配色って苦手意識ありますよね
こんにちは、デザイナーのベーコン(@dogdog464646)です。
札幌在住のグラフィックデザイナーで、『レイアウト・デザインの教科書』(SBクリエイティブ)の共著者です。犬の動画を配信するYouTubeは登録者が8万2,000人(2022年9月現在)います。どうぞよろしくお願いします。
突然ですが、配色は得意ですか?
ある程度デザインができる人でも、自信を持って「得意です」と言い切りづらいですよね。配色がなぜ難しいかというと、これといった正解がないからです。
デザインに合わせてカスタマイズしていかないといけないのって、センスが問われている気持ちになるんですよね。
この記事では
- デザイナーが避けがちな色
- デザイン制作時の配色のポイント
をお伝えします。
この記事を読むと、配色が少し好きになるはずです。
配色初心者~中級者のみなさんへ「配色がうまくなるポイント」や、「配色本のポテンシャルを活かす使い方」も紹介します。今日覚えると、これから一生役に立つのがデザインの技術です。
プレゼンテーション、PTA、事務、コンビニのバイトをするときに求められる自作ポップなど、デザイン力が重宝される場面は多いです。この機会に学んでみてくださいね。
デザイナーが特別な場合を除いて使わない色
ずばりデザイナーが避けがちな色は蛍光色です。こんな色ですね。

特に文字に使うとチカチカと読みづらいです。

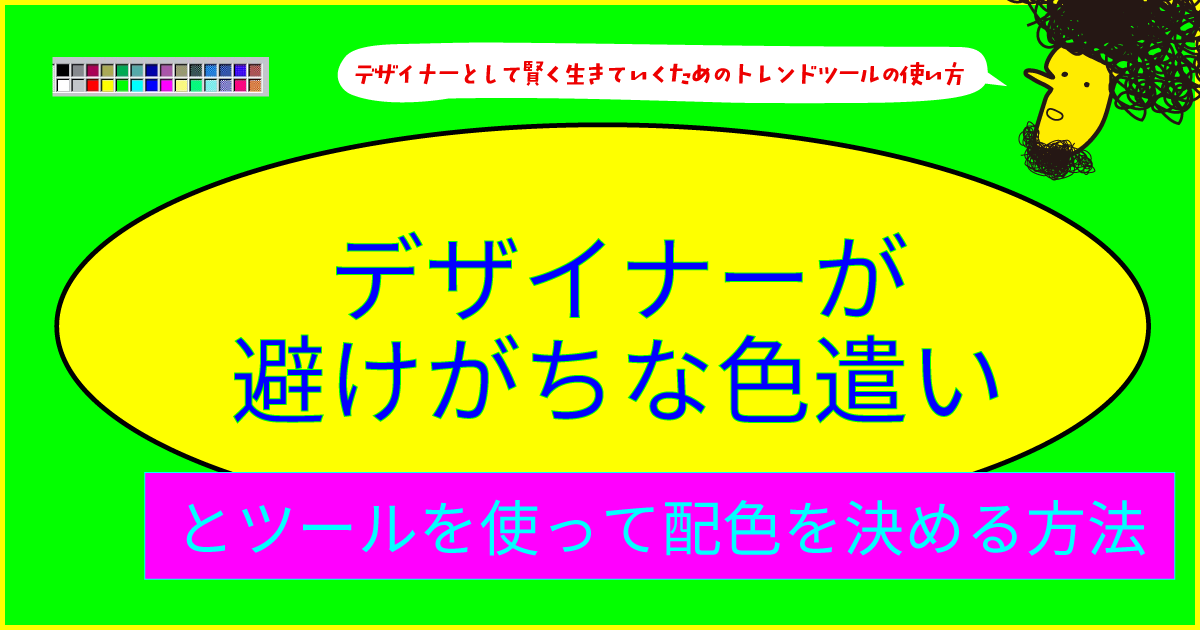
この記事のサムネイルやタイトル画像も、残念さを伝えるべく、あえて蛍光色を採用してみました。

