本記事は『プロセス・オブ・UI/UX[UIデザイン編] 実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発連携まで』(桂信/株式会社エクストーン著)の「CHAPTER 1 UIの基礎知識」から抜粋したものです。掲載にあたって編集しています。
UIの検討プロセス
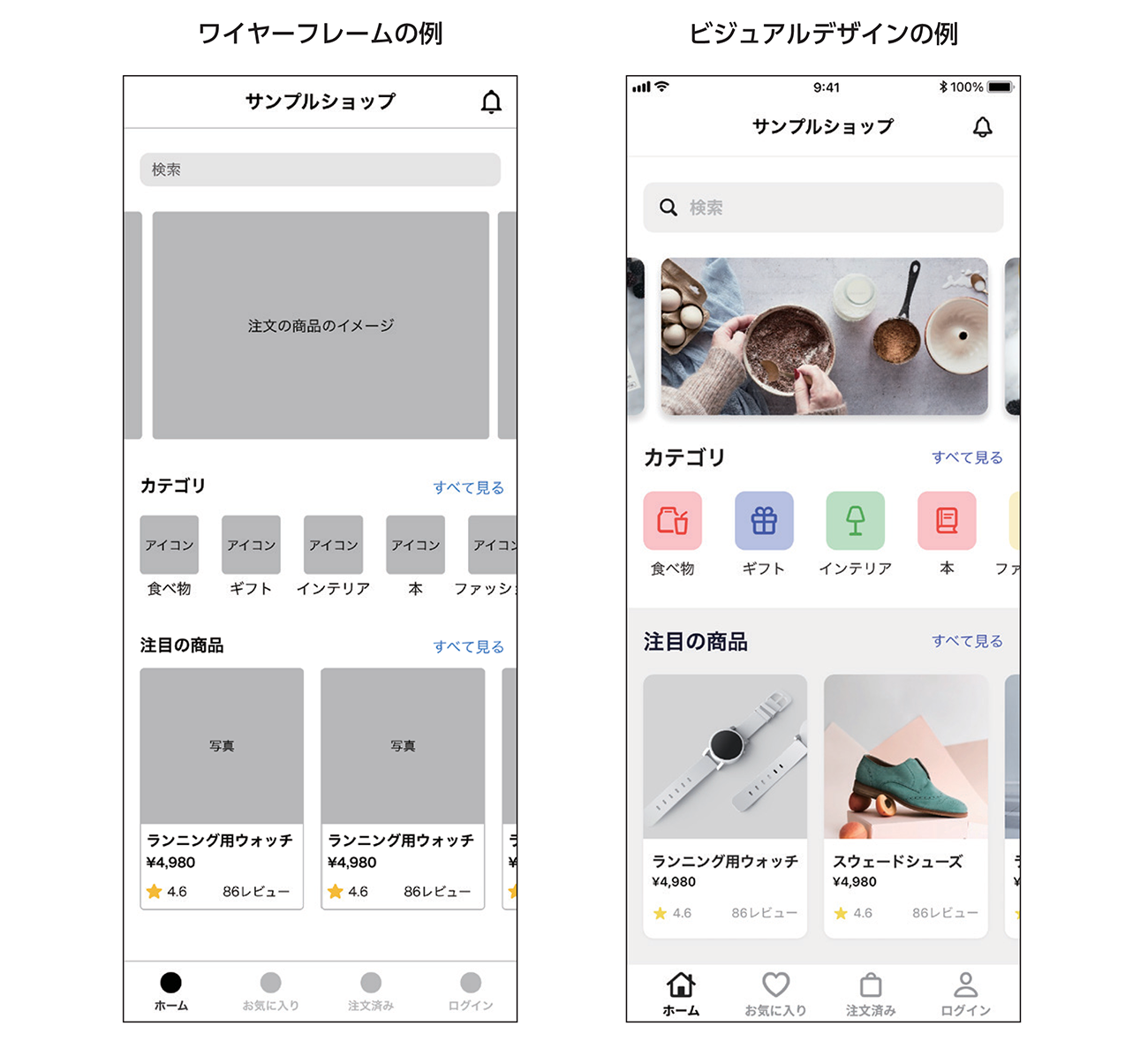
UIを検討する時は、「ワイヤーフレーム」と「ビジュアルデザイン」という2つのプロセスを通して、デザインを行っていきます。まずは、それぞれの役割を理解していきましょう。
ワイヤーフレーム
ワイヤーフレームは、一言でいうと「設計図」です。家を建てる時や、賃貸の部屋を探す時に見る間取図をイメージしてください。その間取図にはまだ家具などは置かれていない状態ですが、さらにその間取図に家具や家電などの生活に必要なものを配置した状態を想像してみてください。その図面を見ると、部屋の形や部屋に置かれているものとその位置がわかります。ただ、この段階では、部屋の壁紙などの色や家具のデザインはまだわかりません。この状態の設計図を、アプリやWebサイトでは「ワイヤーフレーム」と呼びます。
ワイヤーフレームとは、アプリやWebサイトの画面ごとの構成要素とそれらの配置、ならびにその中身(テキストなど)を定めたものです。それらの具体的な色や細かい形までは含まれません。
ビジュアルデザイン
ワイヤーフレームに色や形などの装飾を行ったものを「ビジュアルデザイン」と呼びます。
「デザイン」という言葉は、「設計」と「意匠」という2つの意味でデザインの世界で使われることが多いですが、「設計」がワイヤーフレーム、「意匠」がビジュアルデザインです。つまり、設計したワイヤーフレームで記載された要素の形状を細かく調整し、その色やサイズ、アイコンの追加、要素同士の間隔の指定を行い、文字に対してはフォントの種類や大きさ、文章の行間などを見やすいレイアウトにするなど、視覚的な要素を施したものがビジュアルデザインです。

