本記事は『UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために』の「CHAPTER 3 人間の認知特性」から「3-2 インタラクション」を抜粋したものです。掲載にあたって一部を編集しています。
「動き」の役割は、注目・理解・演出

インタラクションとは本来、ユーザーが操作(入力)したときに、システムがどのように応答(出力)するかという「相互作用」を意味します。しかし、Webやアプリを中心としたインターフェースデザインでは、ユーザーの操作に対して「どのような動きや変化があったか」という意味合いで多く使われます。昔と比べ、現在では多様な「動き」が実現できるようになり、動きそのものが、使いやすさに大きな役割を果たすようになりました。
誰でも目に付く大きなところから、誰も意識しない微細なところまで、どんな操作のときにどのような動きをするのかという「動き」の設計は、サービスの使い勝手を左右する、重要なデザイン領域です。動きの効果は大きく分類すると「注目」「理解」「演出」の3つから成り立っており、特に「理解」の効果は重要です。場合によっては、サービスの価値そのものに直結するほど、大きな役割を果たしています。
「注目」としての動き
動くものに目が行くのは、人間としての本能です。ユーザーインターフェースとしての「動き」の役割のひとつは、その対象を注目させることにあります。動きを付けることで、恣意的にユーザーの意識がその対象に向くように、仕掛けることができるのです。
起動後に動き出すメーター

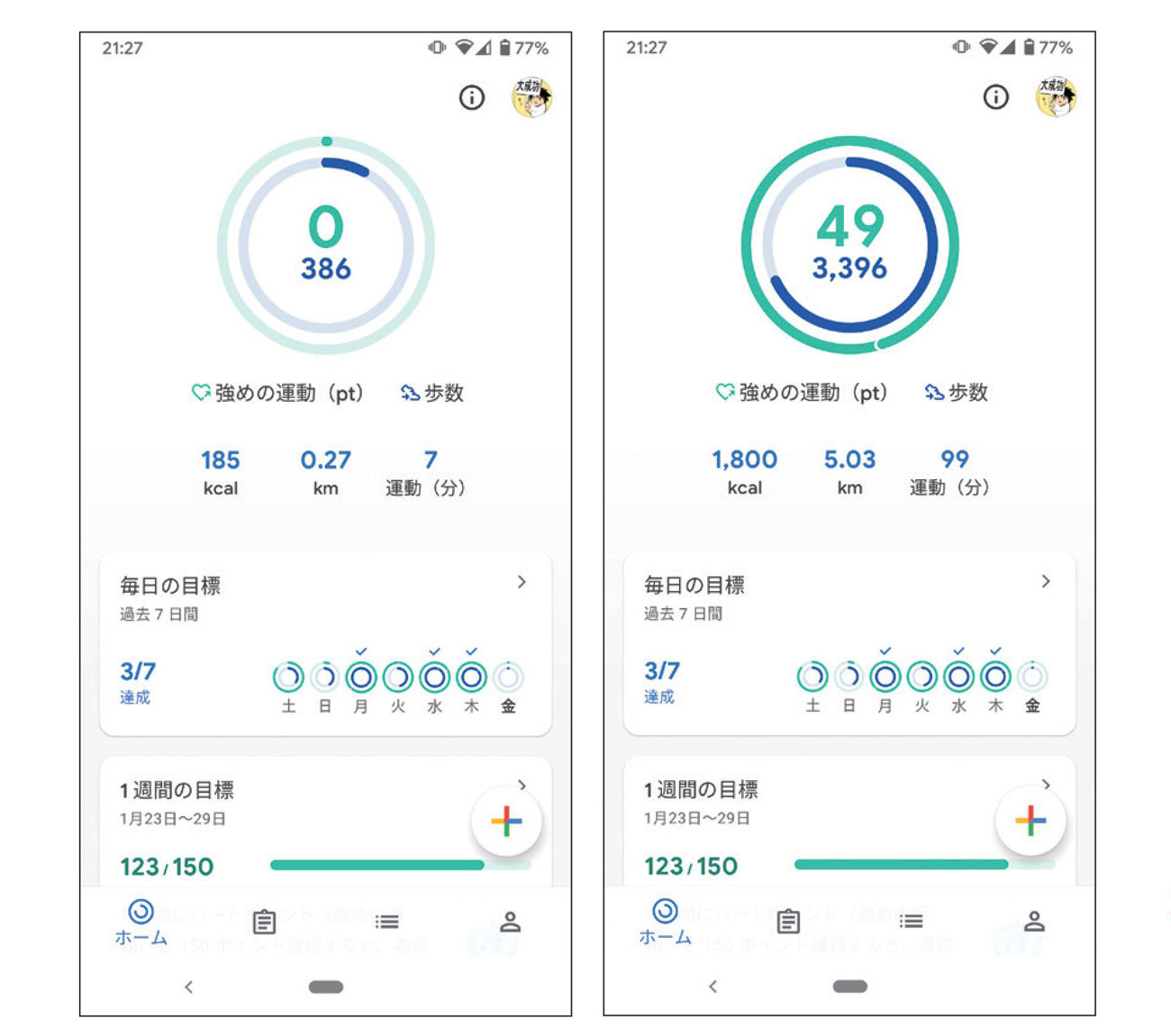
Google Fitは毎日の運動量管理アプリです。最も重要なサマリー情報である「中央の円グラフ」は、アプリが起動してからメーターが動き出すので、自然と最初にそこを見てから他のことを始めるようになります。
ループするアニメーション