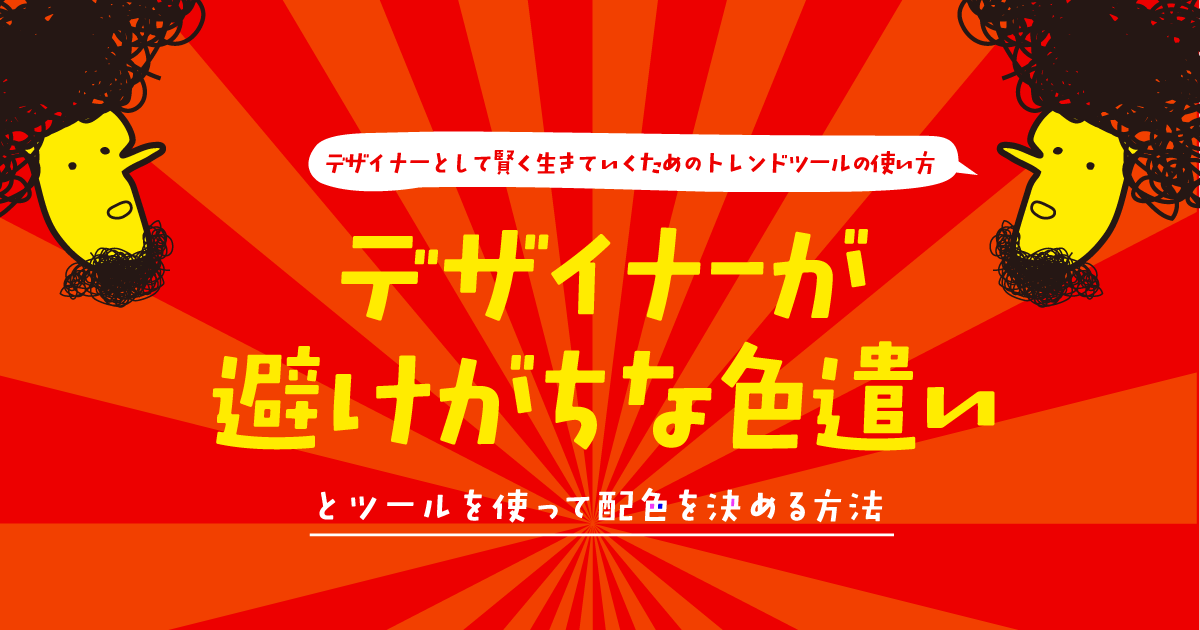
こんなふうに残念でない画像も作れますので、念のため掲載しておきます。

ご覧いただいたように、蛍光色は使い方によってはかっこいい色ですが、上手に使う難易度が高いのです。
実際Web上のデザイン、YouTubeのサムネイルでもこの色を見ることもありますが、残念ながらデザインに悪い影響を与えていることが多いです。
では、なぜこの世の中には、蛍光色を使った惜しいデザインが生まれてしまうのでしょうか?
ソフトの初期設定色
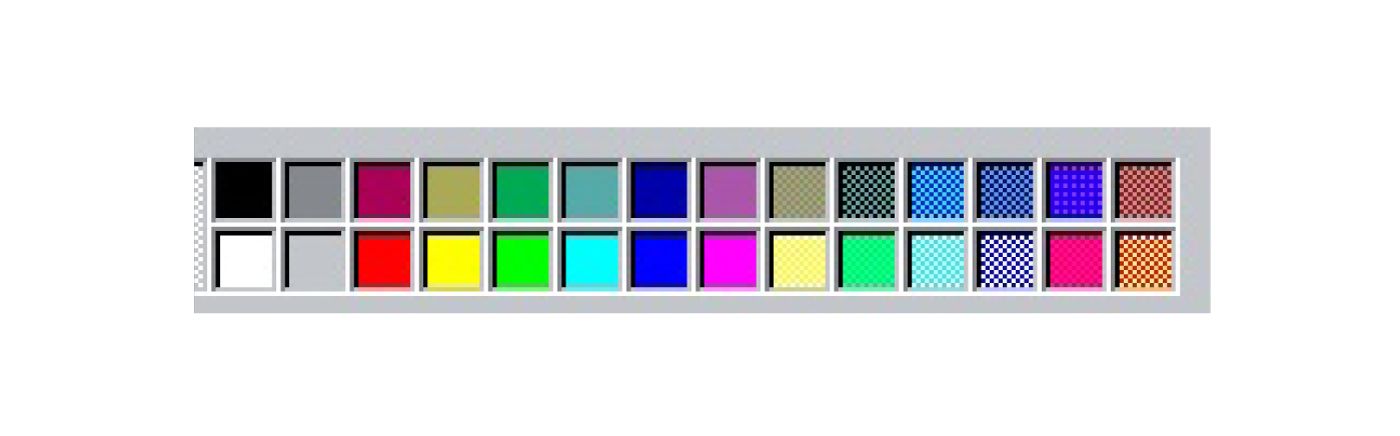
ひと昔前までのソフトの色設定にはこのような色見本が入っていました。

例えば、「明るい黄色を使いたい」と思っても選択肢は薄い黄色か蛍光の黄色しかありません。明るい緑も同様です。
そしてこの配色で育った世代、馴染みのあるこの蛍光色を使って制作物を作り続けていることと思います。そうやって蛍光色デザインは密かに作り続けられています。
※現在はMicrosoft WordもGoogleドキュメントも初期設定のカラーパレットがおしゃれになっています。

と、ほっとしながらカフェでこの記事を書いていたところ、となりのお兄さんがまさにこの緑色を作ってデザインを作っていました。
どうやら現在も専門的な職業のソフトには、蛍光カラーが初期設定で組み込まれているようです。(建築系や動画編集ソフトなど)

カフェのお兄さんは専門ソフトで緑が主張する図形が入った資料を作っていました
Adobe IllustratorのスウォッチもWebというプリセットを選ぶと、懐かしの蛍光色を呼び出すことができます。