UIの検討プロセス
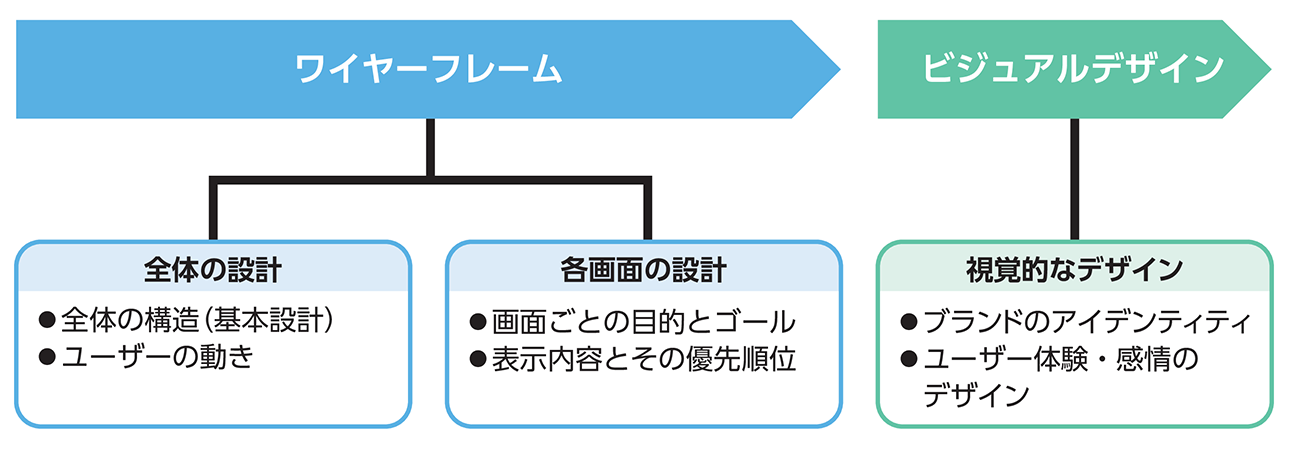
UIのデザインをする時は、ワイヤーフレーム、ビジュアルデザインの順番で検討を進めることで、スムーズに進行できます。
まず、ワイヤーフレームで全体の構造と各画面の設計を行います。アプリ内のユーザーの動きと各画面の役割を明確化してから、それぞれの画面で提供する情報・表示要素などの構成要素を整理します。そして、それらの構成要素の視覚的な優先順位や配置、表示するテキストの内容を決めていきます。
ワイヤーフレームを作る時はモノクロで行うことが多いですが、設計の意図を明確化するために、必要な箇所においては色をつけたりフォントサイズや太さを変更し、最低限のビジュアル要素も加えていきます。
ワイヤーフレームによる設計が終わったら、次にビジュアルデザインを行い、UIの視覚的な構造や最終的な見た目を決めていきます。ワイヤーフレームで行った設計をもとに、ブランドのアイデンティティやユーザーの感情を意識して視覚的なデザインをすることで、このアプリが目指しているユーザー体験を最大限引き出すことを目指していきます。
UIデザイナーは、「迷わない」「わかりやすい」「見やすい」といったユーザビリティの要件や、売上などの目標達成といったビジネス上の要件などを満たし、全体として統一されたユーザー体験になるようにUIを最適化していきます。

本書のニュースアプリのUIの検討プロセス
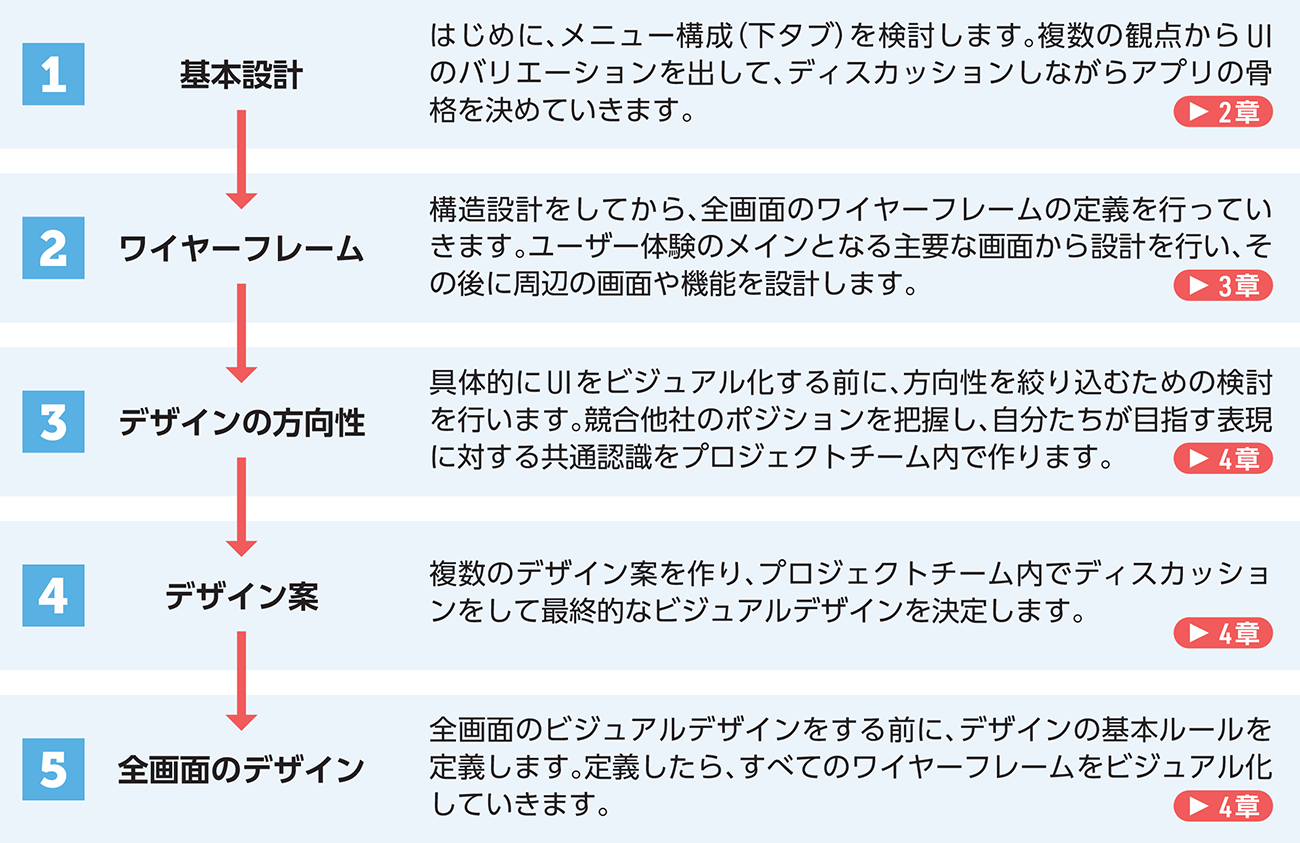
本書で架空のプロジェクトとして開発するニュースアプリでは、UIデザインの検討プロセスを次の5つのSTEPに分けてUIのデザインを行っていきます。

UI/UX検討のポイント