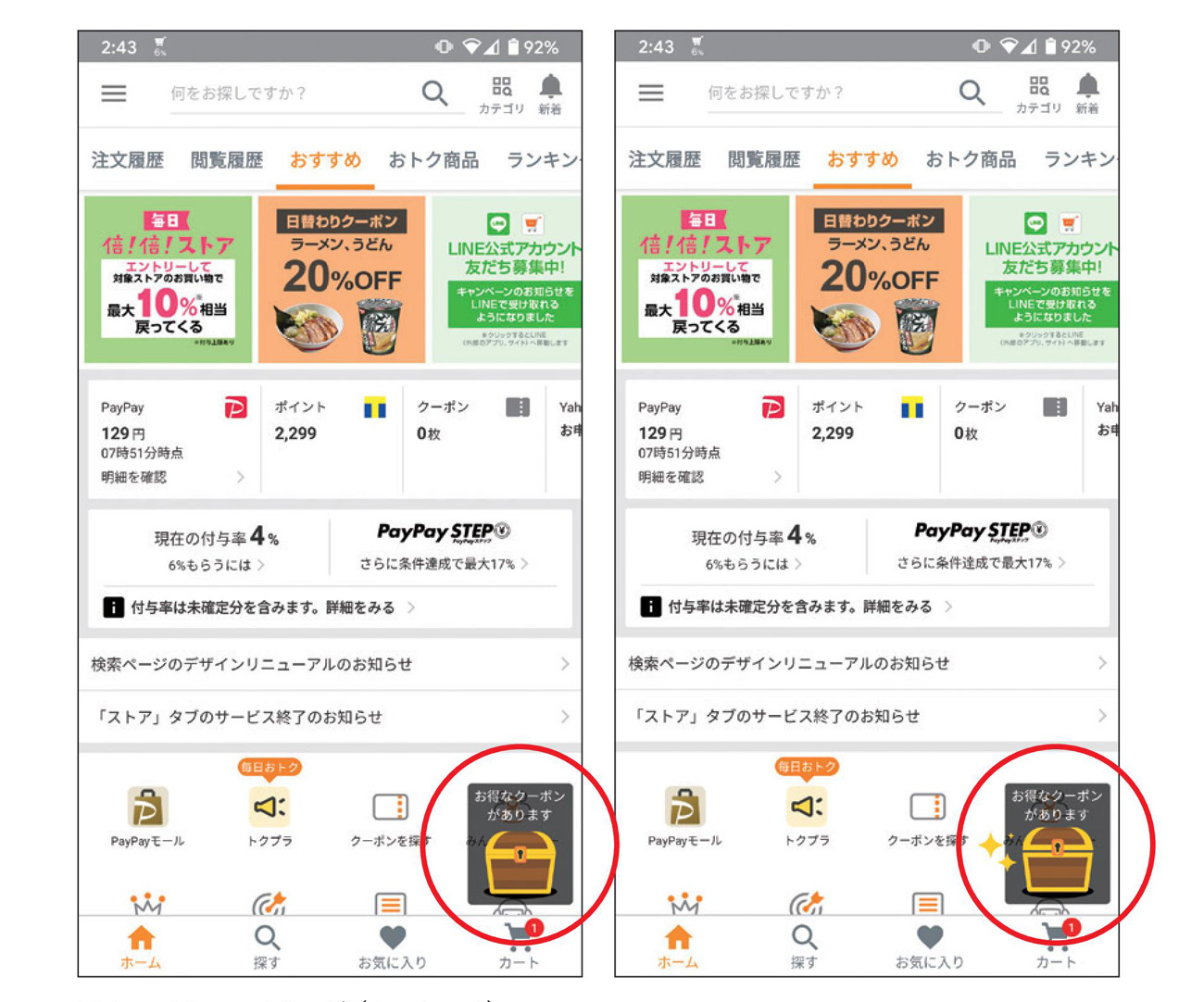
Yahoo!ショッピングで毎日のように提供されるクーポン情報は、ループするアニメーションとして画面右下に居座り続けます。無視したい心情とはお構いなしに、動きがあることで、つい目がいってしまいます。
「理解」としての動き
ある状態から別の状態に変化するときに、少なくとも現実世界では、一瞬で姿が変わったり移動したりすることはありません。どんなに短い時間であっても、連続的な変化過程があります。それと同じことをソフトウェア上でも動きとして表現すれば、ぐっと理解しやすくなります。

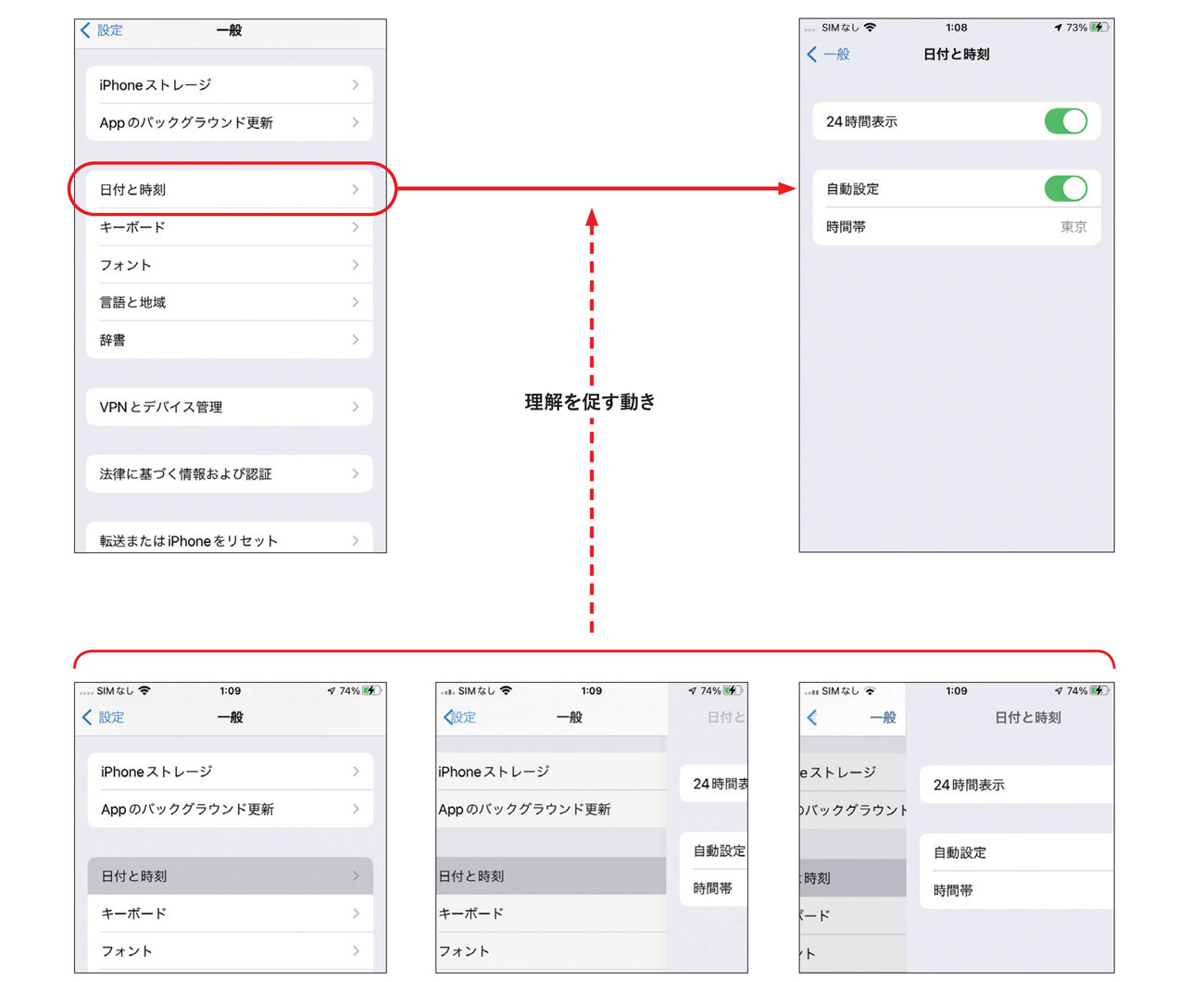
iOSの設定画面では次の画面に移動するときに、理解を促すための動きを盛り込んでいます。「日付と時刻」をタップすると、まずそのエリアの背景色がグレーに変化したのち、次の画面が右側から覆いかぶさるように現れます。