デザイナーが避けがちな色は蛍光色です。
初期設定に入っていることが多い色たちですが、使い所が難しいのでうかつに選ばないのがデザインをうまく作るための基本のコツです。
蛍光色を使わないほうがいいことを理解した次では、デザイナーが使う簡単な配色ツールを紹介します。
デザイナーが使う配色を決めるツール
僕も昔は配色に困っていました。ただこのツールを知ってから、飛躍的に配色がうまくなったのを覚えています。
デザイナーが使う配色を決めるツール、それはHSBというモードで色を決めていくことです。特定の専用ツールがあるよいうよりは、デザインソフトや動画編集ソフト内にすでに組み込まれていて、そのソフト内で使えることが多いツールです。
ちなみにHSBとは色をHue(色相)、Saturation(彩度)、 Brightness(明度)から選ぶ方法。
使い方は、
- 赤っぽい色にするか、青っぽい色にするか、黄色っぽい色にするかざっくり使いたい色を決める
- 今の色より明るくしようかな? 薄くしようかな? 濃くしようかな?と調整していく
これを何度も繰り返していきます。
色選びは繊細です。微調整を繰り返すことで、良い組み合わせを見つけることができます。
RGBはおすすめしない
HSBではないモードにRGBというものがあります。※Adobe IllustratorなどのドキュメントのカラーモードRGB/CMYKとは別の話です。
色をRed(赤)、Green(緑)、Blue(青)から選ぶ方法なのですが、単純そうで難しいのです。使用するのをあまりおすすめできません。
- 今の色に赤を足すとどんな色になるのか
- 今の色から緑を減らすとどんな色になるのか
意外と想像するのが難しく、頭の中で思い描いている色を作るのが非常に難しいです。
HSBツールがない場合
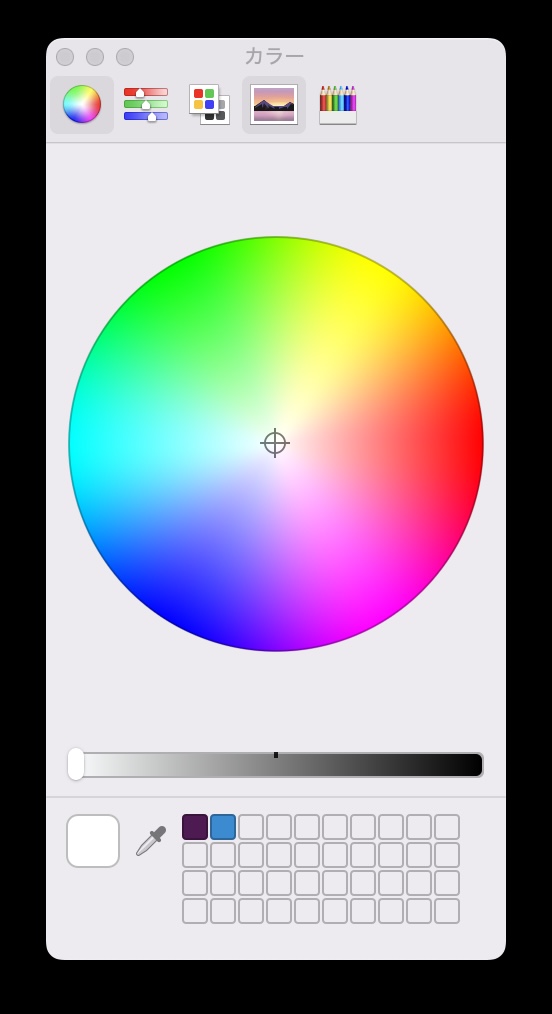
Microsoft Wordオンライン、Googleドキュメント、Canvaの色選択ツールを調べてみたところ、RGBやHSBなどのツールが選べずこのような画面が出てきます。
実はこれHSBツールなんです。

HSBの数字で決めるタイプではありませんが、やり方は同じです。※2.3はどちらが先でもOKです。
- まず色調を決める(青・赤・黄色など)
- 次にSaturation(彩度)を決めて
最後に Brightness(明度)を調整します。
このタイプのカラー選択ツールでは、感覚で色を決めがちですが「彩度を調整してみよう」「明度を調整してみよう」とひとつずつ考えるのがポイントです。
一度に色を変えすぎずに、少しずつ色を何度も微調整していくのが配色のポイントです。
最重要ポイントをおさらい
- HSBモードで色を調整するのが一番近道
- 最初はざっくり色を決める
- 濃くしたり、薄くしたり微調整する
- 一度に濃さ・薄さ・色味をコントロールするから混乱するので注意しましょう。
配色は一生もの
最後にお伝えしたいのは、配色は一生ものということです。
デザインの技術にはレイアウト、フォント選定、写真加工などとたくさんの種類があります。
その中でも配色は使いやすい技術です。プレゼンテーションやお知らせの書類を作るときにでも、見やすい配色や、違和感のない配色が使えるようになると重宝されること間違いなしです。
仕事でもプライベートでも、長い期間使いやすい技術なのでぜひ覚えてみてくださいね。
そして、一度覚えるとWebサイトを見るとき、電車の中のポスターを見るときに配色が気になっていくはず……。そうなると少しずつ配色を養う目は育っていきます。