- アプリの設計をまずはワイヤーフレームで実施して、画面の流れや構成要素、配置を設計していく
- ワイヤーフレームをもとに、ビジュアル的な観点でデザインを行い、ユーザー体験をよりよいものにしていく
プラットフォーム
iOSとAndroid
スマホ向けのアプリを設計する時に最初に理解すべきは、アプリとはiOSはApple、AndroidはGoogleという会社が作ったプラットフォーム上で動くアプリケーションであることです。
そのプラットフォームにはOS(Operating System)が動いており、そのOSの上で私たちが作るアプリが動きます。アプリは各プラットフォーム上のストア(App Store、Google Play)から、ユーザーがダウンロードすることで利用できるようになります。そしてアプリは、OSを介してカメラやGPSなどのセンサーを利用してさまざまな機能をユーザーに提供します。さらにアプリ本体とは別に、ユーザーとの接触手段としてPUSH通知とウィジェットの2つの要素を持ちます。
OSによって異なる設計思想
一見似たようなOSですが、当然作る会社が違えばOSの設計思想が違います。サードパーティとなる私たちのようなアプリ提供者が各OSの設計思想に沿って作ることで、ユーザーはアプリごとに操作ルールや手順を学習する必要がなくなります。その結果、ユーザーはスマホ上のさまざまなアプリを同じ操作感でストレスなく利用することできます。その一方で、提供したアプリが、他のアプリと比べて操作感に一貫性がないと、そのアプリだけ思い通り操作できずにユーザーはストレスを感じることになります。
同じアプリでもOSによってUIが異なる
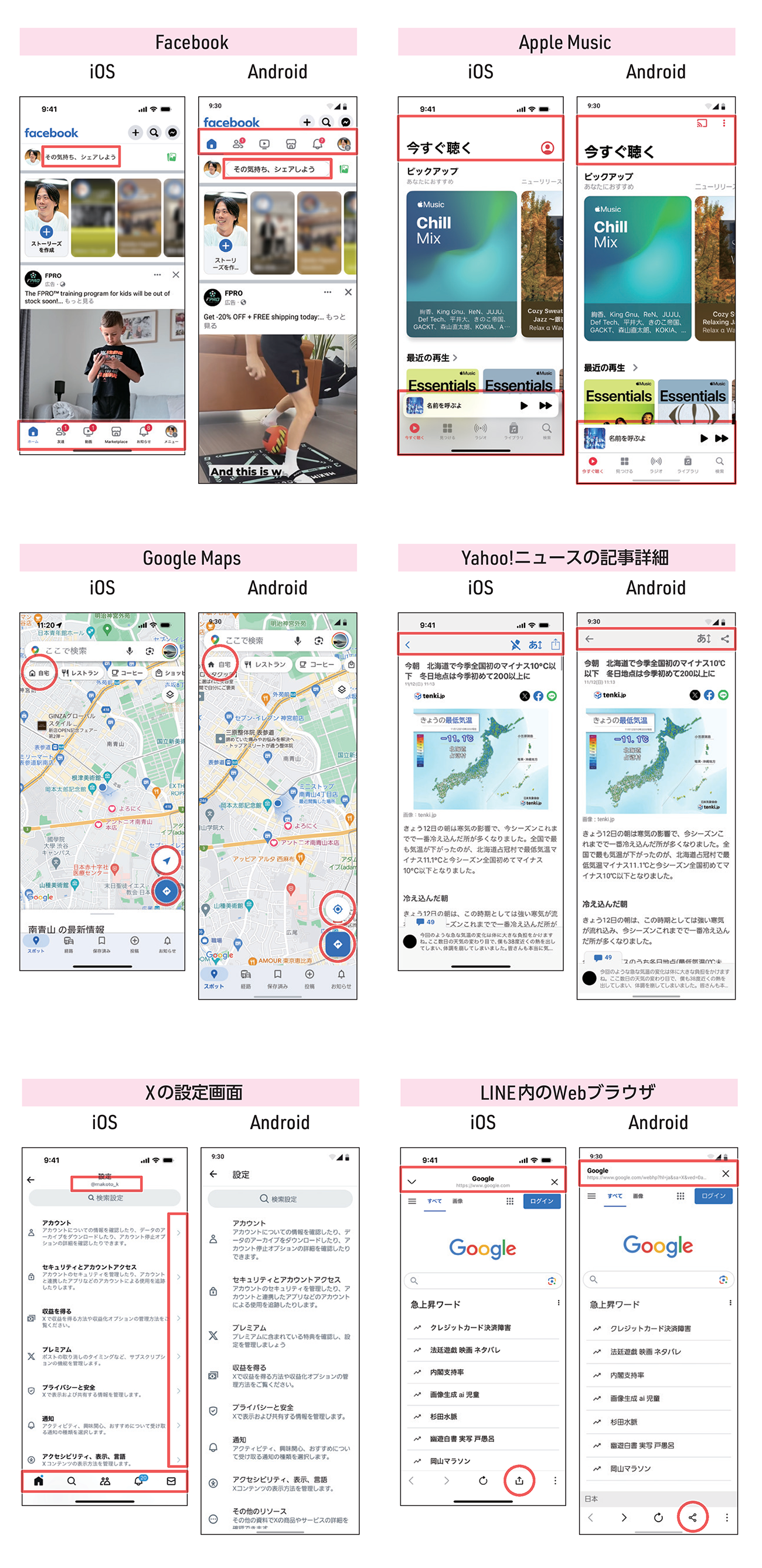
同じアプリをiOSとAndroidでそれぞれ起動してみると、各OSでUIを調整していることがわかります。
