デザイナーのベーコンです。前々回の記事では配色、前回の記事ではレイアウトのポイントをお届けしました。
今回はデザイン初心者のための整列講座です。「整列」は地味ですが「初心者に教えるならこれが一番効果的」と言うデザイナーも多いデザインの技です。
デザイナー、イラストレーター、プログラマーの方はもちろん、パソコンが得意だからという理由でデザインを頼まれる非デザイナーにも役立つ「整列のコツ」をお伝えします。
整列とはデザインの裏技
デザインを学ぶ本を買うと、最初の項目として登場することが多い「整列」。デザインを学ぶときに最初に覚えるべきであると言われており、デザインの4原則のひとつ。基本中の基本ですね。
だからこそデザインのプロたちは「基礎だよ」「できて当たり前だよ」「簡単だよ」と語ってしまうのですが、これはデザインを学んだことがない人からすると「デザインのコツ」であり「デザインの裏技」なんです。そのため整列を身につけることで、デザインのレベルをグッと上げることができます。
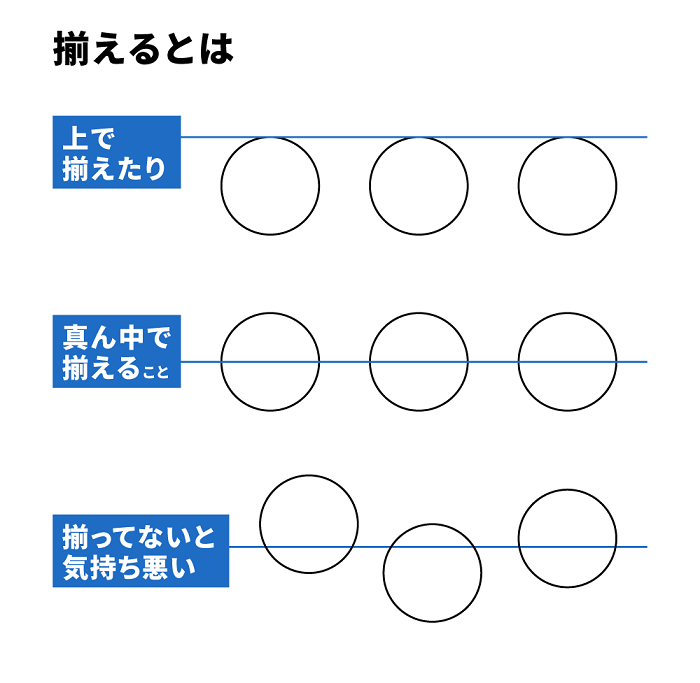
そんな整列とは何かと一言で言えば、ずばり「揃える」。ただそれだけです。次の図をご覧ください。

だけど整列を使って揃えるだけでは、デザインは上手くいきません。それはなぜでしょうか。結論をお伝えすると、「みなさん整列をなんとなく使っているから」なんです。
教科書には載っていない整列のコツ
デザインの本には、「縦を揃えましょう」「横を揃えましょう」などと書いてあるのですが、デザインを見せてもらうと、整列をうまく使えていない人が多いように感じます。
個人的にイチオシの、教科書には載っていない整列の方法としてこんな方法があります。それは「思った以上にもっともっとしっかりと揃える」です。
ん?なにを言っているかわからないですよね、説明していきます。
デザインを作っていく中で「こんな表現をしたい」「こんな方向性にしたい」と悩みすぎてデザインがうまくいかないことってありますよね?そんなときはまず「整列をもっとしっかりする」を試してみてください。これが、参考書などには載っていない、デザインの裏技です。
「良いデザインを作るために、どれくらいの塩梅で、どのくらい数値を調整して整列をするのが最適なのか」。参考書では、この部分がとても説明しづらいのです。それはなぜかと言うと、1人ひとりが実践で培っていく経験だからです。そしてデザイン初心者の方は、経験が足りなくてなんとなく整列をする人がとても多いです。
経験値が足りなくて、整列の加減がわからないのであれば、「思った以上にもっともっとしっかりと揃える」をオススメしたいと思います。そして、整列の加減を覚えたあとで、整列をずらしてアクセントを出していくと、さらにデザインが良いものになっていきます。
次は具体的に整列を使ったデザイン制作をやってみましょう。
小さなロゴを作ってみる
街中やテレビで見るロゴマークには、整列のすべてが詰まっているようなデザインがあったりします。自分で、実際に作ってみることで、「思った以上に整列をする」を体感することができるはずです。
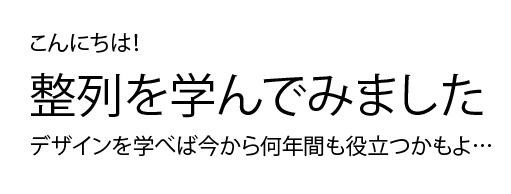
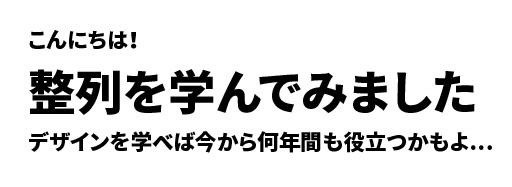
まずこんな文字を用意してみました。
こんにちは!