タイトルの「一般」は左に移動しながら、同時に青く小さくなり、次の画面での「戻る」ボタンへと変化します。新しいタイトル「日付と時刻」は右側から徐々に現れて中央に移動し、次の画面のタイトルとなります。
これら一連の動きが1秒弱の間に行われており、これによって、ユーザーは何が起こってどうなったのかを、より体感的に理解できるようになります。「理解」としての動きは、ソフトウェア上の仮想世界と、我々のいる現実世界のあいだを取り持つ、重要な仲介役を果たしています。
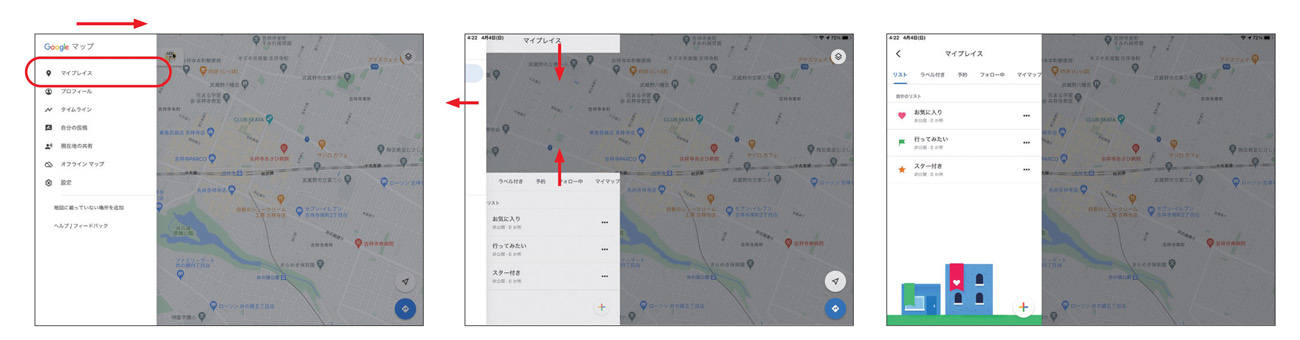
2段目のスライドメニュー

1段目のスライドメニューは左から、2段目は別の方向(上と下)から現れるようにすることで、違う階層に移動したことが分かりやすくなります。
「演出」としての動き
動きを付けることで、純粋な面白さやカッコよさを表現することもできます。こういった「演出」としての動きは、操作する楽しさや面白さを通して、サービスやブランドの魅力を訴求する手法として使われます。