いくつかアプリのUIを紹介します。よく見てみると、要素のサイズや余白などが細かく調整されていることがわかります。わかりやすい違いに、印をつけたので見てみましょう。

UI設計の原則
UIを設計する際は、ユーザーのことを意識して作っていきますが、その中でさらに意識している原則を紹介します。
常にストーリーで考える
UIを設計する時は、ユーザーがどうアプリを利用するのかという全体的なストーリーを考えて設計をします。さらに、画面ごとにどういう前後の流れでユーザーはその画面を使うのか、何を考えているのかの細部のストーリーも常に意識をします。そして、そのストーリーの中でユーザーがどのタイミングでどう情報に触れるのかを、イメージしながら設計していきます。
商品の詳細画面を例としたストーリーとUI
UIを設計をするためのストーリーは、普段は文字には起こさずに頭の中で考えています。今回は、わかりやすく解説するために文章として掲載をします。
ショッピングアプリの商品の詳細画面を例としてストーリーをイメージしてみます。そこに到達する前の状態からストーリーを考えます。
- まずは、商品の詳細画面に訪れる前。ユーザーは、ある目的をもって商品を検索していて、画面には商品の一覧が並んでいたはず。その中で気になった商品を見つけて、画面をタップした。タップする前に、ユーザーは、商品画像・タイトル・金額はすでに目にしており、商品の詳細画面を表示した時には、その3つの情報はぼんやりとまだ記憶された状態であると推測される
- ユーザーが商品の詳細画面を開く。ユーザーは、先ほどのぼんやりとした記憶をもとにさらに詳しく知りたいと思って、この画面での行動を開始する
- まずユーザーは、前の画面で見た商品画像をさらに詳しく見たいと思っているはずなので、すぐに商品画像を確認できるようにして、他の写真も含めてその場ですぐに切り替えて見られるようにするべきである。この画面は、誰かから共有されて、直接開くこともあると思うので、何の商品なのかすぐにわかるように、商品名も必ずファーストビューで見えるようにする。ただし、商品名よりも商品画像のほうが、ぱっと何の商品かをユーザーは認識しやすいので、商品画像よりは目立たなくてよさそう
