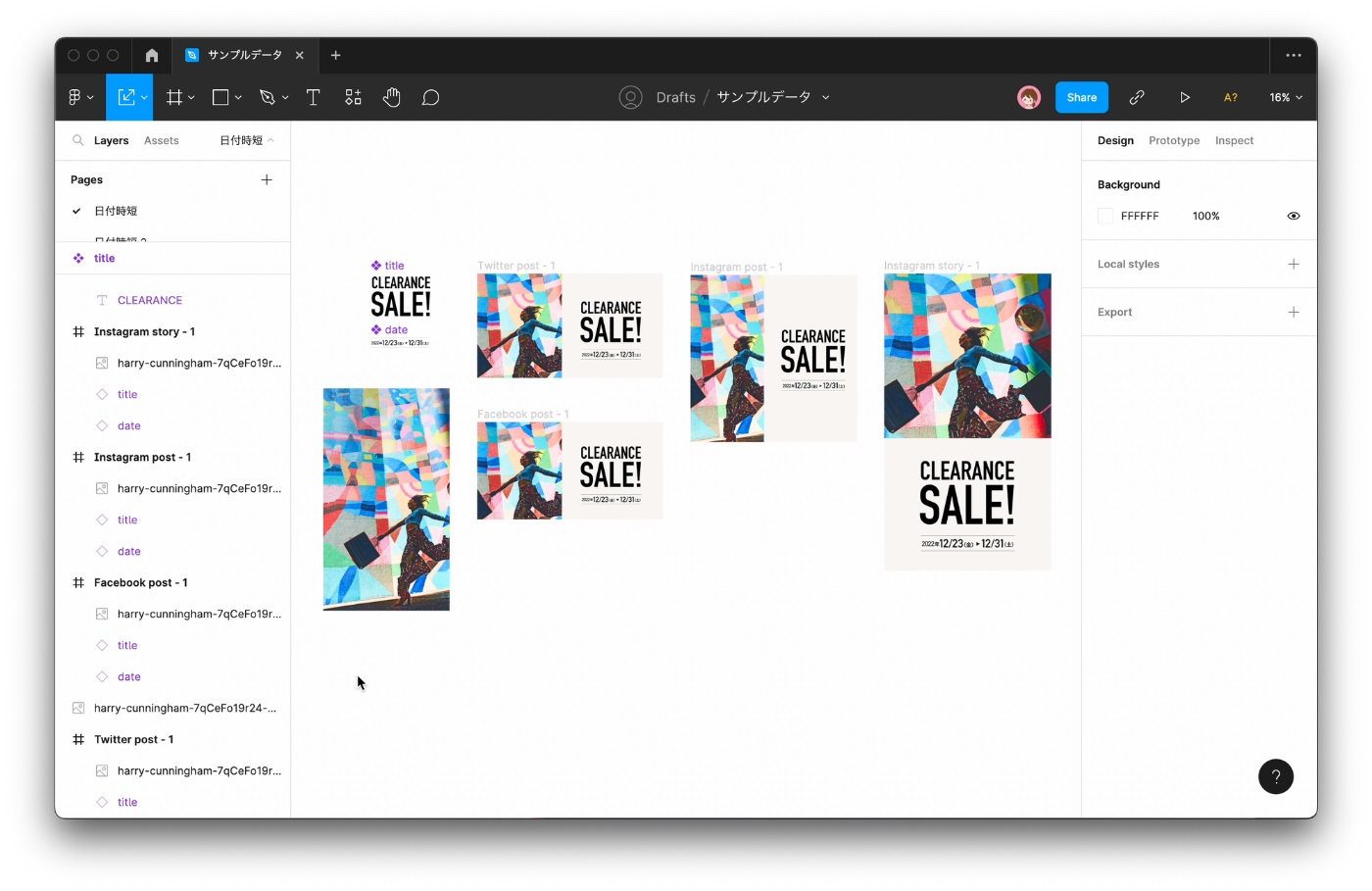
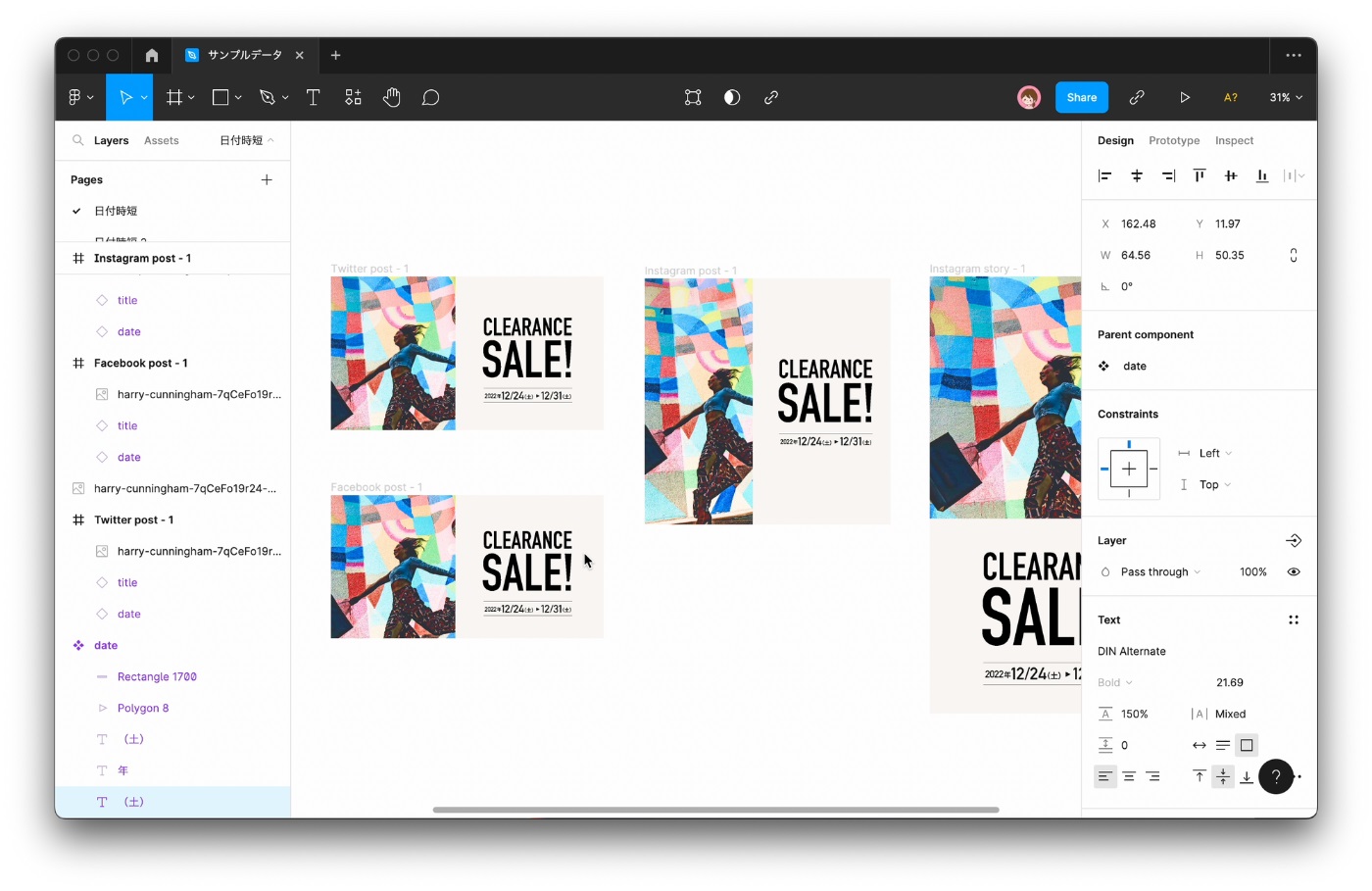
次のような形で、それぞれのサイズにレイアウトしました。