整列を学んでみました
デザインを学べば今から何年間も役立つかもよ…
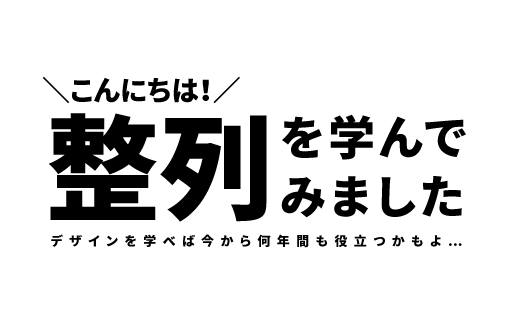
デザイナーのもとにはメールやチャットでロゴのもとの文章がお客さんから送られてきます。どんなロゴにしようかと悩みますよね。これをロゴ化するとこうなります。



整列とレイアウトを使うだけで、同じ文章からロゴのパターンを作ることができます。ただ文字を並べたり大きくしたりするだけなのに、こんなに変わるんです。今回はこのように、「思った以上に整列」を意識しながらロゴを作っていきます。
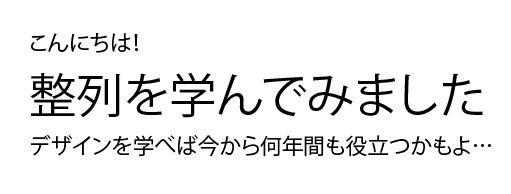
ロゴの作り方のポイントは「まずいちばん大事なメッセージを大きく」
こんにちは!
整列を学んでみました
デザインを学べば今から何年間も役立つかもよ…
