こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回は以前、AIを活用したロゴ作成に関する記事で少し触れた「Vectorizer.AI」について深掘りしていきたいと思います。
この一年でプロンプトを打ち込むチャット型AIツール「ChatGTP」や、画像生成系のAIツール「Midjourney」「Stable Diffusion」などさまざまなAIサービスが登場しています。そのなかでも「Vectorizer.AI」は、ほかとは少し違う角度のAIサービスではないでしょうか。簡単に言ってしまえば、JPEGやPNGなどビットマップデータを、AIを活用することにより自動で素早くかつ簡単に、SVGなどのベクターデータに変換してくれるサービスです。
そんなVectorizer.AIの活用がどのようにUX向上につながるのかを解説していきたいと思います。
そもそも「Vectorizer.AI」とはなにか

Vectorizer.AIはイラストや実写画像、ラスター画像をAIで判別し自動でベクター形式のデータに変換してくれる無料(2023年09月04日時点)のウェブサービスです。JPEGやPNGなど「ラスター形式(ビットマップ)」のデータをウェブのUI上にドラッグすることで、自動で画像を解析し、瞬時に「ベクター形式」のデータに変換してくれます。変換されたデータはSVGデータだけではなく、PDFやEPSを選択してダウンロードすることが可能な、万能型の変換ツールと言えるでしょう。
ラスター画像とベクター画像とは

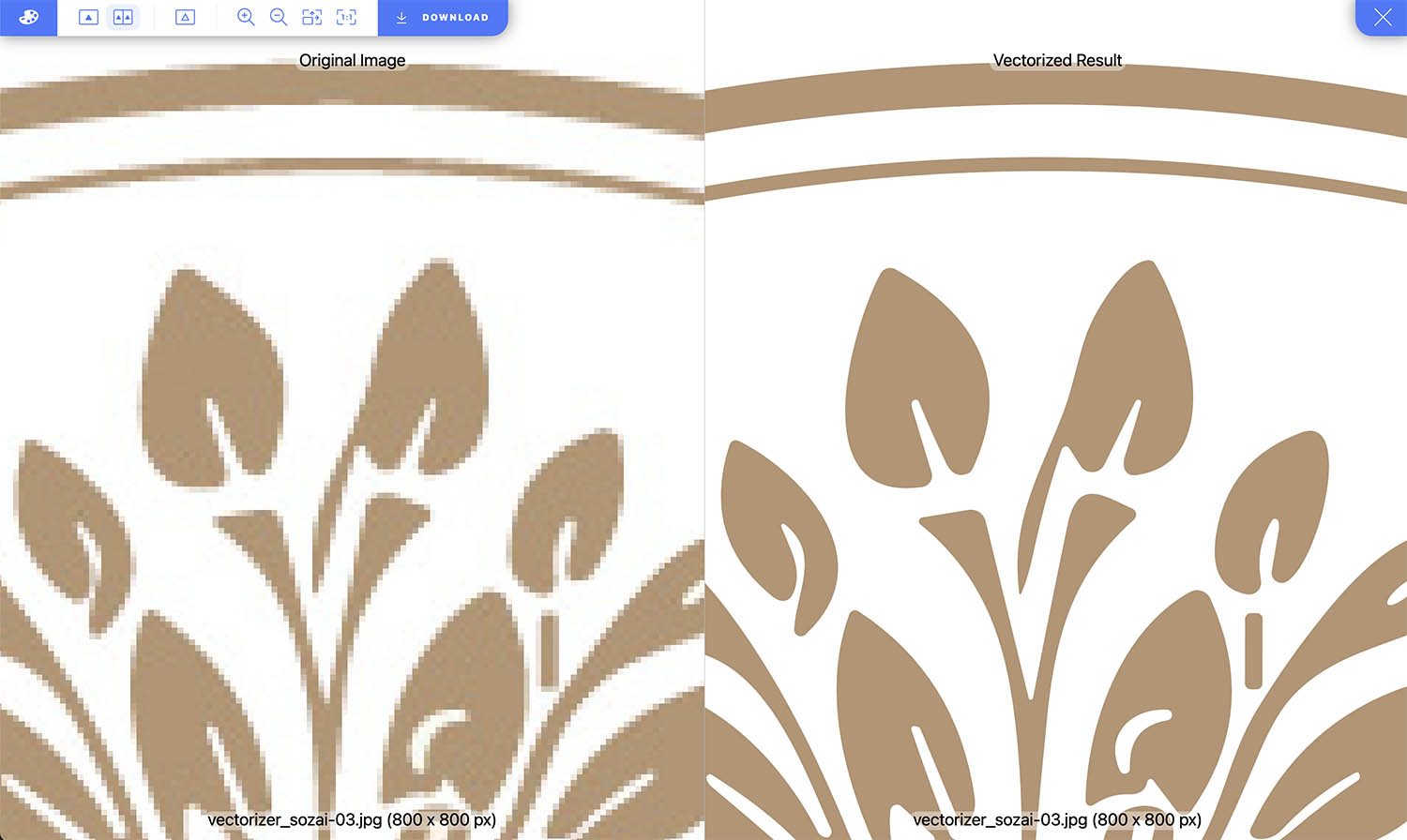
画像データ形式について、ご存知の方もいるかと思いますが簡単に解説すると、上の画像の左がラスター画像、右がベクター画像になります。ラスター画像は、ドッドの集合体(ビットマップ)で表現される画像形式で、ベクター画像は、線、色、曲線(ベジエ)など数値データによってデータを表示する画像形式です。
拡大してみると、ラスター画像にはドットによる画像の劣化が確認できますが、ベクター画像は数値での表示のため画像は劣化しておらず、描画の線もなめらかなのがわかるかと思います。
「Vectorizer.AI」の特徴とは
画像をベクター化するサービスは以前から存在していましたが、これまでのベクター化ツールとはどのような点が異なるのか、具体的にどんな部分が優れているのかを見ていきましょう。