- 商品画像を確認したユーザーは2種類いる。商品の検索画面から来たユーザーはさらに詳しい商品説明を知りたいと思うはずで、誰かに商品を共有されて商品の詳細画面を直接開いたユーザーは金額もしっかりと見たいと思うはずだ
- 商品説明は長そうなので、商品説明の下に金額を表示すると金額がだいぶ下に表示されてしまうため、金額は商品説明の上にあったほうが両方のケースに対応できそうである
- 商品の説明を見たら、後は買うかどうかの判断をするか、他の商品と比べたいと思うはずだ。よって、その判断の手助けとなるように、関連商品・類似商品を掲載する
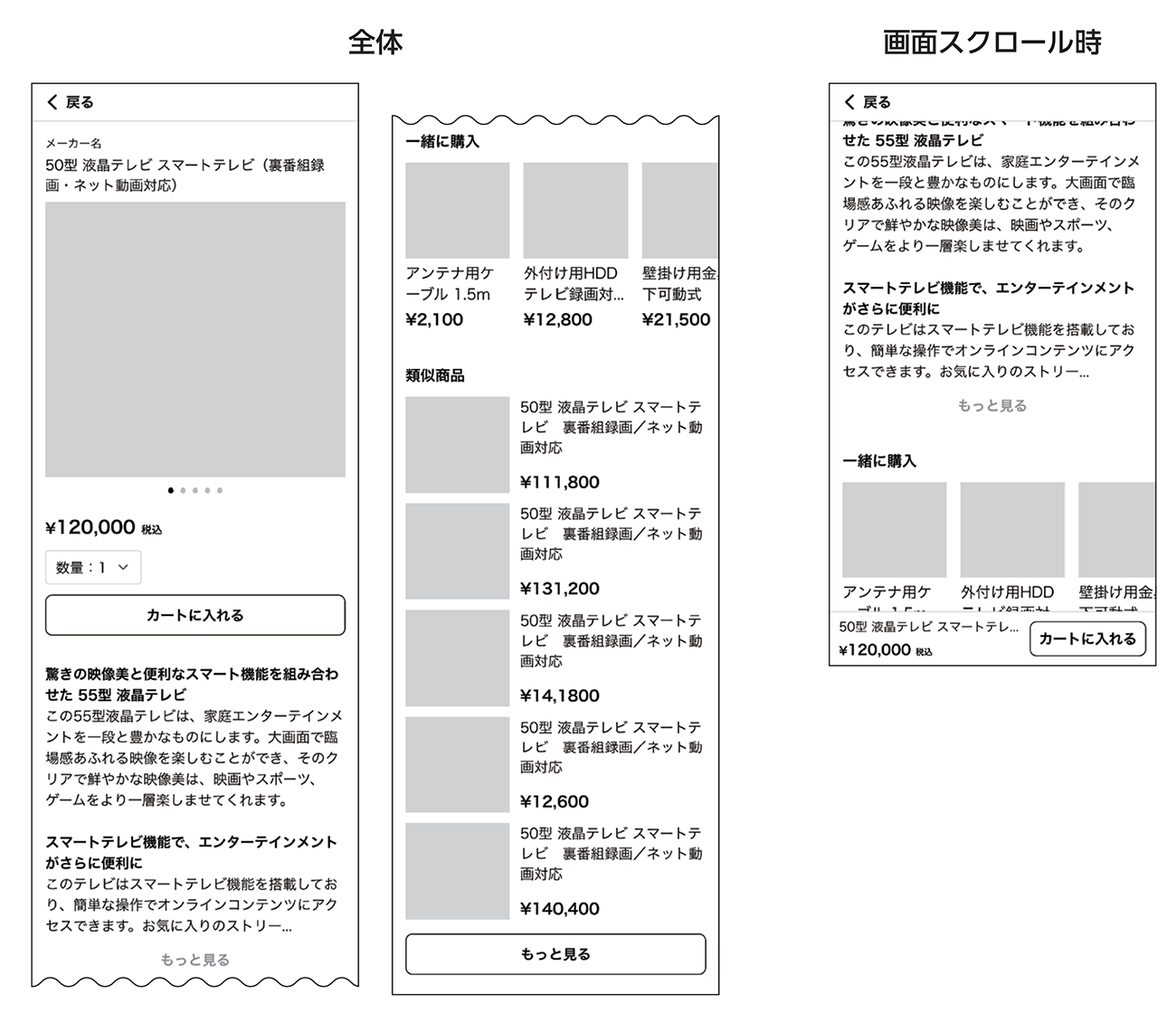
- この画面のゴールは、商品をカートに入れてもらうことなので、画面のどこにいても商品をカートに入れてもらえるように、「カートに入れる」ボタンは、フローティングにして常に押せるようにしておく
以上のように、ユーザーのアプリ内での流れ、その時のユーザーの思考、画面で表示されるべきもの、その理由などを一つひとつ整理していきます。
ショッピングアプリの商品の詳細画面を、先ほどのストーリーをもとに検討して設計すると、次のようなUIになります。

画面ごとの目的とゴールを、ストーリーを通して明確にする
先ほども伝えたように、ユーザーがこの画面に来た時に考えていることは、直前の画面の動作に関連しています。よって、検討の対象とする画面の前の段階から、ユーザーの立場に立ってその思考を追いかけ続けてます。そして、その画面の「目的」と「ゴール」を明らかにして、画面上の構成要素の表示順や機能などを設計していきます。