たとえばこれがYouTube番組のタイトルだとして、一番大事な部分や見たときにインパクトがありそうな部分を大きく表現します。

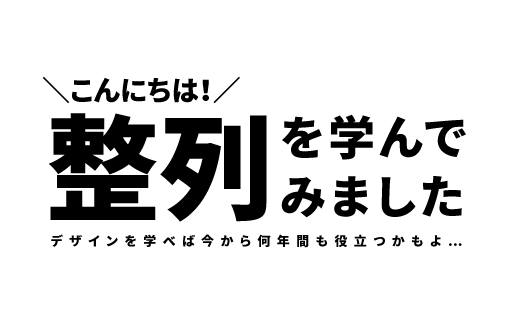
そして全体的に太字にしてみます。太いほうがカタマリ感を出しやすいからです。今回作るロゴの最大のポイントは、どこを見ても整列されている、四角いカタマリ感を作ることです。

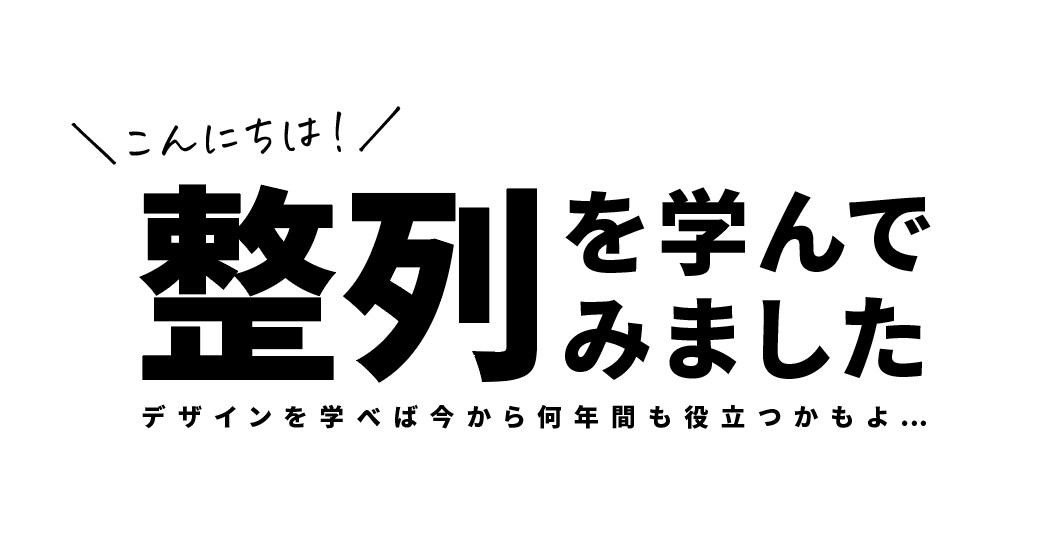
次に「整列」の文字だけを大きく残しインパクトを出していきます。これは、前々回の「強弱」の記事の応用でもありますね。ただ、これでは左側しか揃っていないので、全体的に「思った以上に整列」させていきます。すると四角いロゴがひとまず完成です。