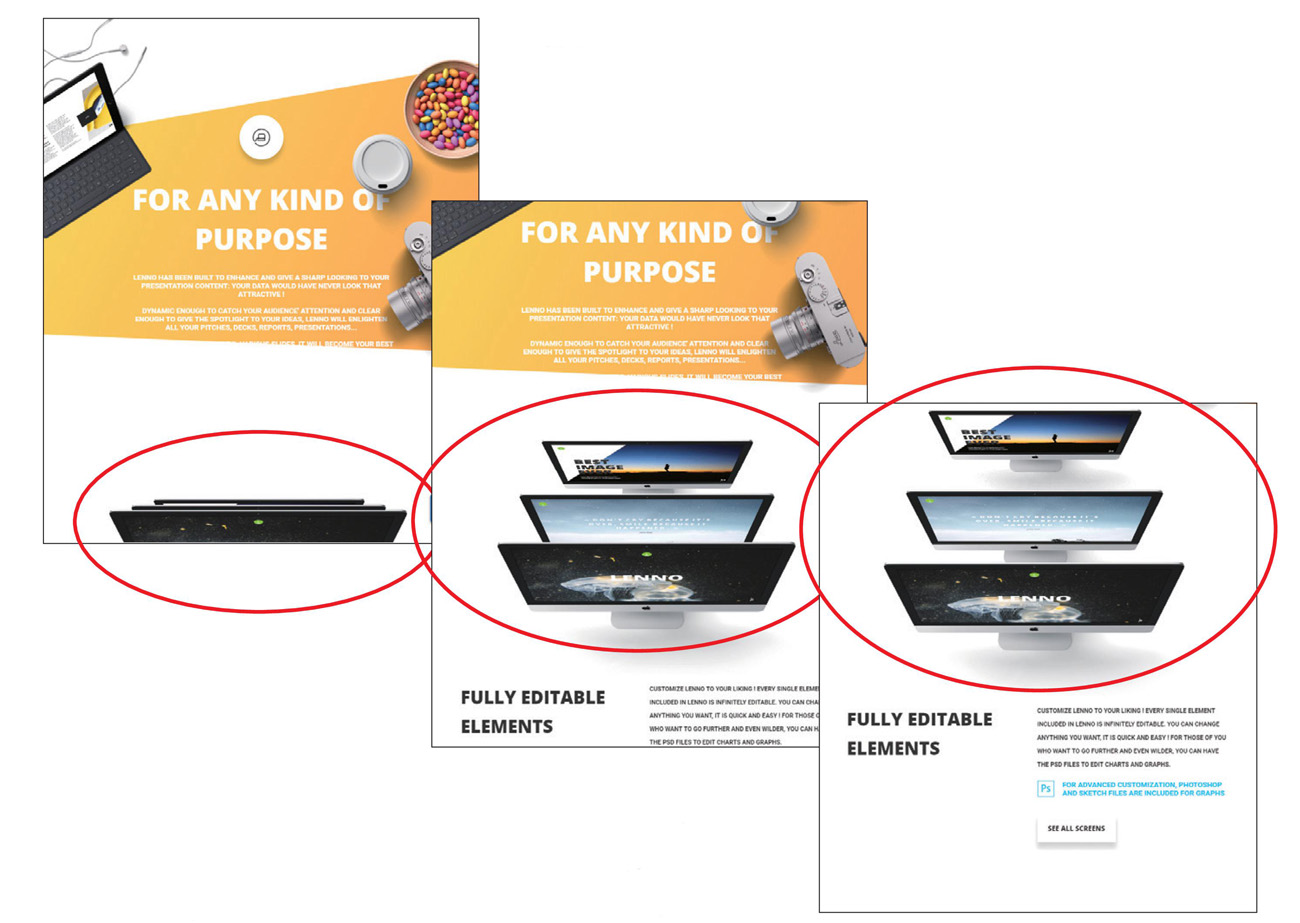
スクロールに従って画面に変化を付けることは、最も一般的な演出としての動きです。下記のサービスでは画面をスクロールしていくと、各種パーツがそれぞれに動いていきます。

また、全体スクロールと背景画像などを意図的に異なるスピードで動かすことで視差効果を生み出し、奥行きや立体感、視覚的なエフェクトを演出する手法をパララックスと言います。

パララックスには横向きでの表現もあります。上の例では、カードとその上に乗る文字が回転によって微妙に異なるタイミングで動くため、あたかも中央部が盛り上がった厚みのあるカードのように見えます。
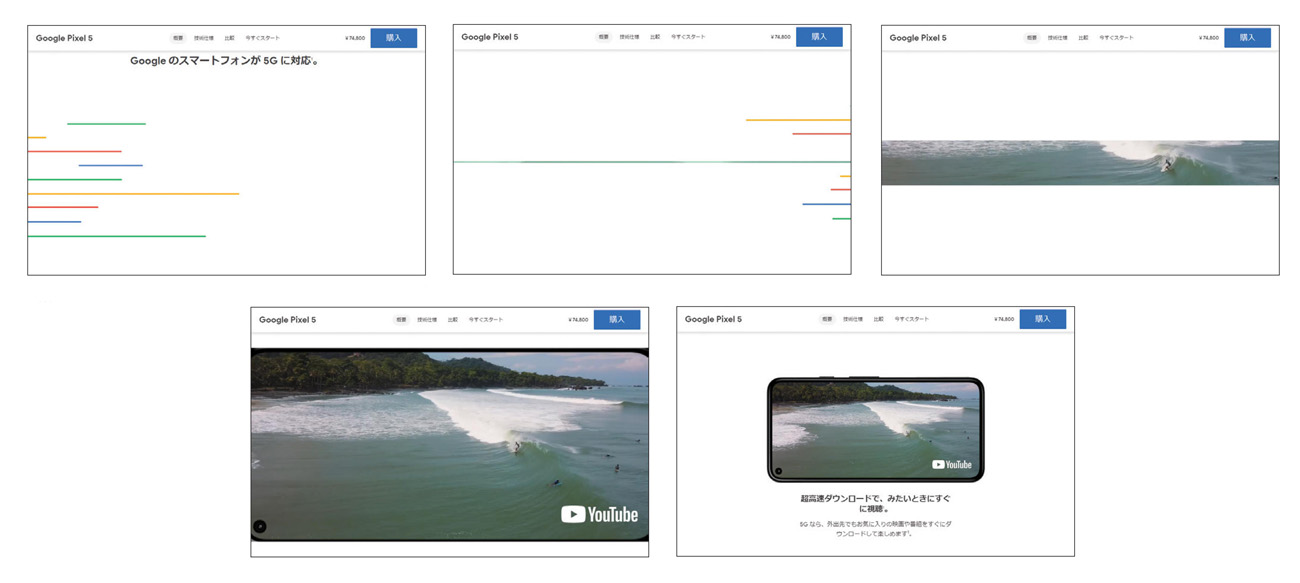
ストーリーの表現