たとえば、先ほどの商品の詳細画面の場合、目的とゴールは次のようになります。
-
ユーザーはこの画面で何を求めているのか(「目的」)
=商品の詳しい情報を知りたい -
ユーザーにとってこの画面の「ゴール」は何か
=商品をカートに入れる
1画面1目的/1画面1機能
スマホの画面は小さい
UIを設計する時は、私たちが普段使っているスマホの画面が手のひらほどのサイズでとても小さいことを前提にします。その小さな画面に多くの情報や機能を詰め込むよりも1画面内の要素を絞り込んだほうが、ユーザーにとっては負荷がかからないため、ユーザーは目的を達成しやすくなります。
大きな目的を小さな目的に分ける
大きな目的を1つの画面で一気に達成させるよりも、目的を細かく分解して、画面を複数に分けて最終的に大きな目的を達成させたほうが、ユーザーにとって使いやすくわかりやすい画面になります。その分割した画面ごとに、ユーザーの目的とゴールを明確化して、その画面内で提供するコンテンツや機能を決めていきます。
Webサイト(特にPC)を中心に設計していた人は、1つの画面に多くのことを詰め込もうという傾向がありますが、アプリの場合はその逆で、1つの画面内の情報や機能を削ぎ落とす意識を強めます。
ステップ数を減らす=目的を達成しやすいとは限らない
Webサイトの設計に慣れすぎていると、ステップ数を減らすことを優先しすぎる傾向がありますが、アプリの場合は必ずしもそうではありません。小さい画面で迷わずに素早く目的を達成するためには、画面ごとの役割を定義することが大切です。
設定画面の例
設定画面を例に解説します。設定できる項目は、名前・フリガナ・性別・住所・電話番号などとします。
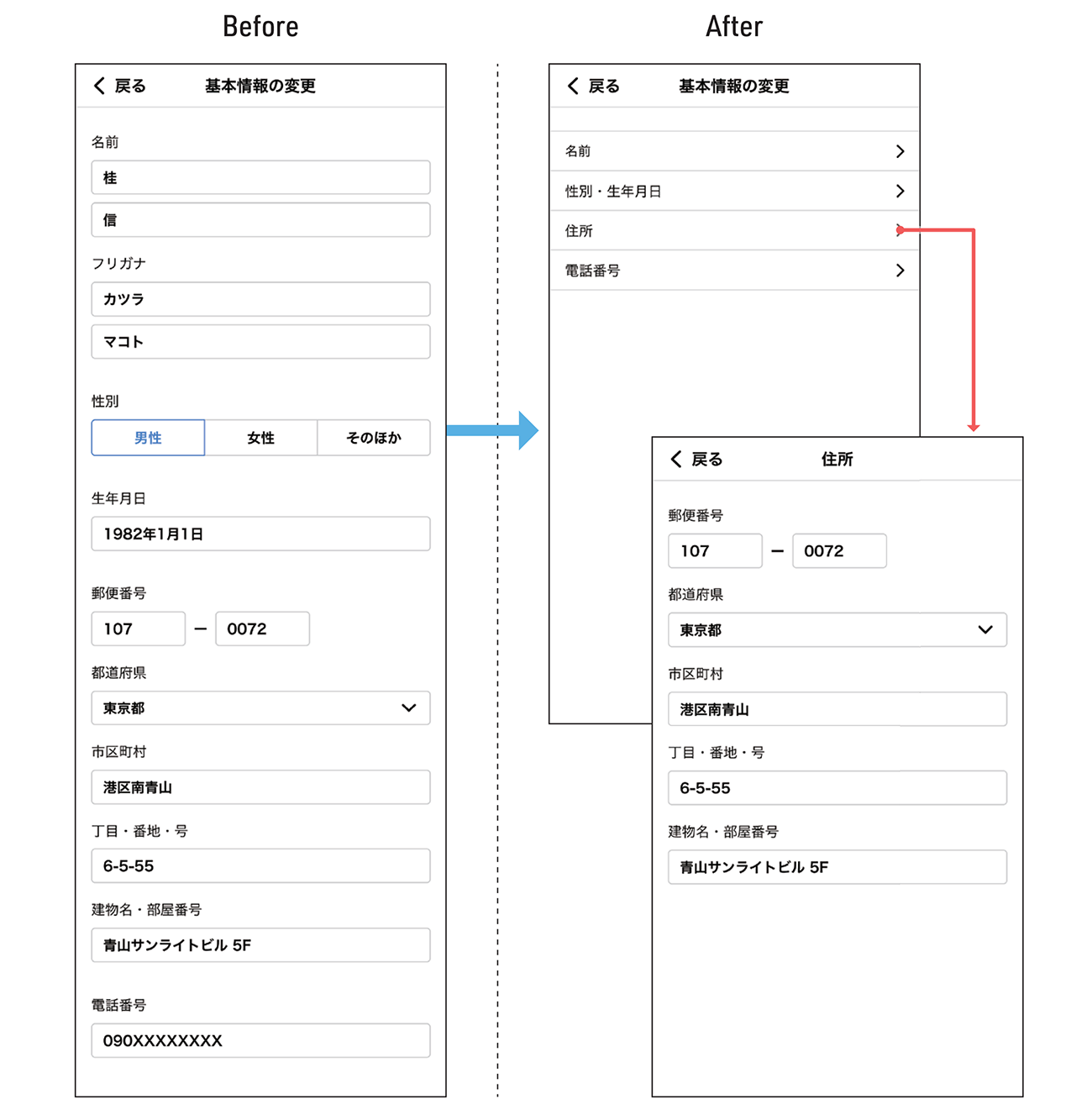