ロゴの右側の「を学んで」と「みました」という文字を改行して並べることで、横長の四角感が出てきました。バランスを取るために下の「デザインを学べば今から何年間も役立つかもよ…」はかなり小さい文字にしました。見やすさという意味では失ったものがありますが、ロゴっぽくするために、このような方法を使って作っていきます。


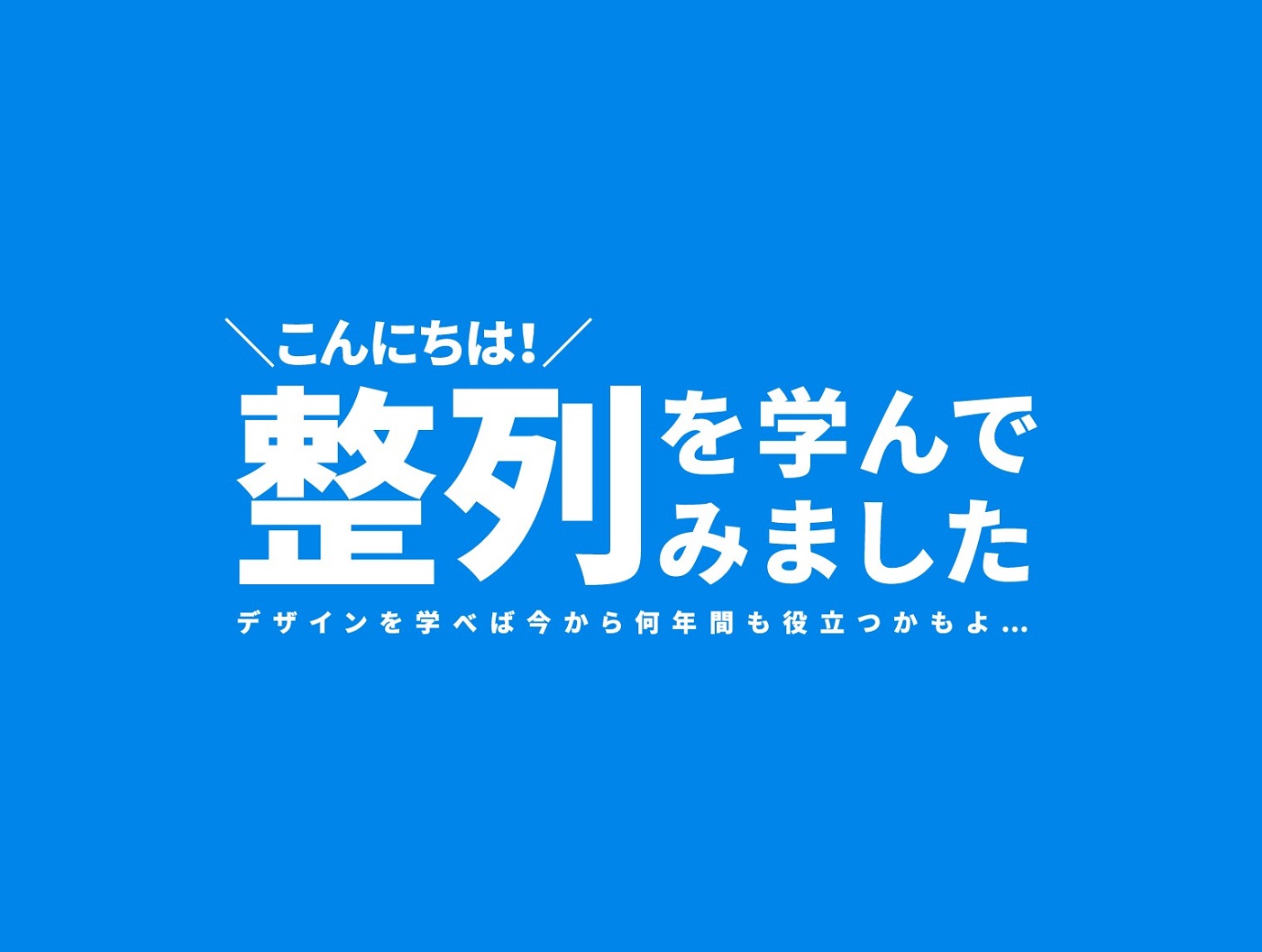
最後に背景色と余白をつけて整えれば、タイトルロゴの出来上がりです。(このあとオマケの応用編があるよ)

ベーコンの一言
見やすさを失ってまでデザイン性を高めるべきなのかという論争をよく聞きますが、見やすさとデザイン性どちらが大切なのかは状況によって変わります。
まずはロゴを依頼してくれたお客さんと打ち合わせをすることが大事です。
個人的には、見やすさとデザイン性の優先順位をつけながらもプロとしてクオリティの高いデザインを作る。それがデザイン制作のキモだと思っています。