画面のスクロールによって変化を付けるだけでなく、その動きによって一連のストーリーとして表現することも「演出」としての働きです。左の例では、左右に疾走する線から動画が展開し、それがスマートフォンの画面に変化していく様が、画面のスクロールに従って連続的に描かれていきます。
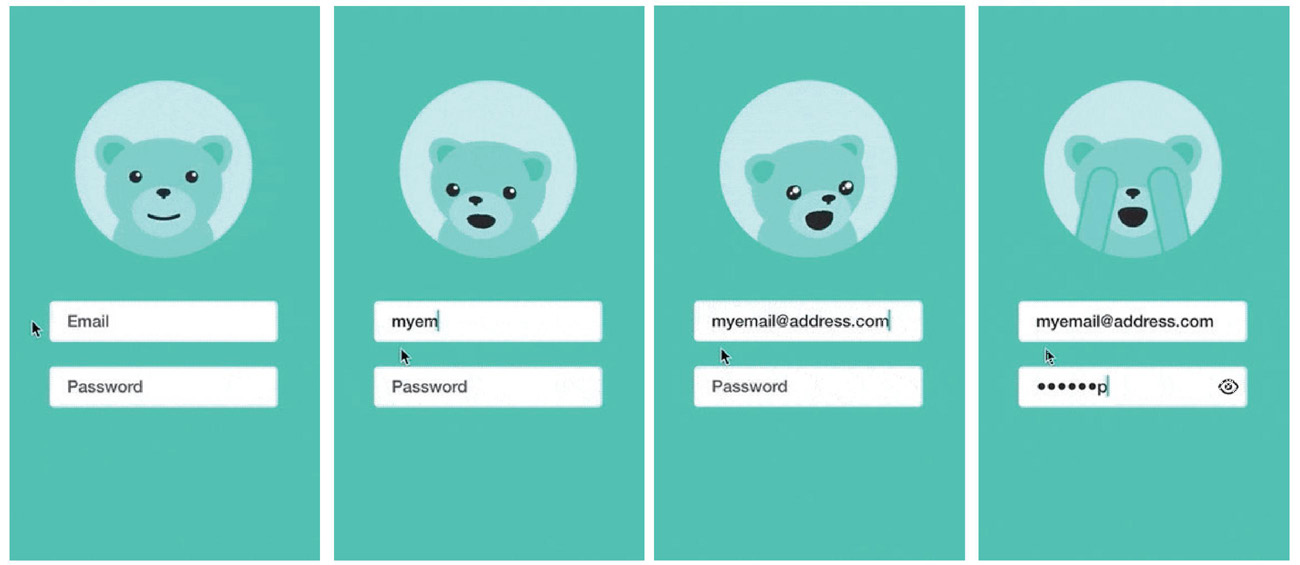
入力フィールドの状態

味けない入力フィールドも、工夫次第では魅力ある表現の場となります。下の例では、文字を入力する先をクマが目で追ってゆき、パスワードのときには目隠しします。何気ない楽しさを演出しています。
複合的な効果
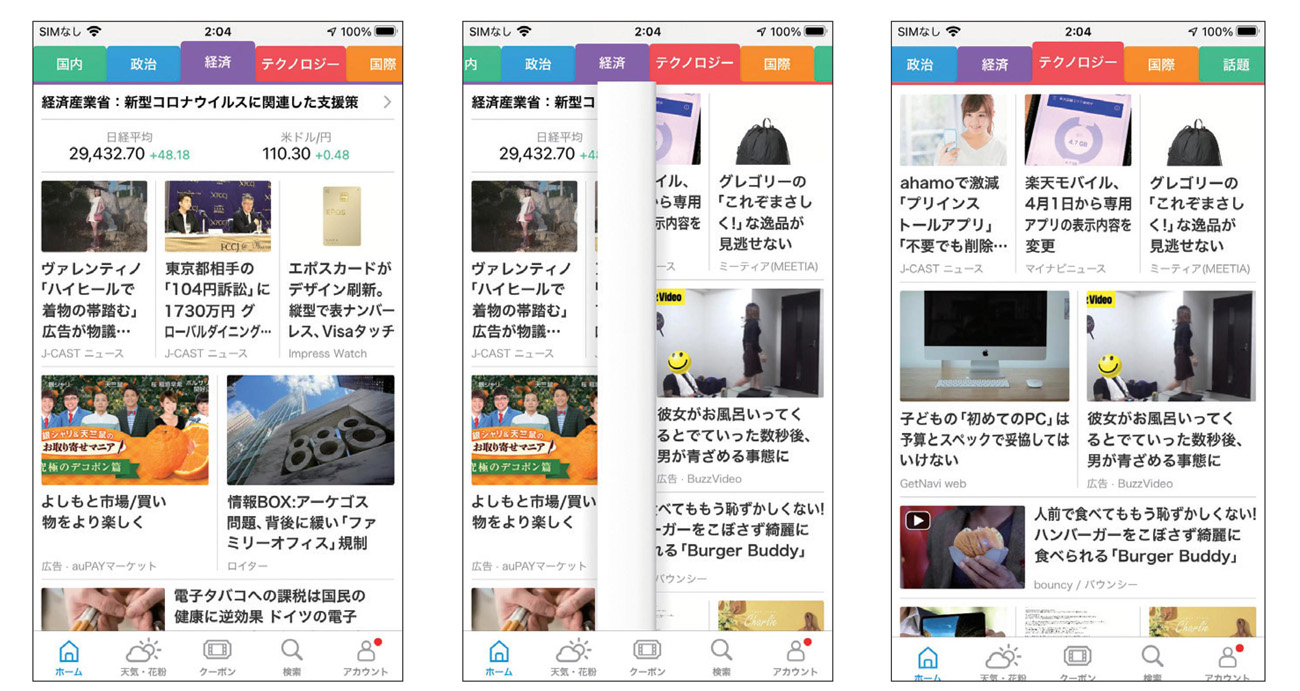
「理解」の動きであり、「演出」のためでもある
「動き」の効果は、複合的に使うことができます。SmartNewsではカテゴリを移動するために、画面上部のタブを選択(タップ)するか、あるいは画面をスワイプします。