初めてアプリのUIを設計する人は、ユーザーが1画面ですべての項目がまとめて設定ができるように、設定画面を設計しがちです。ユーザーは特定のピンポイントの設定だけを変更したいと思っており、その項目を素早く見つけて、その項目だけを更新できれば満足です。よって、ユーザーが迷わずに素早く目的を達成するために、まずは設定項目の一覧を画面に表示して、ユーザーが変更したい項目を素早く見つけられるようにします。
次に、ユーザーが設定項目をタップしたらその項目専用の画面を表示して、ユーザーが情報をすぐに更新できるようにします。アプリのUIの設計においては、ユーザーに自分の目的に集中してもらう構成にすることが大切です。
実際の画面のBefore/Afterは次の通りです。

表示要素のメインとサブを決める
画面内で最も優先度が高いものを1つ決める
画面の目的とゴール、表示要素が決まったら、その画面内の情報の重要度の優先順位を決めていきます。画面上の表示順番や位置などを設計する上で、最も重要なことがこの優先順位の設計です。
はじめに、次の2つの観点で最も優先度が高いものを決めていきます。
- 表示の順番としての優先度
- 画面上の目立ち方の優先度
場合によっては、この2つの優先度が高い情報が同一の場合がありますが、画面によってはそれが違う場合があるので、それぞれで優先順位を決めていきます。
たとえば、先ほどの商品詳細画面では、最も優先度が高いものは次の2つの表示要素になり、これらを「メイン」の表示要素として設計します。
- 表示上の最優先の要素 → 商品の写真
- 画面上で最も目立たせたい要素 → 「カートに入れる」ボタン
サブの要素をストーリーに基づいて優先順位を整理する
メインの表示要素が決まったら、次に他の要素について整理していきます。メインの表示要素以外はすべて「サブ」の表示要素になります。サブの中での優先順位を決めていくために、想定されるユーザーの思考に基づいてストーリーを繰り返し整理します。そうやって、サブの表示要素の優先順位が決まっていくと、それが表示上の順番を決めていくための大きな材料となります。