※見やすくて、かっこよくて、かわいくて、さわやかで、恐怖を感じる……といったさまざまな要素が合わさったロゴは作るのは難しいので優先順位をつける必要があります。
ここからはおまけとして、四角いだけではない、もっと普通のロゴっぽくしていきたいと思います。ただし、これは応用編ですので取り扱いにはお気をつけください。
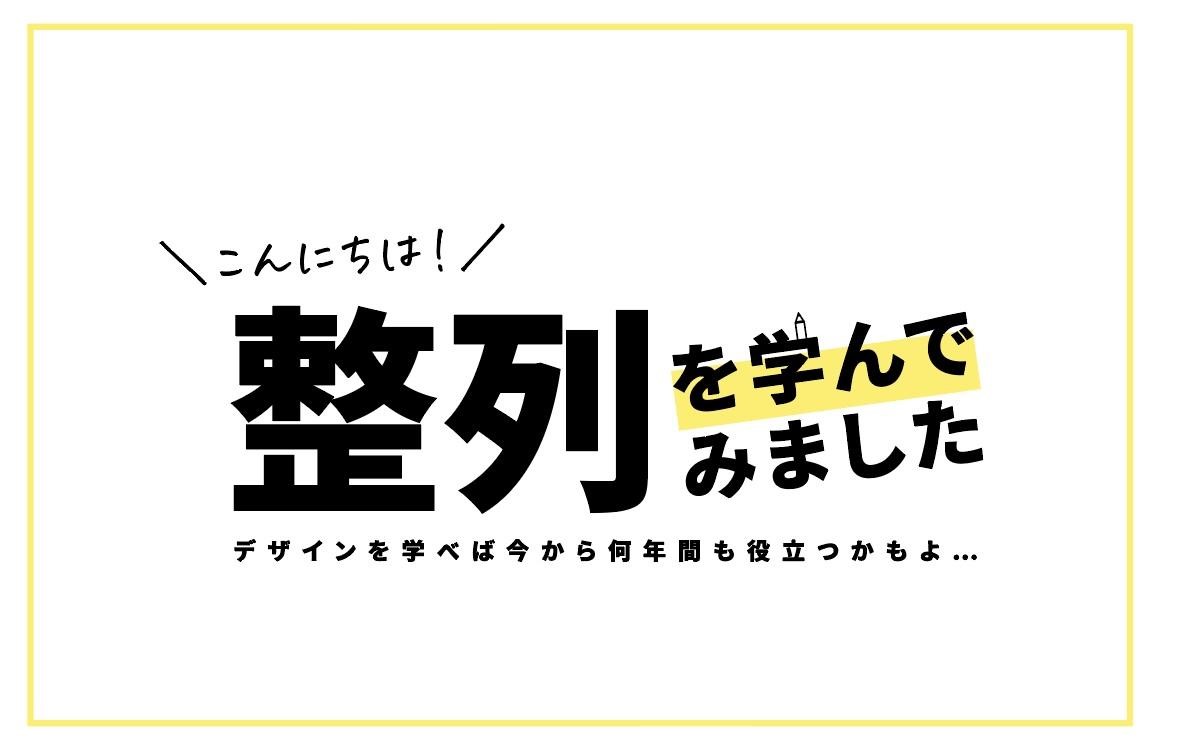
おまけ1)ワンポイントだけ遊びを作る

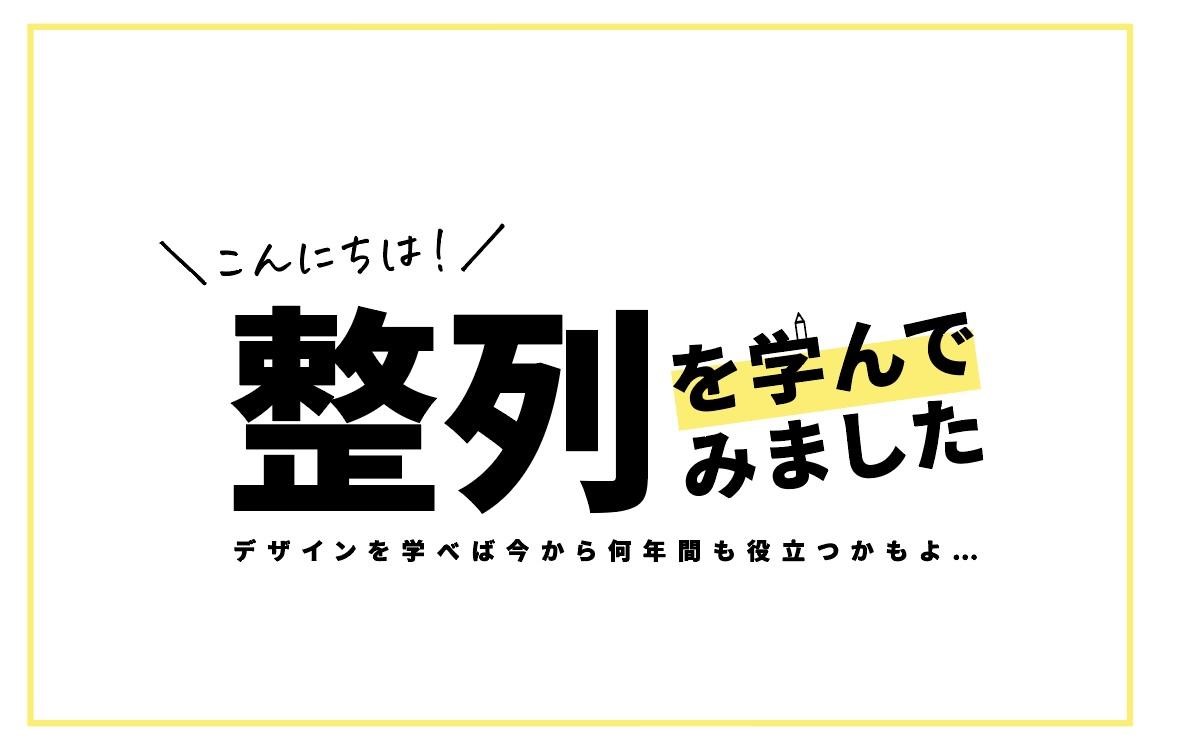
左上の「こんにちは!」だけ手書きのフォント+斜めに配置してみました。「こんにちは!」以外はすべて、横も縦も揃えてカタマリ感を意識しているので、より遊んだ感じが強調されていると思います。このように1点だけ遊びを作るのは、ロゴのクオリティを上げながら個性を出すことができてオススメです。