どちらの場合であっても、「ページがめくられる」演出が差し挟まれますが、この演出によってユーザーは、操作で何が起こったのかをはっきりと理解できるようになります。SmartNewsの価値と独自性は少なからず、このインタラクションに存在する、と言っても差し支えないでしょう。

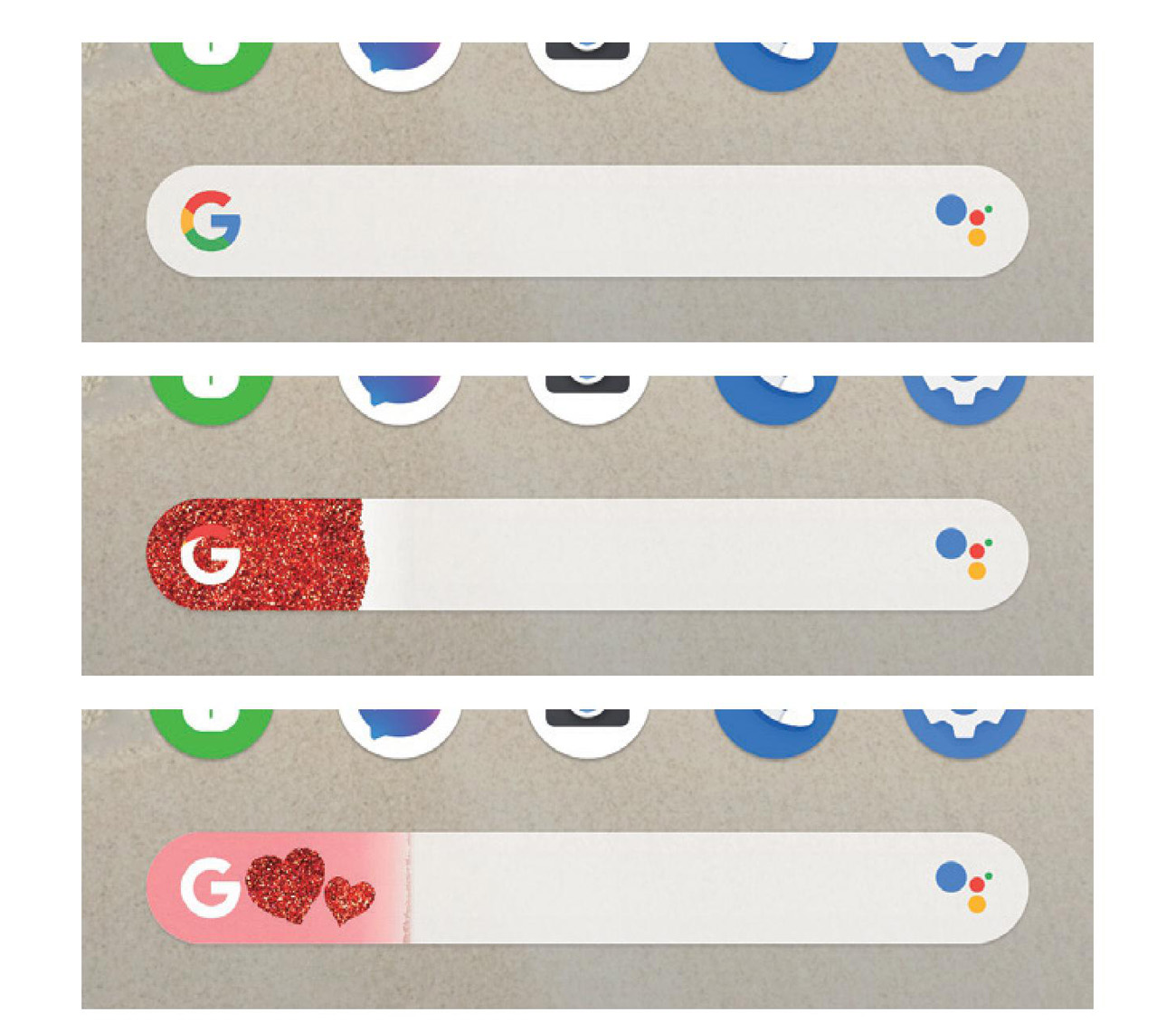
「注目」させて、意味を「演出」する

Androidのホーム画面にある「検索フォーム」は、特定の日ごとに、独自の演出を行います。右の例は2月中旬のことで、OSを起動して少しすると、検索フォーム左側からアニメーションが始まりました。動くものには目がいってしまうので否応なく見ていると、最後に赤いハートが出てきます。今日(2/14)はバレンタインデーなのだと、そこで初めて気が付きます。
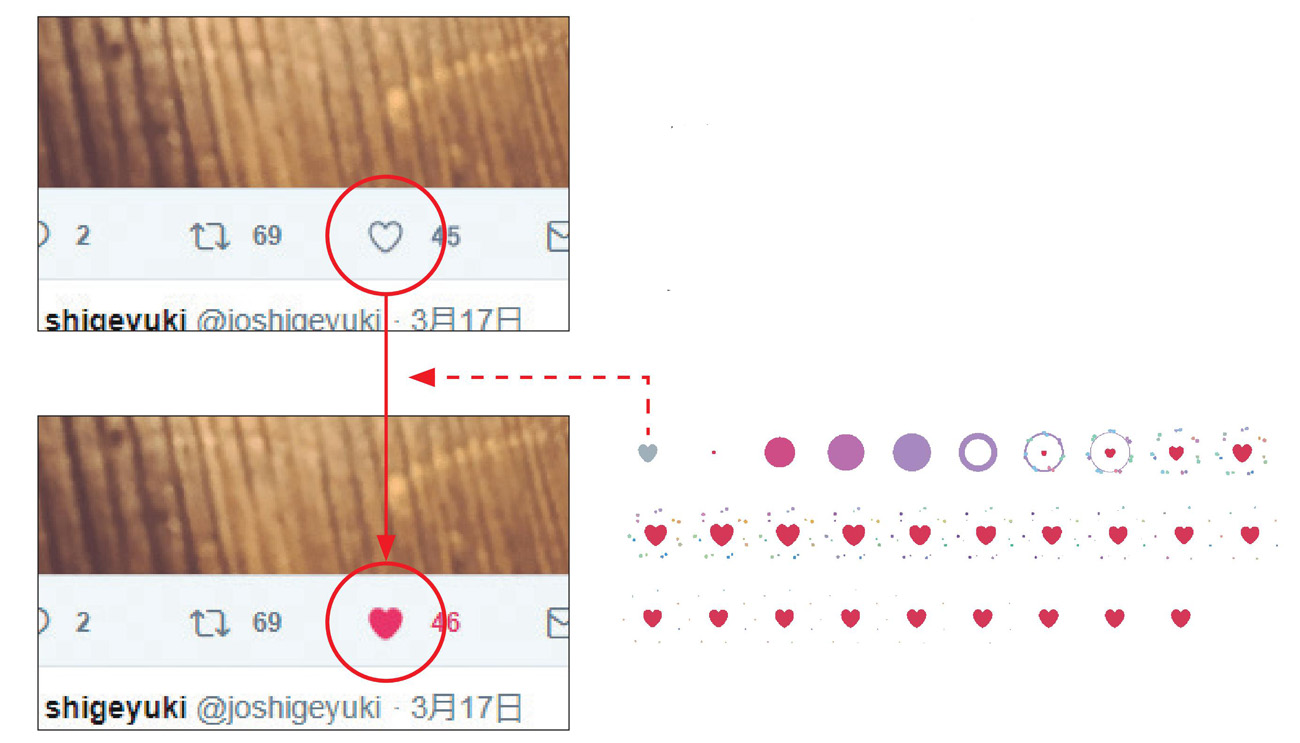
マイクロインタラクション
最小単位のインタラクション