変換サービス自体のUIがとてもわかりやすい
「Vectorizer.AI」の優れた要素のひとつとして、公式サイトへアクセスしブラウザ上のUIに向けて画像をアップロード(ドラッグ)するだけで、瞬時にベクターデータに変換することができます。

ウェブサービス自体のUIデザインがシンプルで「なにをどうすべきか」を認識しやすいため、初めて訪れたユーザーも迷うことなくサービスを活用できるはずです。
自動変換のスピードが早く精度も高い
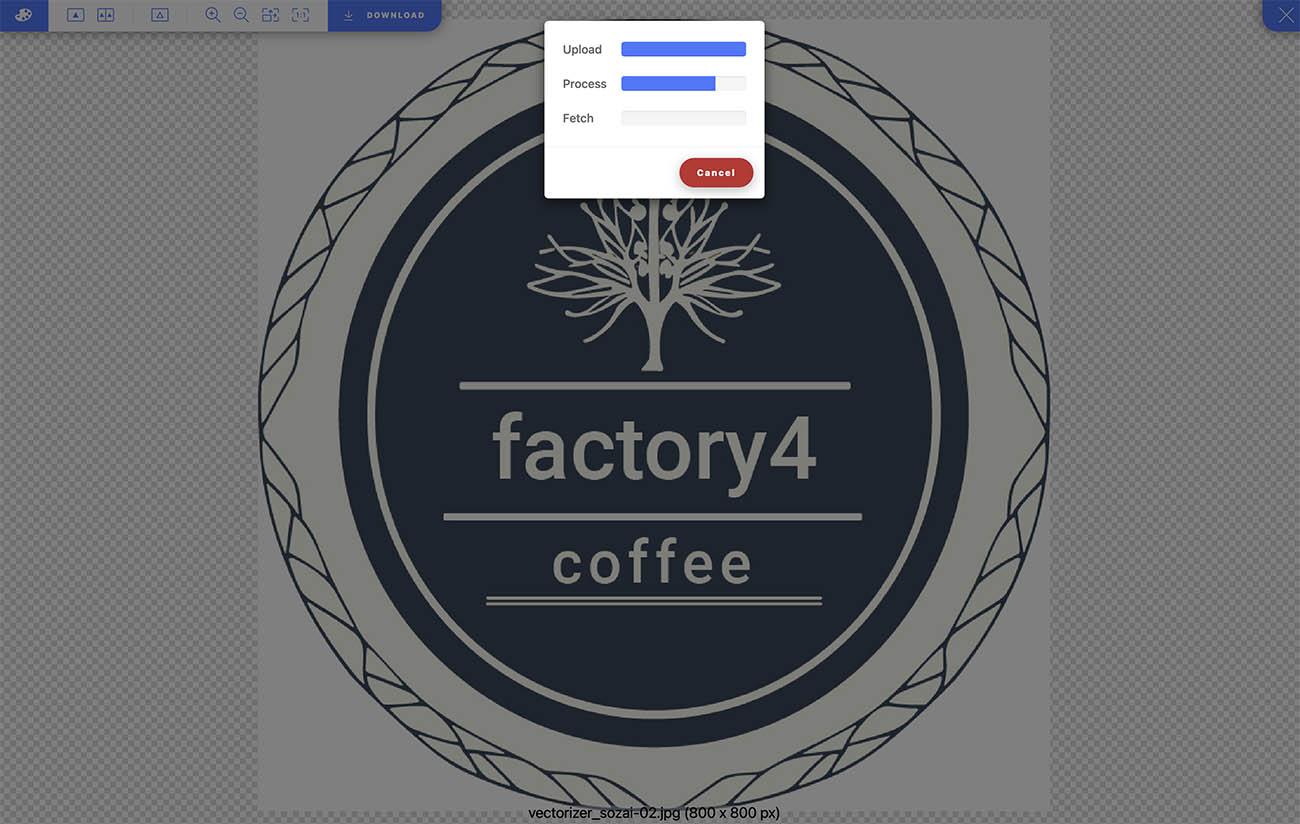
試してみるとおわかりいただけるかと思うのですが、ラスター画像からベクター画像に変換するためにかかる時間はわずか数秒と、とてもスピーディーです。

また、変換されるベクター画像はオリジナル画像をトレースしており、仕上がりの精度は非常に高いです。(複雑な背景、細すぎるラインなどは精度が落ちる部分もあるため注意が必要です)
さまざまな画像形式に対応し詳細の設定も可能
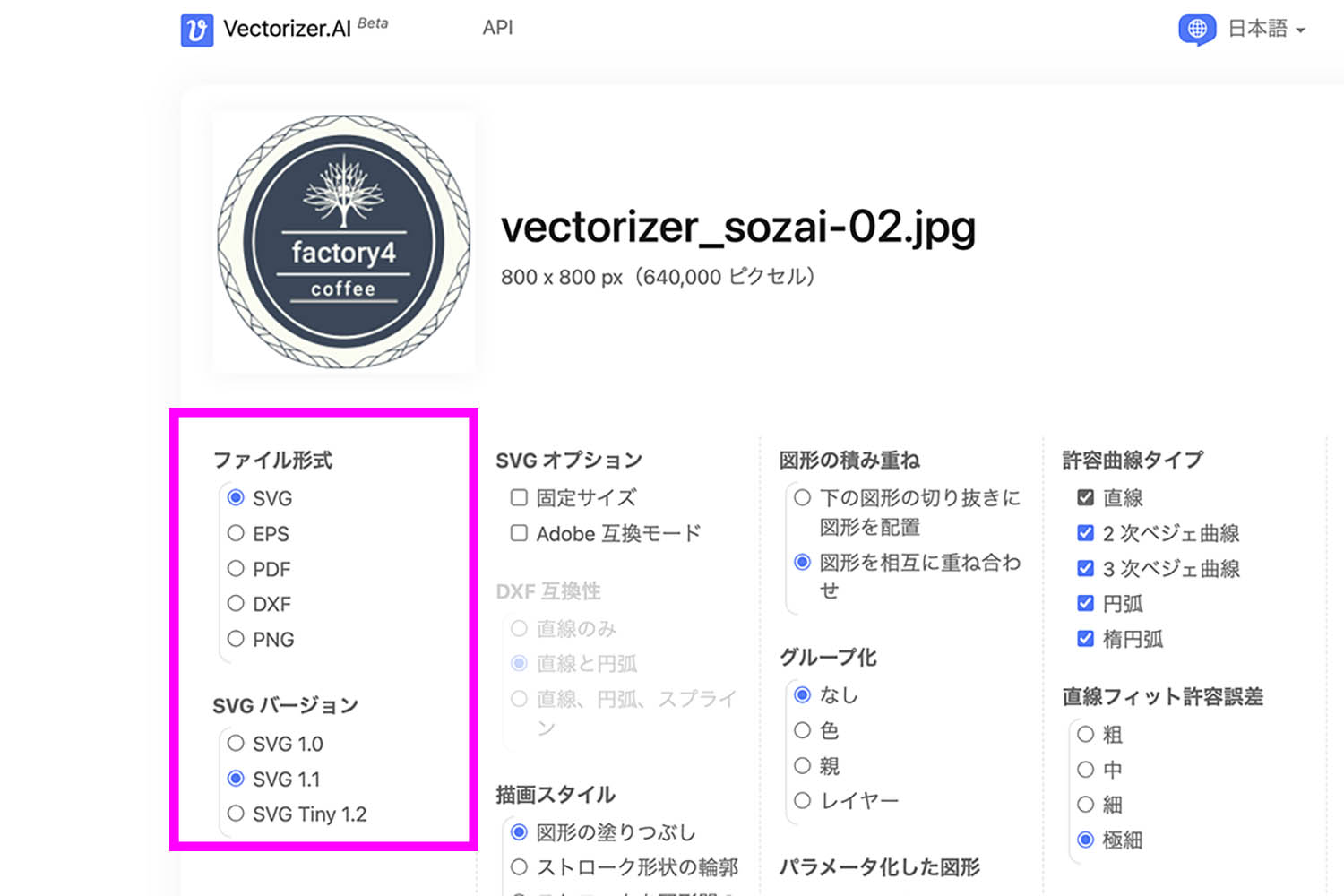
アップロードする画像は、JPEG、PNG、GIFなどに対応していて、ベクターに変換後にダウンロードできるファイル形式もSVG、EPS、PNG、PDF、DXFから選択できます。

レイヤーが重なった部分を切り抜くかどうか、切り抜かずにそのままレイヤーを重ね合わせるか、線の品質、色ごとのグループ化、曲線のサポートなど、自身の目的に合った画像データになるよう詳細の設定を行うことも可能です。また公式サイトによると、出力できる画像ファイル形式やオプションも近日中に追加していくようです。
ここでメリットとデメリットをまとめてみましょう。
メリット
- サービスのUIがシンプルで活用方法が簡単で誰でも使える
- Illustratorが使えなくても素材があればベクター画像にできる
- ボケた(解像度の低い)画像をクリアにできる
- ベクターデータにすることで軽量になりサイトの表示など最適化できる
- ベータ版は無料でサービスが使える
デメリット
- 最大画像ピクセルサイズは2メガピクセルまで
- 複雑な曲線、細い線などは精度が落ちる
- 情報が多い美麗な風景など、実写真の変換には向かない
- ベータ版終了後(2023年9月15日以降)は一部サービスが有料となる予定