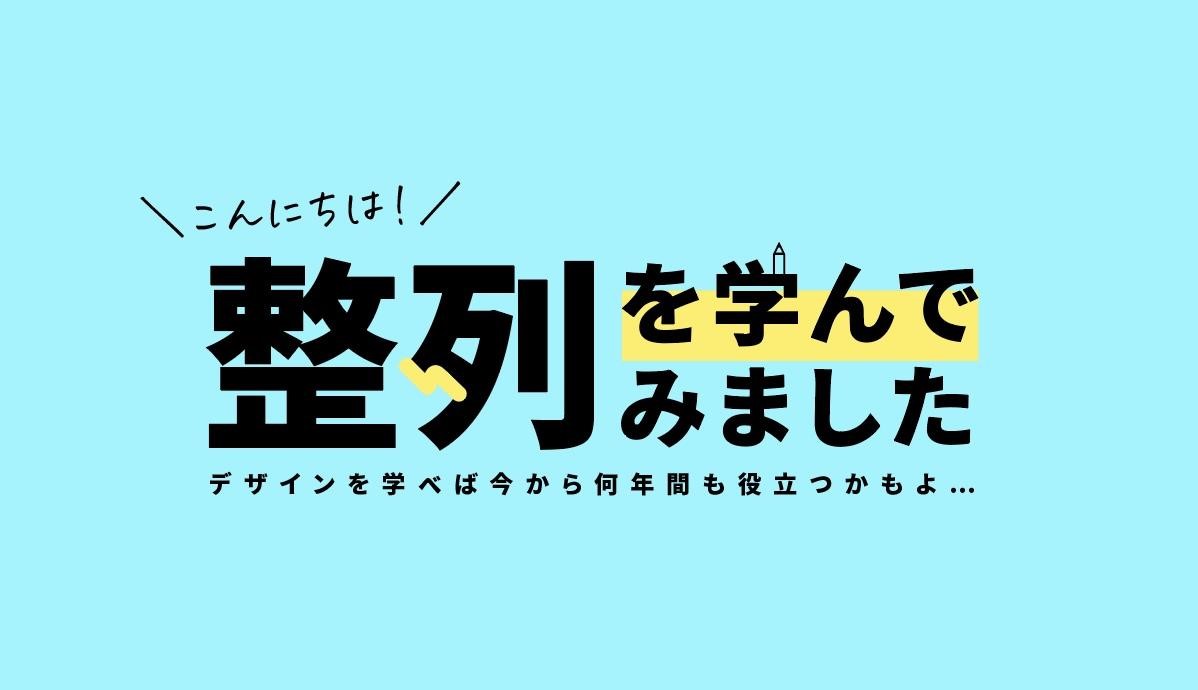
おまけ2)ロゴ案の応用編
実は今回のロゴは、全部を20~30分ほどで作りました。四角いロゴは、コツさえ掴んでしまえばあっという間に作ることができます。おまけ1で紹介したロゴを次のようにアレンジすることも簡単です。きっちり整列されたロゴは背景色をつけたり装飾をつけても、デザインが破綻しづらいです。



四角く整列したロゴを作ることで、整列と強弱を使いレイアウトの基礎を一度に学ぶことができます。
今回はAdobe Illustratorで制作しましたが、Canvaでもペイントでも手書きでもチャレンジできる内容です。自分で作ることで、「レイアウトってこういうことね!」と体で感じることできるはず。体感して成功したことは忘れづらくずっと使えるので、ぜひ試してみてください。