マイクロインタラクションとは、気づかれることのないような、さり気ない最小単位のインタラクションのことです。よく見ると様々なサービスの細部にいくつも盛り込まれており、これらの有無によってはサービスの使い勝手に大きな違いが生じてしまう、無視できない存在です。

Twitterでは「いいね」ボタンを押したときに、ハートマークの色をただ変えるのではなく、かなり細かい動きを演出的に入れています。これよってユーザーに対して、ちょっとした楽しさを加えつつ、状態変化を強めにフィードバックしています。
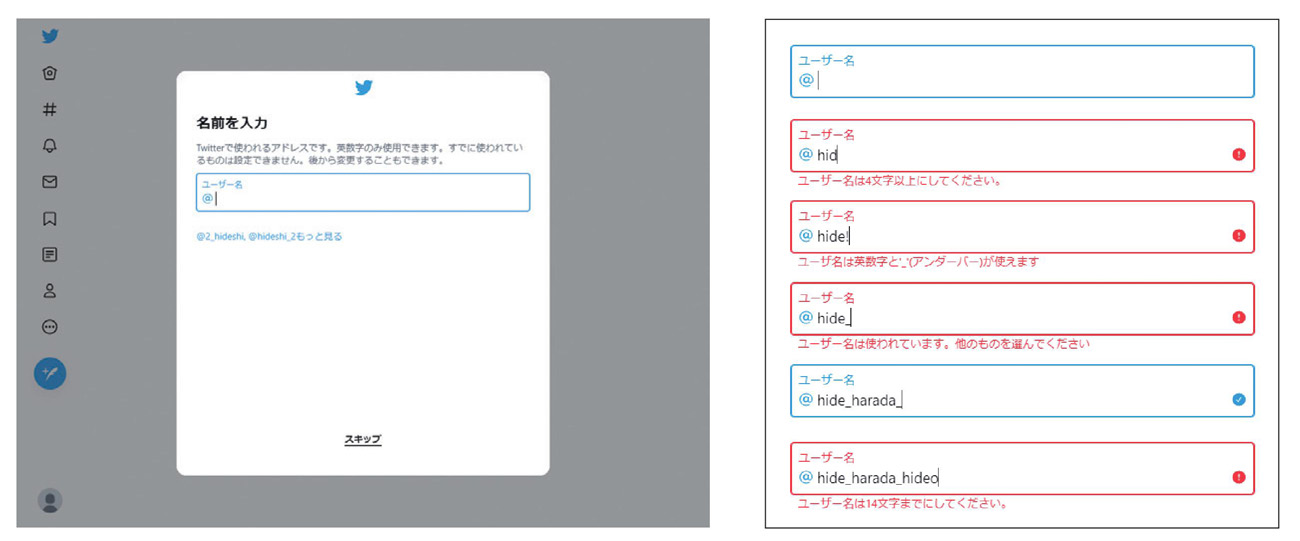
他にも、パスワード設定の画面では、入力された文字についての妥当性を、フォームの下にすぐに表示してくれます。「なくても機能として支障はないが、あったほうがなお便利である」といったささやかな利便性が、マイクロインタラクションによって実現され、それらの積み重ねがサービス全体の品質を底上げします。