優先順位に合わせて強調する
画面上で最も目立たせたいメインの要素は、フローティングにして常時ユーザーの目に入るようにしたり、画面内で最も色が目立つようにしたり、表示を大きくするなど、さまざまな工夫をしてユーザーを誘導していきます。逆にサブの要素(他のボタンやテキストなど)が目立ちすぎると、本来導きたいゴールにユーザーを導けなくなるので、気をつけます。
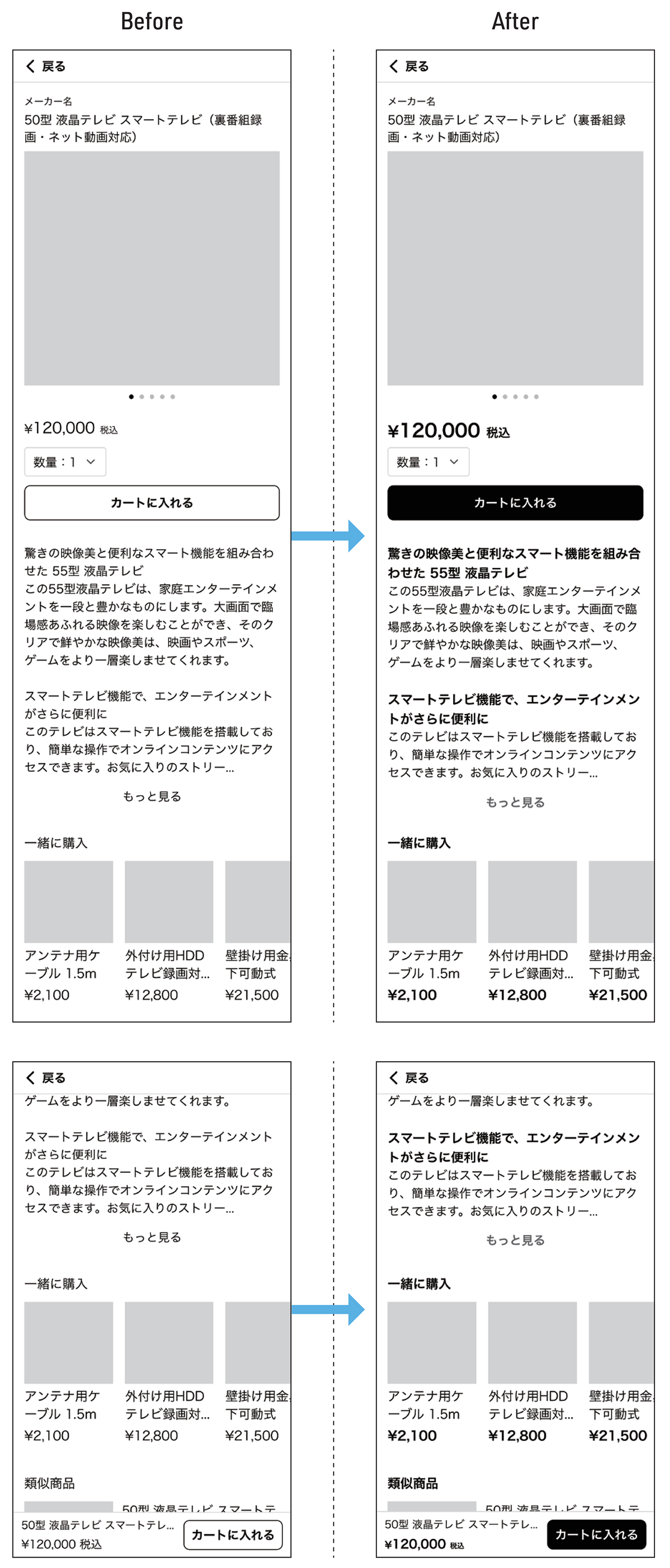
ワイヤーフレームの段階では、装飾まで細かく定義する必要はありませんが、最終的にどこをどれくらい強調するかをワイヤーフレームで表現しておきます。
商品詳細画面の例でいうと、次のワイヤーフレームのように、BeforeよりもAfterのほうが強調したい部分が明確であることがわかります。「カートに入れる」ボタンや、商品の説明文の小見出し、関連商品や類似商品のエリアの見出し、金額などが強調されています。

UIにおいて最も大事な優先順位の整理
UIの設計においては、画面設計や情報設計をする上で、この優先順位の整理が最も重要プロセスです。これを正しく整理するために、「常にストーリーで考える」「1画面1目的/1画面1機能」の2つの原則を常に意識します。この2つの原則を実施しながら優先順位を決めていくことで、それぞれの画面の最適なUIを導き出しやすくなります。


![プロセス・オブ・UI/UX[UIデザイン編] 実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発連携まで プロセス・オブ・UI/UX[UIデザイン編] 実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発連携まで](https://www.seshop.com/static/images/product/26144/L.png)