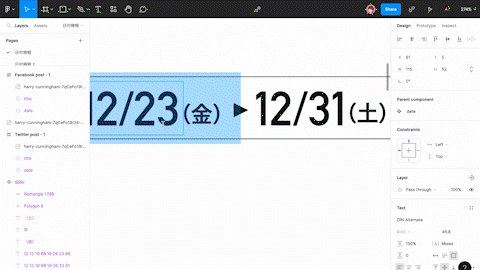
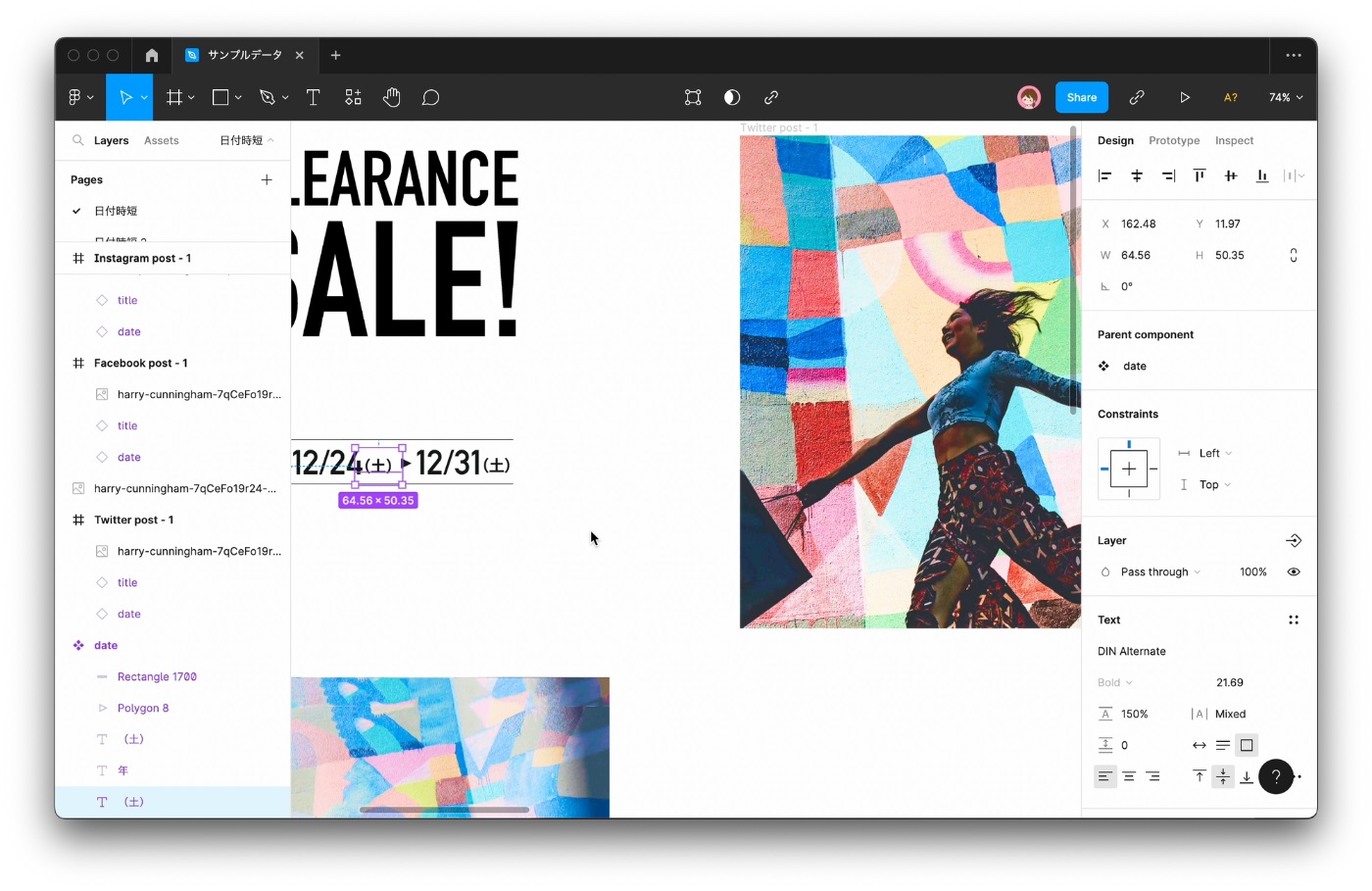
それでは実際に日付を一括で変更してみましょう。マスターコンポーネントの日付を12/23(金)から12/24(土)に変更します。

すべてのバナーの日付が一括で反映されました。

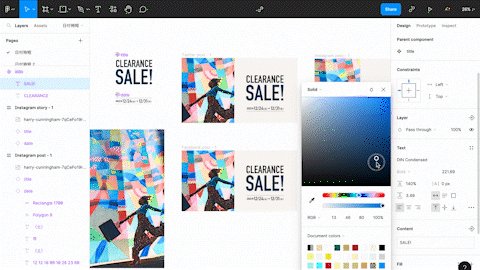
タイトル部分も日付部分と同じようにコンポーネント化してレイアウトしておけば、色変えや文字変えにも柔軟に対応できます。